10 полезных SEO-расширений Google Chrome для разработчиков
SEO-плагины Google Chrome для сеошников и разработчиков. Проверяйте ссылки, разметку, мета-теги и другие показатели страниц бесплатно.
17К открытий18К показов
Собрали SEO плагины для Chrome, которые будут полезны не только SEO-специалистам, но и разработчикам.
- SEO META in 1 CLICK
- Check My Links
- Web Developer
- Page Analytics (by Google)
- Redirect Path
- Wappalyzer — Technology profiler
- Google Lighthouse
- View Rendered Source
- AMP Validator
- NoFollow Simple
- Выводы
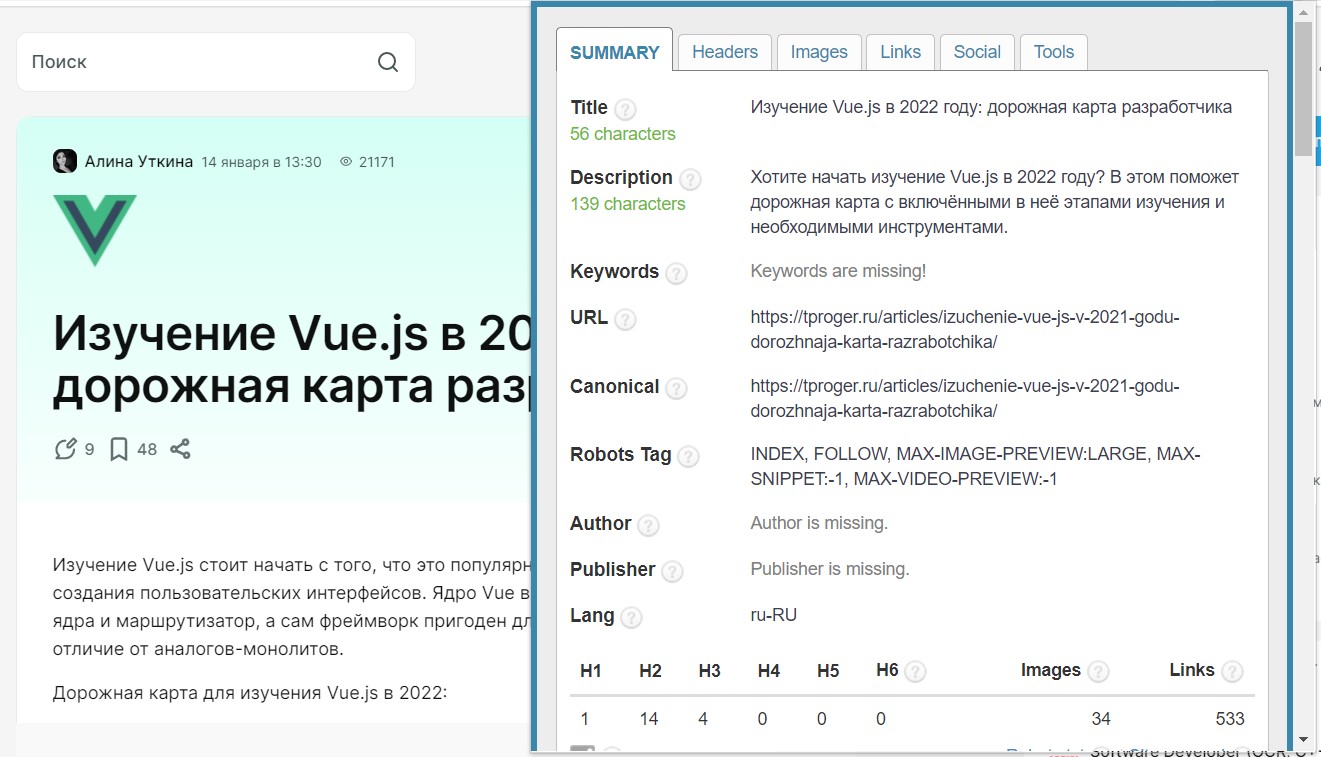
SEO META in 1 CLICK
Популярное расширение, которое у SEO-оптимизаторов всегда идёт на первом месте. Инструмент настолько прост в работе, что также подойдёт разработчикам и владельцу сайта. Проверка подзаголовков, ссылок, картинок и других важных параметров страницы — всё в одном.
