HTML5 vs. Native Apps
3К открытий3К показов
Business Insider (BI) Intelligence специализируется на аналитике мобильного и веб-программирования. И они задались вопросом: смогут ли веб-приложения вытеснить мобильные с рынка мобильных утилит?
Что лучше?
Мобильные приложения, которые загружаются из AppMarket’ов и предназначены для использования только на Android или только iOS? Или веб-приложения на HTML5, которые могут быть запущены на любом устройстве, лишь бы имелся браузер?
BI Intelligence считает этот вопрос главным в развитии мобильного программного обеспечения. В ходе исследования ими были выявлены различия между приложениями, в частности, перспективы их развития и возможности представителей каждого из классов.
Результаты они представили в наглядной форме (англ. яз, см. источник). Мы же несколько сократим объем графической информации, оставив лишь необходимое (графики, таблицы и т.п.).
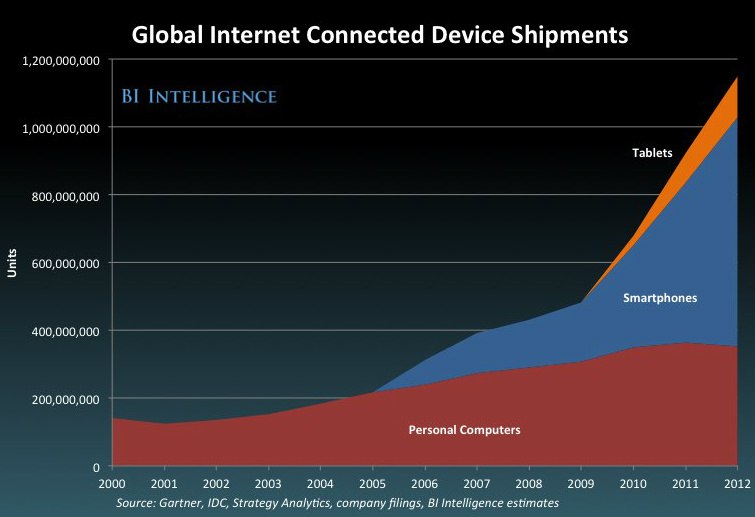
Теперь доступ в сеть имеют не только ПК и ноутбуки
Объемы продаж мобильных устройств с доступом в интернет (планшетов и смартфонов) к 2012 году, согласно статистике компании Gartner, вдвое превосходили объемы продаж компьютеров (в том числе, ноутбуков). А в 2013 году этот коэффициент увеличился почти до 10! (Источник: статистика Gartner).
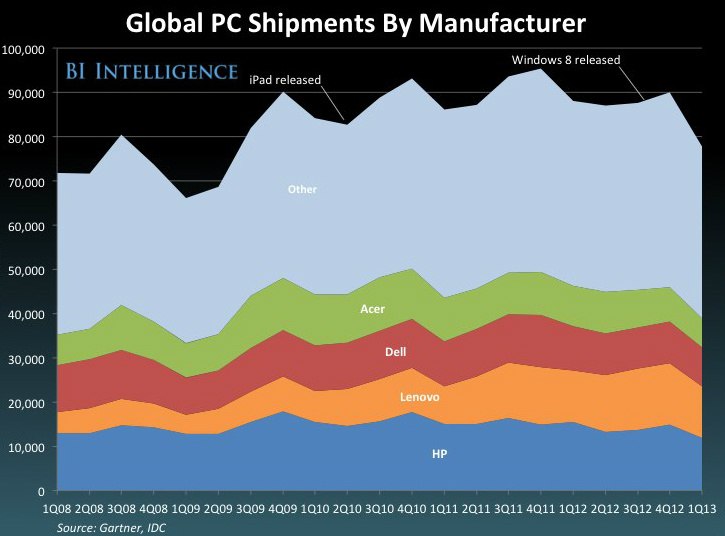
С точки зрения абсолютных величин, количество поставок компьютеров существенно снизилось, и такая тенденция продолжает сохраняться (хотя ситуацию на некоторое время изменил выпуск Windows 8).
