Дизайн будущего: как делать современные макеты веб-сайтов
Раньше было лучше — сегодня все сайты как под копирку, а ведь порой так хочется разнообразия. Разбираемся, как исправить ситуацию.
11К открытий12К показов
Если в последние годы вы почитывали сообщества по веб-дизайну, то, скорее всего, уже знакомы со знаменитым твитом Джона Голда:
which one of the two possible websites are you currently designing? pic.twitter.com/ZD0uRGTqqm— Jon Gold (@jongold) 2 февраля 2016 г.
Перевод: какой из двух существующих дизайнов сайта вы сейчас создаёте?
Эта ироничная ремарка указывает на то, что большинство современных сайтов выглядят одинаково — как будто их слепили под копирку. Создаёте блог? Колонка в центре и боковая панель с виджетами. Делаете маркетинговый сайт? Какое-то большое изображение и три тизер-бокса (обязательно три).
По сравнению с более старыми сайтами современному веб-дизайну явно не хватает креативности. Рассмотрим некоторые приёмы, которые помогут вам создать оригинальный дизайн веб-сайта.
Добавляйте CSS-сетку
Сетка (грид) стала первым настоящим инструментом для создания макетов. Всё, что у нас есть сейчас: таблицы, плавающие элементы, абсолютное позиционирование, флексбоксы и т. д. — всё это создавалось для решения совершенно иных задач. Однако веб-дизайнеры придумали, как подстроить это под свои нужды.
Данные инструменты придумывались не для создания одного и того же разными способами. В них сокрыт куда больший потенциал. Такие элементы позволяют пересмотреть наше видение макетов и помогают создавать нечто совершенно новое.
Все мы знаем, как тяжело изменить свой образ мышления, когда привык делать что-то только так, а не иначе. Нас учат видеть в сайтах лишь шапку, содержимое и подвал. Линии и боксы. Но для развития отрасли (и интереса к работе) стоит периодически оглядываться назад и переосмысливать принципы создания макетов. Если этого не делать, то мы так и будем создавать сайты со spacer.gif и заглавными тегами <TABLE>.
Какими могут быть макеты?
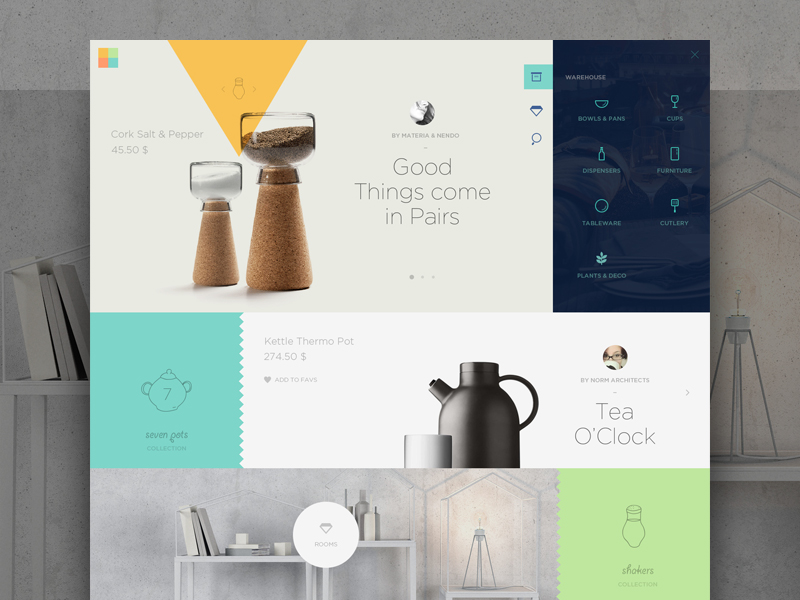
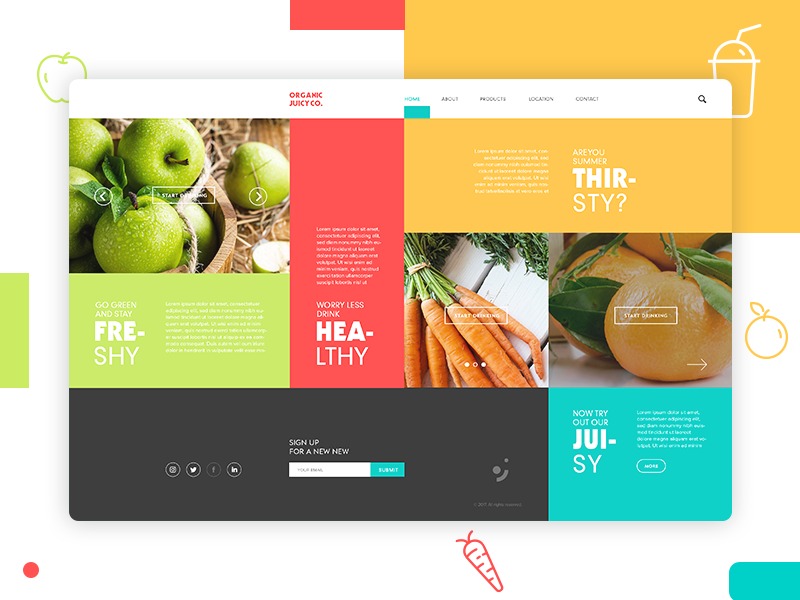
Отличным подспорьем в поиске необычных идей для макетов служит dribbble. Увиденное там заставляет многих frontend-разработчиков взгрустнуть на досуге. Вот небольшая подборка прекрасных работ:
Последний пример заслуживает отдельного упоминания. Что-то в нём ассоциируется с Metro-интерфейсом из Windows 8. Этот макет не просто великолепен с визуальной точки зрения. Он ещё и чрезвычайно гибкий. Можно без труда представить себе заявленную совместимость с мобильными устройствами, планшетами, огромным экраном телевизора или дополненной реальностью.