На самой первой вкладке SUMMARY можно увидеть суммарный отчёт по странице, а более детальную информацию посмотреть уже на других вкладках.
Помогает в проверке заполненности мета-тегов, правильного количества подзаголовков, альтов и тайтлов ссылок. Более подробный анализ покажет используемые на странице скрипты и значения атрибутов rel.
Установить SEO META in 1 CLICK.
Check My Links
Простое расширение, которое проверяет ссылки на анализируемой странице.
После установки в настройках можно выбрать те типы ссылок, которые будут игнорироваться или, напротив, отмечаться как некорректные. Далее просто ходите по нужным страницам и проверяйте размещённые на них ссылки.
Установить Check My Links.
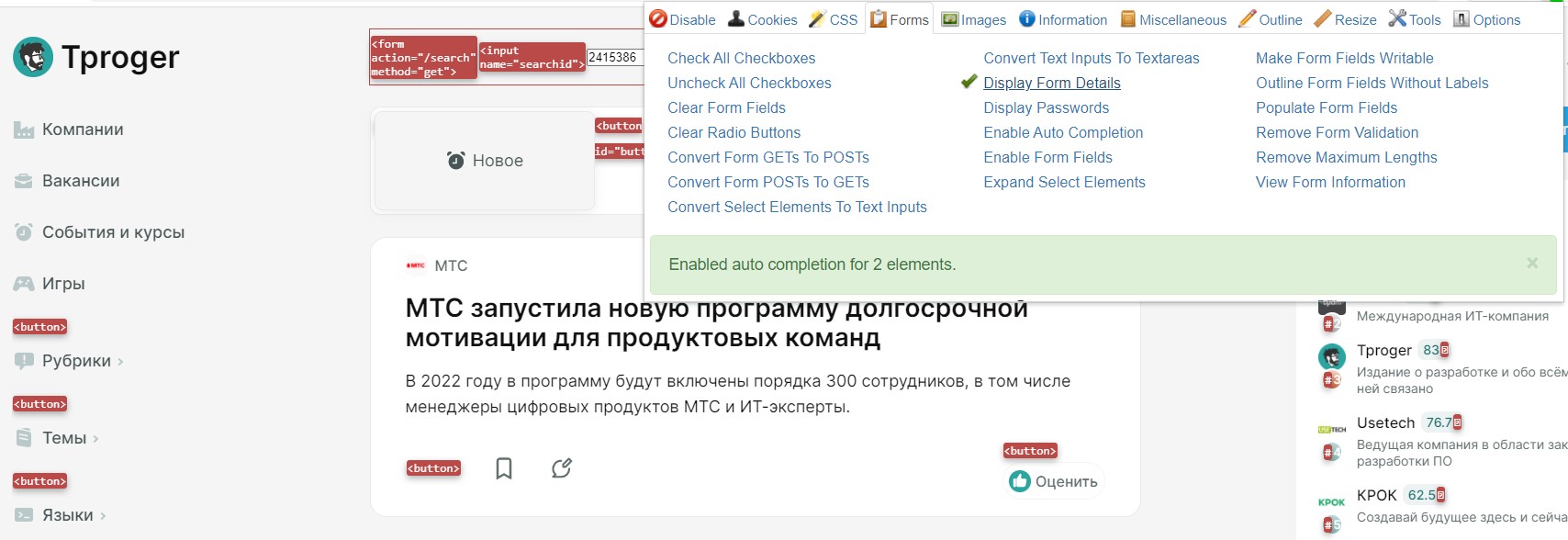
Web Developer
Подобно SEO META in 1 CLICK, это SEO-расширение для Chrome представляет собой настоящий комплекс инструментов, начиная отключением «всплывашек», заканчивая валидацией CSS и HTML.
