Как побороть себя и запустить простой проект в короткие сроки
Как перестать придумывать отговорки и запустить проект, не потратив ни копейки? Мотивирующая история с запуском веб-сервиса.
11К открытий11К показов
Рассказывает Кайл Джилл
Как и у многих людей, у меня нет недостатка в идеях для приложений, в которых в принципе нет необходимости. Я склонен откладывать эти идеи в ожидании какого-то воображаемого случая, когда свободного времени будет достаточно, и я смогу сделать их все, не задумываясь о доходах или расходах. И часто препятствие для завершения проекта заключается не в недостатке знаний, а в том, чтобы найти мотивацию и время для реализации. Вот почему я поставил цель запустить свой проект за 10 дней.
Эта статья не о преимуществах разработки с использованием новых незнакомых мне технологий или о 7 вещах, которые я узнал в процессе работы. Скорее речь пойдёт о быстром создании веб-приложения, о неуместных идеях, которые мешают сфокусировать внимание, и об инструментах, которые помогут достичь цели. Конечным результатом был Card Surge.
Идея (1 день)
Я трачу много времени на оформление и создание сайтов, а это значит, что я также провожу много времени изучая сайты популярных брендов с хорошим дизайном. Я почти неминуемо открываю инспектор Chrome, чтобы проверить, как применяются стили или элементы, потому что хочу посмотреть, в чём можно количественно оценить эти проекты как хорошие.
Найдя в сети инструменты дизайна, которые были мне полезны, такие как Coolors или Hero Patterns, я подумал, что смогу сделать что-то похожее, чтобы удовлетворить собственные интересы. И поэтому я решил создать более быстрый способ перебора карточки пользовательского интерфейса.
Дизайн (2 дня)
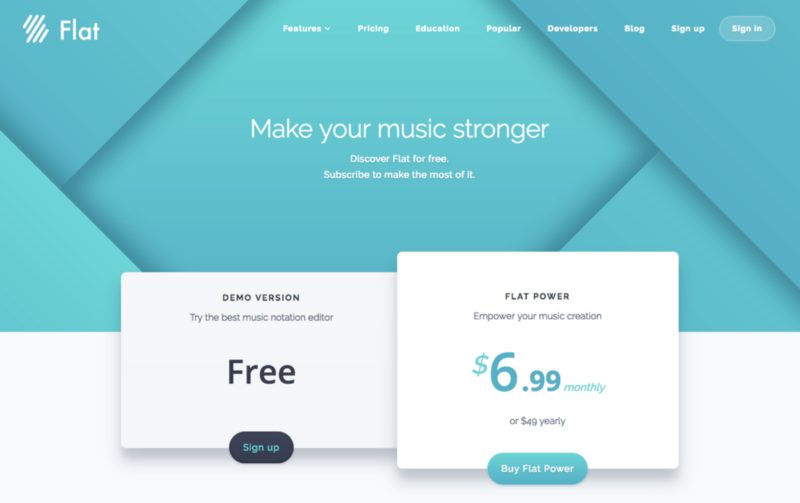
Вы видите карточки в макетах повсюду: страницы с ценами, страницы продуктов, списки и т. д. Они являются отличным способом группировки соответствующей информации, а также могут выделяться на странице тенью или контуром. Вот несколько примеров:
Они могут иметь тени, границы на одних сторонах, стили hover могут различаться по цвету, и можно даже применить несколько теней к одному элементу, чтобы создать более экспоненциальный градиент тени.
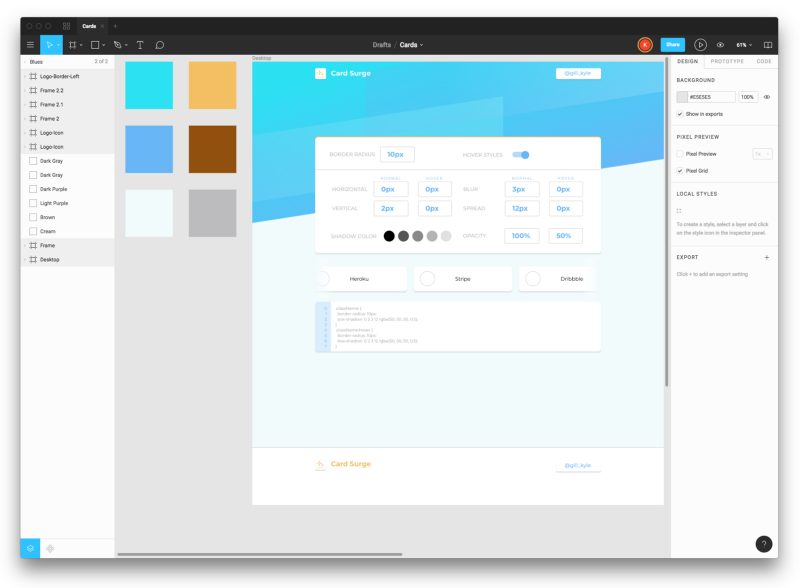
Я начал формировать свои идеи в Figma, удерживаясь от гиперфокусировки на неважных деталях (логотипы брендов, социальные иконки и т. д.), и в итоге получил следующее:
Я знал, что в конечном продукте мне нужны:
- Редактор для настройки стилей, который обновит пользовательский интерфейс.