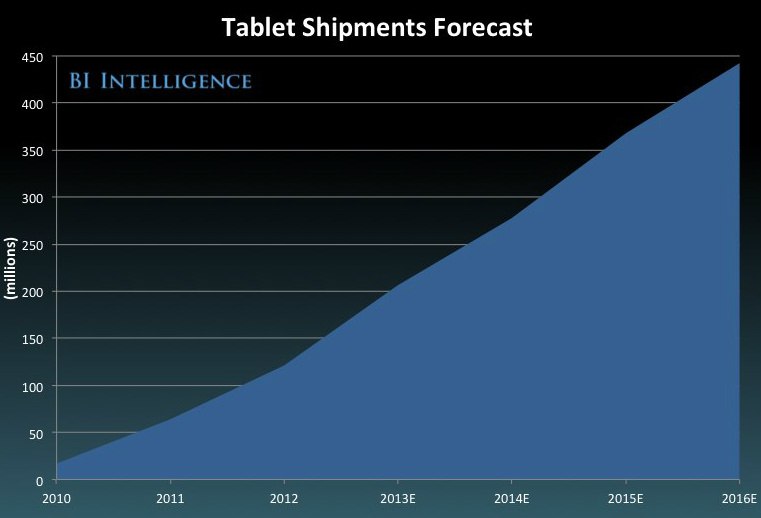
Сами по себе планшеты обойдут компьютеры по объемам продаж уже в ближайшие два-три года. (также см. статистику Gratner, ссылка выше).
Так что будущее за мобильным интернетом.
Так как же мы будем общаться с нашими девайсами? Посредством интернет-версий или стационарных версий приложений? Давайте посмотрим, что же происходит сейчас на рынке программного обеспечения для старших братьев мобильных устройств – компьютеров. Уже там мы нередко делаем выбор в пользу веб-приложений: мало найдется людей, которые предпочтут Microsoft Outlook или другой почтовый клиент веб-приложению Gmail. Та же ситуация и в сфере обмена мгновенными сообщениями: переписка в социальных сетях составляет серьезную конкуренцию мобильным мессенджерам (да и не только мобильным).
Но, к сожалению, инертность пользователей не позволяет им легко перейти на веб-версии привычных приложений.
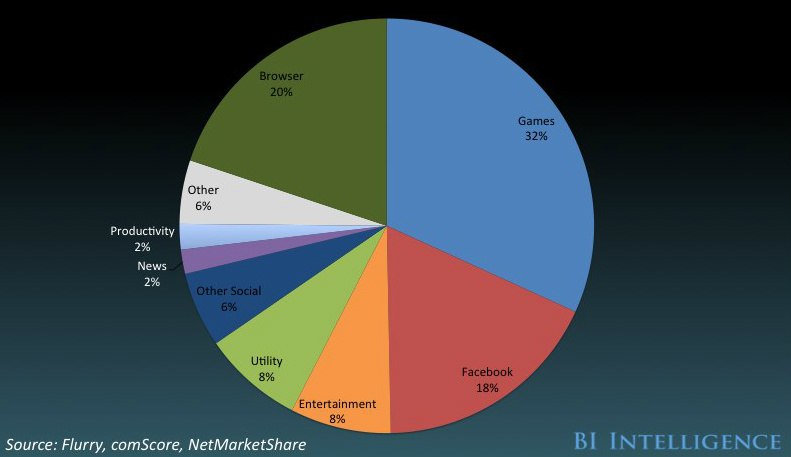
И поэтому всего 20% своего времени пользования мобильными устройствами мы уделяем веб-серфингу.
А наши мобильные устройства уже изначально напичканы немалым количеством разного рода native приложений. Иконка браузера же может и вовсе не находиться на домашнем экране.
Однако…
HTML, язык всемирной паутины, получил новую версию – HTML5! И эта новая версия способна работать на всех мыслимых платформах. Ссылки на HTML5-приложения могут быть добавлены на рабочие столы устройств в качестве ярлыков. И многим разработчикам HTML5 по душе, ведь это все тот же, такой простой и доступный язык гипертекстовой разметки. И не приходится писать приложения для конкретной платформы: представьте, как это сокращает стоимость разработки.
Кто разработал HTML5?
World Wide Web Consortium (W3C) – консорциум всемирной паутины под руководством сэра Тима Бернерса-Ли, одного из изобретателей интернета. Какое-то время назад HTML5 еще был на стадии разработки, но сейчас доступен каждому и поддерживается всеми браузерами. И многие действительно серьезные приложения создаются на HTML5 (они работают как и традиционные мобильные приложения, но «живут в сети»): например, tradeMONSTER – приложение для биржевой торговли.