Упор сделан на веб. Расширение включило в себя следующие категории:
- Отключение скриптов, плагинов, уведомлений.
- Операции с cookie.
- Операции с CSS.
- Операции с формами (показать пароли, очистить поля, выбрать или очистить чекбоксы, конвертировать GET в POST, etc.).
- Работа с изображениями.
- Поиск и отображение разной информации, такой как ссылки, аббревиатуры, вложенность
<div>и т. д. - Разное: color picker, отображение скрытых элементов, очищение истории, кэша, etc.
- Выделение блоков.
- Просмотр и изменение размеров окна.
- Валидаторы.
- Служебные команды.
Установить Web Developer.
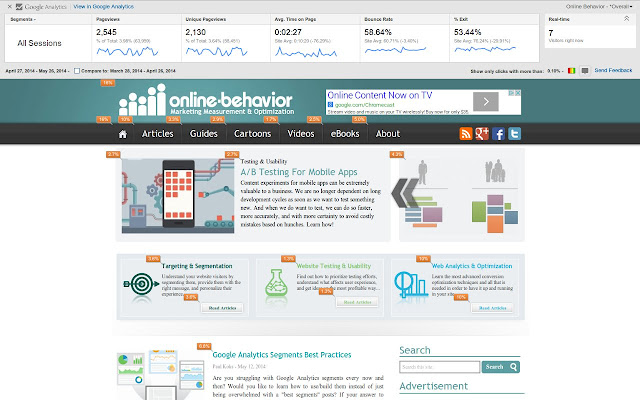
Page Analytics (by Google)
Must-have тулза, если подключена Google Аналитика. С помощью Page Analytics вы сможете быстро просматривать следующую информацию по странице:
- просмотры, уникальные просмотры, среднее время просмотра, отказы;
- активные пользователи в режиме реального времени;
- карта кликов.
По умолчанию плагин отображается в в верхней части страницы:
Плагин позволяет настраивать сегменты, диапазон дат, всплывающие подсказки и многое другое. Если нужна аналитика не просто по всему сайту, но и по отдельным его страницам, смело устанавливайте этот SEO плагин для Google Chrome.
Установить Page Analytics.
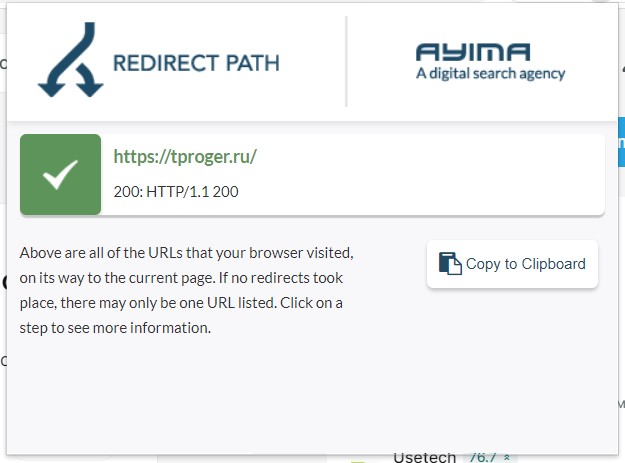
Redirect Path
Разработчики из команды Ayima создали инструмент Redirect Path, благодаря которому можно отследить редиректы с кодами состояния HTTP и перенаправления, реализованные с помощью HTML или JavaScript.
Большое число редиректов может замедлить работу сайта, а также усложнить навигацию как для пользователя, так и для поискового бота. Алгоритмы Google и Яндекс не приветствуют большое количество редиректов.
Установить Redirect Path.
Wappalyzer — Technology profiler
Предположим, вас взяли на новый проект. Будь вы программист или сеошник, первое, что необходимо сделать, это проанализировать сайт: узнать CMS, разобраться с плагинами, редакторами текста, использованными библиотеками и фреймворками JavaScript, проверить подключение сторонних сервисов и т. д.