Насколько трудным будет создать нечто подобное, используя современный инструментарий? Для начала создадим прототип.
Такой интерфейс должен быть отзывчивым, высокопроизводительным и доступным. Однако можно не доводить до совершенства каждый пиксель. Все мы знаем, что это не главное.
Вот, что получилось. Конечный результат можно просмотреть на Codepen.
Примечание Поскольку это демоверсия, в неё не добавлялись резервные ресурсы и полифиллы для старых браузеров. Прототип создавался для изучения возможностей современного CSS, поэтому кроссбраузерная совместимость прописывалась не для всех функций (подробности ниже). Лучше всего версия работала на последних версиях Firefox и Chrome.
Несколько интересных моментов:
Макет
Очевидно, что главным элементом Metro-интерфейса является сетка. Логика макета прописана внутри этого блока:
Обратите внимание на вторую строчку. repeat(auto-fit, minmax(150px, 1fr)) отвечает за «отзывчивое» создание колонок. То есть оператор будет добавлять боксы в строку до тех пор, пока она не выровняется с внешними краями.
Модификатор класса --push создает эффект «перескакивания» боксов по колонкам. Такого эффекта трудно добиться без явного очерчивания границ сетки, поэтому пригодится следующая хитрость: нужная ячейка сетки делится на две колонки, но по размеру вмещает только один бокс.
Анимация
В оригинальном макете фон раздела и плитка движутся с разной скоростью, чем и создаётся иллюзия глубины. Ничего нового — всё тот же старый добрый параллакс.
Как правило, этот эффект достигается при подключении к событию прокрутки и использованию различных стилей transform в JavaScript. Но есть ещё один классный вариант — сделать всё в CSS.
Секрет в том, чтобы задействовать CSS 3D-трансформации для разделения слоёв по оси Z. Данная техника, придуманная Скоттом Келлумом и Китом Кларком, отлично работает при использовании perspective в контейнерах прокрутки и translateZ в предках параллакса:
Огромный плюс данного метода — улучшенная производительность, ведь он не трогает DOM с рассчитанными слоями. В результате получается меньше перерисовок и почти 60fps плавной прокрутки с параллаксом.
Точки прилипания
CSS Scroll Snap Points — это экспериментальная функция, но она отлично вписалась в данный макет. То есть вы как бы даёте команду прокрутке «прилипнуть» к определённым элементам документа при приближении к нужным точкам. Пока что данная опция поддерживается слабо. Работает, в основном, в Firefox или Safari.
В настоящее время написаны разные версии спецификации. И только Safari поддерживает самую последнюю версию. Firefox всё ещё использует старый синтаксис. Комбинированный код выглядит примерно так:
scroll-snap-type даёт команду контейнеру прокрутки прилипнуть вдоль оси Y со «строгостью» из proximity. Так браузер может понять, была ли достигнута точка прилипания, и нужно ли «перескакивать» на другой элемент.
Точки прилипания — это небольшое расширение возможностей макета в поддерживаемых браузерах. Во всех остальных браузерах используется стандартная прокрутка.
Плавная прокрутка
Если нажимаются элементы меню слева или указатели вверх/вниз, то реализация плавной прокрутки выполняется только в JavaScript. Это прогрессивный уход от использования типовых анкорных ссылок на страницах в формате <a href="#vienna">, которые просто перескакивали на нужную область.
Для анимации прокрутки можно воспользоваться Vanilla-методом Element.scrollIntoView()(MDN Docs). Некоторые браузеры понимают эту опцию «плавной» прокрутки и не перескакивают на заданную область.
Данное свойство прокрутки всё ещё находится в разработке, поэтому о его поддержке говорить рано. Пока что оно доступно только в Chrome и Firefox. Но при необходимости можно воспользоваться полифиллом.
Забудьте о стереотипах
В статье приведены лишь некоторые примеры реализации элементов. На самом деле, областей применения данных методов намного больше, особенно при использовании современных инструментов. Тренды в дизайне весьма недолговечны, поэтому важно помнить о том, что веб — это динамично развивающаяся отрасль. Технологии не стоят на месте. Так почему же макеты не могут меняться вместе с ними? Изучайте и пробуйте новое.
Дополнительные ресурсы
- Invision «Design Genome» Site — отличный макет сетки.
- Layout Land — канал Джен Симмонс.
- The New CSS Layout — Рейчел Эндрю (издательство «A Book Apart»).
11К открытий12К показов