Но и у HTML5 жизнь не так легка
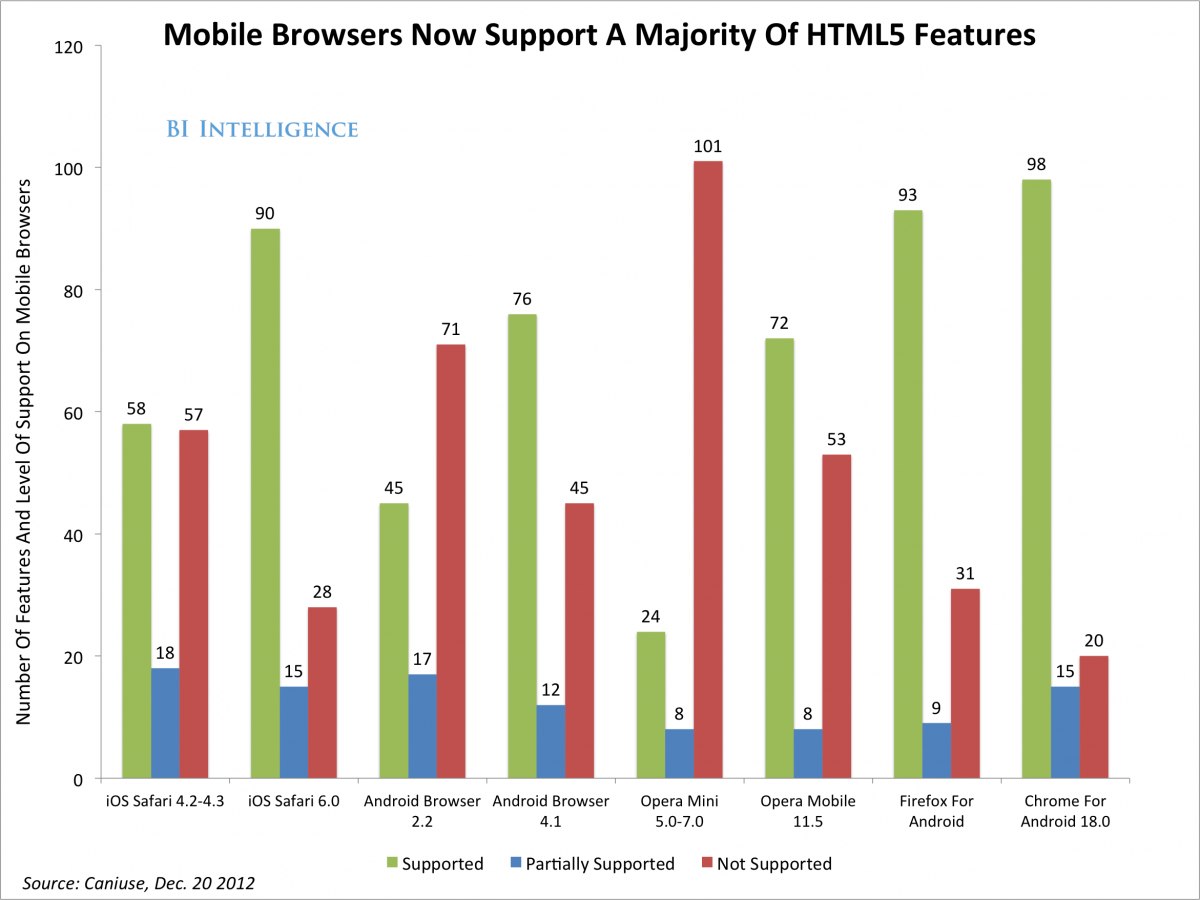
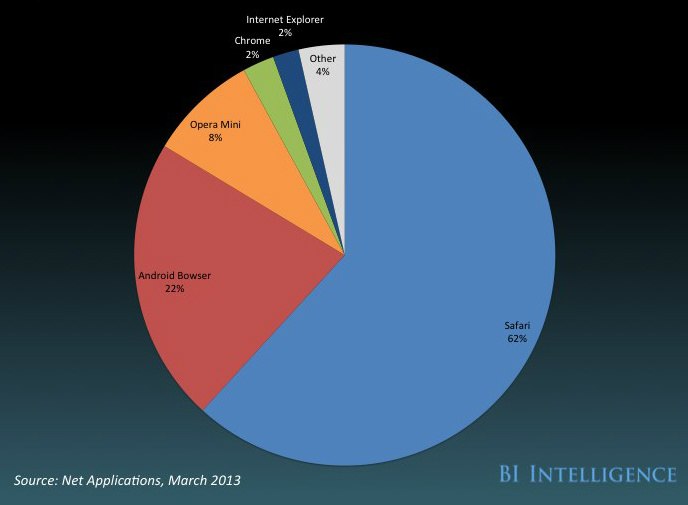
Между тем, HTML5 приходится преодолевать некоторые препятствия на пути к пользователю. И первое же заключается в «кросс-браузерности». К сожалению, не все браузеры поддерживают возможности HTML5 в равной степени (а кроме того, эти различия могут зависеть от версий браузеров).
И, естественно, существует проблема необходимости интернет-подключения: иногда при его отсутствии функциональность приложения урезана, но чаще оно и вовсе недоступно. Поэтому большинство HTML5-утилит предназначены для использования на стационарных устройствах, а не мобильных.