Чтобы не ходить по сайтам проверки, каждый из которых анализирует что-то одно, достаточно воспользоваться SEO-плагином для Chrome Wappalyzer:
До безобразия простое и лаконичное решение. Все технологии, которые может определить данный инструмент, перечислены по ссылке.
Установить Wappalyzer.
Google Lighthouse
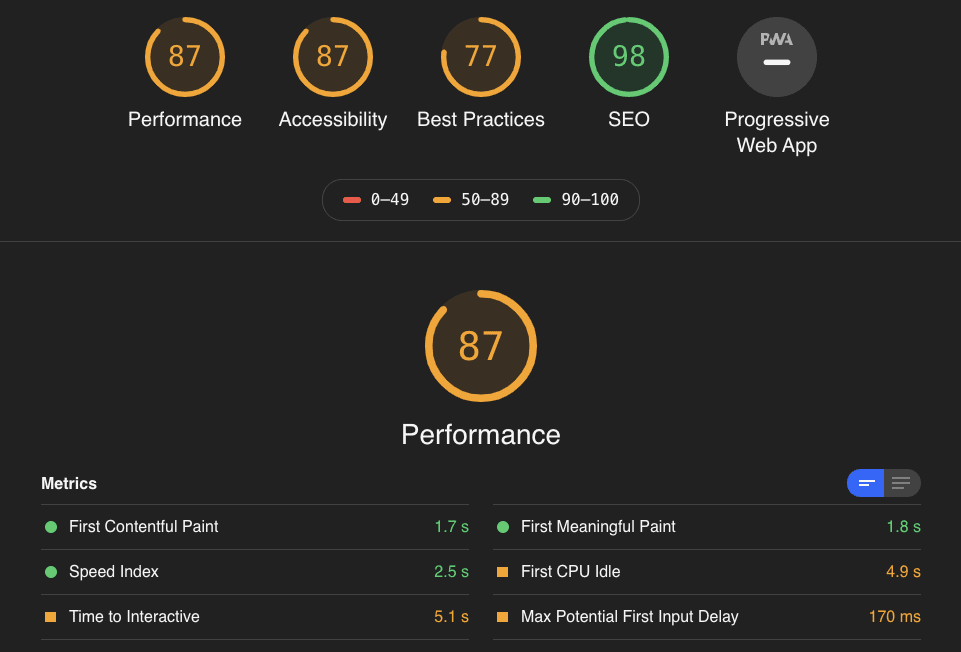
С помощью данного SEO-расширения для Chrome можно проверить сайт на производительность, доступность, внедрение передовых решений разработчиков и поисковую оптимизацию.
У плагина предусмотрены настройки:
Сам отчёт выводится в таком формате:
Установить Google Lighthouse.