- Карусель со свежими примерами.
- Место для экспорта кода путём копирования в буфер обмена.
Эти 3 пункта стали основой дизайна, наравне с контентом и тем, как именно я отформатировал нижние колонтитулы и заголовки, которые оставил незаконченными. Дизайн не был полностью реализован, потому что я хотел начать разрабатывать, прежде чем слишком увлекусь ненужными изменениями.
Разработка (7 дней)
Самым трудоёмким этапом было написание кода для приложения. Кажется, всегда есть вещи, которые не доставляют проблем, пока не начинаешь кодить. Они неожиданно возникают, например, как UX с элементами формы, дизайнерские решения, которые не были продуманы в первоначальных проектах, неподдерживаемые библиотеками функции, которые вы планируете использовать, или Twitter, требующий внимания вместо вашего проекта.
Я начал процесс разработки в Gatsby, потому что:
- я мог построить интерфейс используя React;
- легко преобразовать сайта в PWA добавив пару строк в файл конфигурации (смотрите этот твит);
- проще простого выложить на хостинг с развёртыванием только статических файлов;
- я избежал рутинной работы с шаблонами;
- Gatsby просто чертовски крут.
Я начал с gatsby-default-starter и без проблем собрал большую часть функциональности. Я использовал сторонние библиотеки, такие как react-color и react-slick, чтобы не создавать сложные слайдеры и компоненты цвета.
В течение этого времени я решил, как разместить контент на других частях страницы, которых не было в дизайне, и создал эти части. Я воспользовался новыми тенденциями вроде CSS Grid, которые значительно облегчили создание адаптивных макетов.
В какой-то момент я понял, что диагональный разделитель, включённый в макет приложения, можно абстрагировать и превратить в npm-пакет, который смогут использовать другие люди. После создания простого компонента и его публикации на npm я понял, что отошёл от своей первоначальной цели завершить проект и отказался от идеи с пакетом (добавив её в вышеупомянутый список приложений и проектов, которые нужно сделать позже).
Я использовал GitHub-проект, чтобы отслеживать некоторые мелочи с более низким приоритетом, которые хотел сделать позже, и в конце концов предпринял некоторые меры, чтобы добавить в Gatsby plugins для Google Analytics некоторые метаданные и включить значки для браузеров, мобильных устройств, и конфигурации манифеста PWA.
Развёртывание (~45 минут)
…и запуск!
Когда приложение начало работать и функционировать так, как я его проектировал и представлял, я подумал, что оно всё ещё недостаточно хорошее. Я представил себе портал, на котором пользователи могли бы аутентифицировать, сохранять созданные стили и делиться ими, а затем использовать приложение в качестве примера, к которому можно вернуться. Но я пришел к выводу, что не планировал этого изначально, и решил просто завершить то, что на самом деле делал. Я мог бы сделать больше, если бы у меня была мотивация или если бы я обнаружил, что люди бы действительно используют приложение.
Пройти через все препятствия неопределенности было легко, так как я видел цель.
Я наконец понял, что могу посмотреть на свою тяжёлую работу и оценить действительно классную вещь, которую сделал:
Развёртывание было простым процессом. Я не хотел вкладывать деньги в домен для стороннего проекта, о котором мог забыть через год или два. Поэтому я воспользовался тем, что на Surge можно разместить сайт бесплатно. Своё приложение я назвал Card Surge, поэтому мне нужно было просто взять поддомен card, и получить бесплатный фирменный домен card.surge.sh. Я запустил gatsby build, а затем surge, и мой код был в сети и распределялся по CDN с поддержкой SSL.
Кроме того я слишком сильно люблю Netlify, чтобы не использовать его, поэтому я указал своему репозиторию GitHub на проект на Netlify, чтобы автоматически создавать любые запросы на получение или коммиты для Master (это пригодилось всего через пару часов после запуска, когда поступил первый pull-запрос).
Мой проект работал, и я не потратил ни цента.
Я сделал описание и несколько скриншотов и записей с использованием Kap и опубликовал Card Surge на Product Hunt.
Оглядываясь назад
Быстрая работа и стремление к дате завершения (которую я вырисовывал в календаре) были действительно полезны. Мне пришлось учитывать только важные проблемы, которые фактически мешали бы завершению и запуску к дате окончания.
Если я найду другой проект, который, по моему мнению, смогу завершить всего за несколько недель, я обязательно сделаю ещё один такой спринт.
Отбросьте любые отговорки, которые у вас есть, чтобы завершить тот побочный проект, который ожидает завершения — вы не пожалеете об этом!
11К открытий11К показов