И кроме того, у мобильных приложений есть серьезное преимущество: они знают об устройстве и платформе больше, чем их HTML5-аналоги. В сентябре 2012 года Марк Цукерберг признался, что считает ошибкой переход на HTML5 как полноценную замену мобильным приложениям. Того же мнения, видимо, придерживается и команда LinkedIn, создавшая свое приложение после, вероятно, неудачного опыта с HTML5.
К недостаткам веб-приложений HTML5, которые делают разработку непривлекательной, относится также и невозможность монетизации таких приложений в силу отсутствия единого рынка. Согласно расчетам BI Intelligence, HTML5-разработчики теряют суммарно около 6 миллиардов долларов по сравнению с разработчиками мобильных приложений. С другой стороны, отсутствие единого рынка служит залогом независимости от корпораций-держателей: например, не требуется верификация приложений Google или Apple. (И, к тому же, с ними не надо делиться прибылью!)
Но, видите ли, мы, пользователи, выросли на традиционном форм-факторе мобильных приложений. К чему нам что-то менять? И разработчики идут на определенные уступки: нередко HTML5-приложения запаковываются в native-оболочку, для чего существует немало различных инструментов.
Производительность HTML5-приложений
Давайте же зададимся вопросом: как показывают себя веб-приложения среди множества стабильных версий мобильных приложений? Оказывается, что в плане производительности веб-версии все же уступают своим традиционным аналогам. Да и пользовательский интерфейс в HTML5 несравнимо беднее.
К тому же, очень важным в отношении использования HTML5 является вопрос безопасности: в мобильных приложениях эта проблема стоит не так остро, как в веб-приложениях.
Так что, в целом приходится признать, что у традиционных приложений есть ряд серьезных преимуществ.
На данный момент этот блок не поддерживается, но мы не забыли о нём!Наша команда уже занята его разработкой, он будет доступен в ближайшее время.
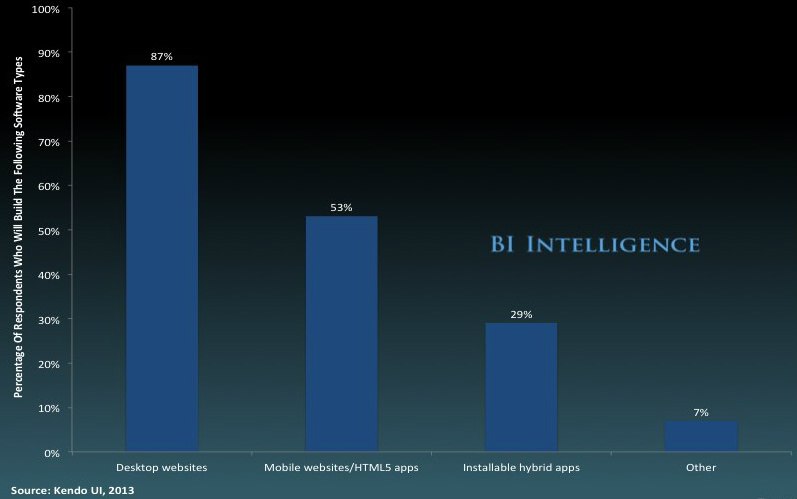
Но все же дешевизна разработки на HTML5 является серьезной причиной популярности веб-приложений в коммерческой среде.
И в целом, сообщество разработчиков признает HTML5 в качестве достойного конкурента мобильным приложениям. Но все же iOS и Android не теряют свои позиции: программисты по-прежнему предпочитают традиционные способы разработки для мобильных устройств.
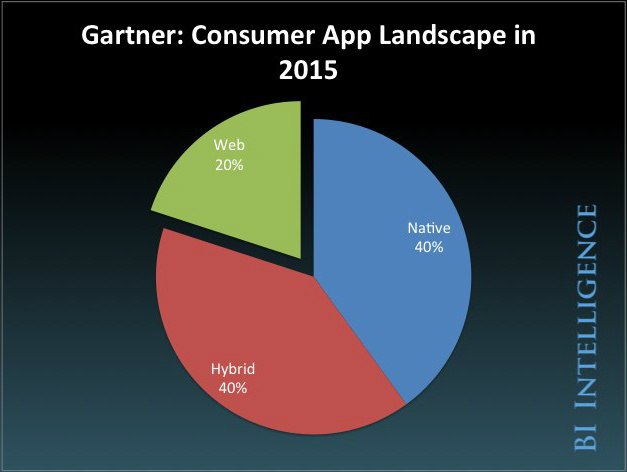
Таким образом, HTML5 требуется время, чтобы полностью реализовать свой потенциал. Вот какой прогноз дает Gartner на 2015 год:
Спасибо за внимание!
Перевод статьи «The Future Of Mobile Development: HTML5 Vs. Native Apps»
3К открытий3К показов