Пример серверного рендеринга: прокачиваем email-рассылку при помощи React
9К открытий10К показов
Рассказывает Альберто Рэстифо, JS-разработчик
Пару недель назад менеджер нашего проекта сообщил, что в ближайшие несколько спринтов мы будем заниматься электронными письмами. Автоматически генерируемые email’ы надо было сделать отзывчивыми, что привело бы к усложнению вёрстки.
Что делает веб-разработчик, когда сталкивается с таким заданием?
Верно. Он передаёт задачу коллеге и берёт двухнедельный отпуск.
Но, возможно, решение есть. На тот момент мы уже использовали React для упрощения создания PDF-файлов и решили применить этот опыт в создании email’ов. Подход состоит из двух этапов: вёрстка письма при помощи React-компонентов и формирование этого письма в Node.js.
Прим. перев. Если вы только начали знакомство с React, то вам стоит изучить это руководство — оно познакомит вас с основами использования библиотеки.
Создание разметки письма
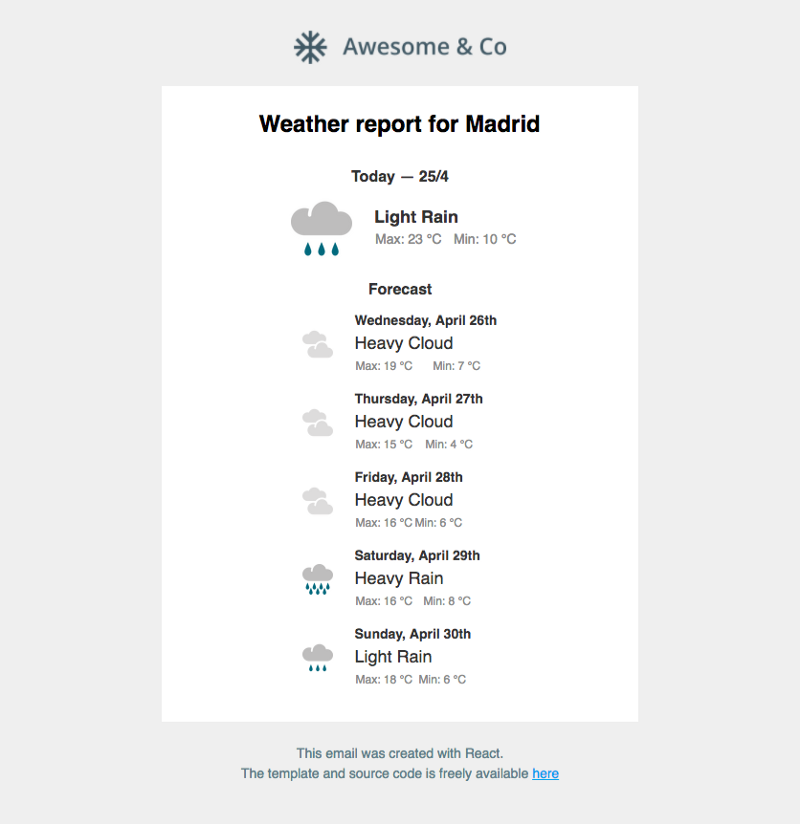
Идея заключается в использовании серверного рендеринга React для отправки пользователю готового HTML-файла. Я создал простой проект, который вы можете использовать для собственных рассылок. Его исходный код доступен на GitHub.
Используйте строчные стили
Хотя современной тенденцией является добавление стилей в <head>, для максимальной совместимости рекомендуется использовать строчные стили. React позволяет делать это с лёгкостью:
Не обращайтесь к DOM
Вы должны помнить, что письмо будет отрисовываться на сервере и доступа к DOM у него не будет. Поэтому вы не можете полагаться на:
componentDidMount;- коллбеки
ref; - SVG-изображения;
- canvas.
Компоненты вам помогут
Наверное, самой сложной частью создания электронных писем является написание HTML-таблиц. Чтобы сделать код чище, лучше использовать Grid:
Это позволит существенно сократить код:
Займёмся отзывчивостью
Хорошие новости: все почтовые клиенты, поддерживающие медиазапросы, также поддерживают стили, добавленные в <head>. Это здорово, потому что медиазапросы строчным кодом не напишешь.
Чтобы уменьшить заголовок Title на мобильных устройствах, нужно добавить к элементу класс:
И импортировать таблицу стилей в index.js:
Важно добавить таблицу стилей именно в index.js, а не напрямую в Title.js, поскольку в процессе разработки импорт CSS доступен только через Webpack.
Чтобы добавить всё в скомпилированное письмо, лучше пойти другим путём.
Создание письма при помощи Node.js
Прежде чем заняться генерацией письма, необходимо транспилировать React-файлы, воспользовавшись Babel. Если во время запроса файла компонента возникнет ошибка, то избавьтесь от JSX и ES6-кода.
Я рекомендую собирать этот проект как отдельный git-репозиторий и устанавливать его через npm в виде зависимости. Такой подход позволит запускать процесс транспиляции при помощи npm install.
Учитывая, что проект создавался с помощью create-react-app, необходимо изменить package.json следующим образом:
Папка server содержит два файла:
Содержимое файла createEmail.js:
Содержимое файла email.html:
Процесс создания письма предельно прост:
- Перенос в HTML-скелет CSS-стилей.
- Отрисовка React-приложения.
- Замена HTML-кода шаблона на отрисованные элементы.
Стоит отметить:
- при импорте основного содержимого письма нужно указывать
default, поскольку транспилированный файл экспортируется в виде объекта:const Email = require('../lib/Email').default; - лучше применять метод
renderToStaticMarkup, не использующий в сгенерированном HTML характерные для React элементы (например, идентификаторы и комментарии), иначе сформированное письмо рискует быть распознанным как спам; - в данном примере используются промисы, но это не обязательно.
Заключение
Как видите, для решения этой задачи не потребовались большие библиотеки и сложный код. Хватило возможностей статического рендеринга React и слегка нестандартного мышления. Кроме того, в шаблон письма теперь можно добавить логику, облегчив бэкенд-код, да и вёрстка стала гораздо более читаемой.
9К открытий10К показов