View Rendered Source
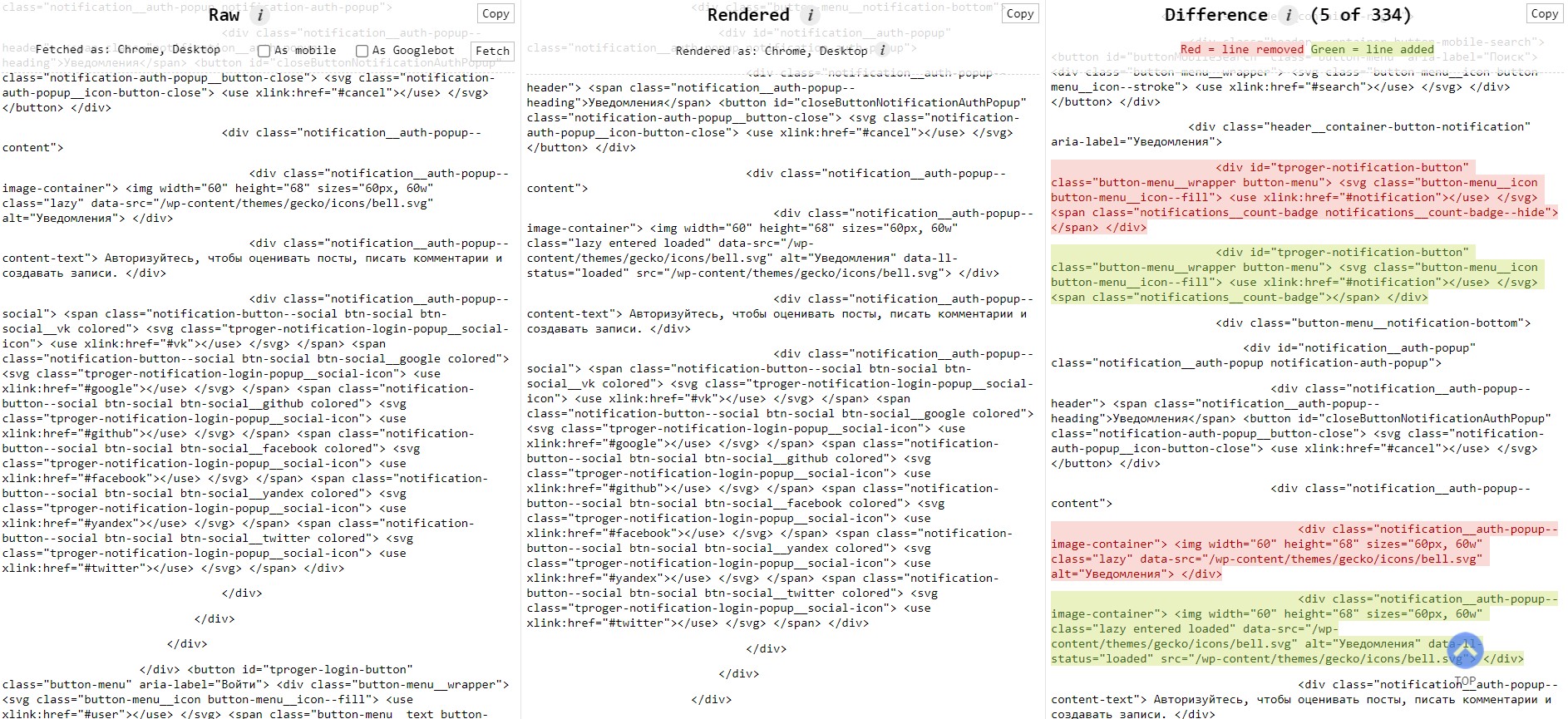
Данный инструмент будет также полезен и SEO-специалистам, и разработчикам. Он сравнивает исходный код выбранной страницы с версией, отрисованной в браузере. С помощью этого SEO плагина для Google Chrome вы сможете проверить, не переписывает ли JavaScript какие-то важные элементы, например meta-теги.
Вот такие результаты на главной странице Tproger:
Да, есть над чем поработать ?
Установить View Rendered Source.
AMP Validator
А с помощью этого плагина можно быстро проверить, есть ли у страницы AMP-версия, рекомендуемая Google для мобильных устройств. При этом AMP Validator выводит не просто ответ, есть или нет AMP, а указывает на возможные ошибки.
Установить AMP Validator.
NoFollow Simple
Название говорит само за себя. Это очень простое расширение, которое выделяет nofollow-ссылки на странице. Подойдёт как для проверки внешних ссылок на своём сайте, так и для поиска площадок-доноров.
Этот SEO-плагин для Chrome не нужно отдельно запускать. После установки он автоматически выделяет nofollow-ссылки:
Установить NoFollow Simple.
Выводы
С приведёнными в статье инструментами вы сможете быстро оценить любой сайт на предмет оптимизации, доступности и использованных технологий. А для тех, кто хочет чуть больше узнать об оптимизации, рекомендуем нашу статью по SEO для программистов.
17К открытий18К показов