SEO для программиста: выводим сайт в топ поисковых систем
SEO для программиста: на что обращать внимание и как влиять на техническую сторону сайта, чтобы вывести его в ТОП поисковых систем?
9К открытий9К показов
SEO для программиста важен не меньше, чем для контентщика. Поисковые системы учитывают не только наполнение сайта, но и теги, адаптивность, юзабилити, производительность и те показатели, которые на это влияют. Разберёмся, на что именно обращать внимание.
***
Вы уже работали с SEO-оптимизацией?
Да, работал самостоятельно
Да, работал по рекомендациям от SEO-специалиста
Нет, ещё не приходилось
Формирование структуры сайта
Структура — это логическая схема расположения и взаимосвязей страниц сайта относительно друг друга, и первое, что вы должны сделать, это убедиться в правильности структуры. Почему? Просто дальнейшая работа с сайтом, у которого изначально неправильная структура, не имеет смысла: всё равно придётся возвращаться и перерабатывать
На что это влияет:
- Индексация — поисковые роботы лучше индексируют сайты с корректной структурой.
- Видимость — грамотно проработанная структура в связке с ключами и мета-тегами расширяет видимость сайта по целевым запросам.
- Юзабилити — удобная для пользователя структура делает навигацию по сайту простой и интуитивно понятной, что хорошо сказывается на поведенческих факторах.
Пример корректно составленной структуры:
Хоть немного знакомый с SEO программист знает, что чем выше в дереве сайта страница, тем лучше её видимость для поисковых ботов. Однако это не значит, что следует выносить все страницы на второй уровень (туда, где на схеме находятся разделы), так как в этом случае навигация станет сложной и запутанной.
С точки зрения юзабилити, также нежелательно злоупотреблять редиректами. Пример: кликнув на страницу из «Подраздела 1», пользователь внезапно оказывается на странице из «Подраздела 2».
Навигация
Дополнительными навигационными элементами являются меню, хлебные крошки, разделы с рекомендуемыми товарами или материалами, самые популярные темы, etc. Грубо говоря, это любые внутренние ссылки, которые в идеале должны закольцовываться. Что это значит? Допустим, на главной странице есть меню, которое содержит ссылку на «Раздел 1». Для лучшей индексации с «Раздела 1» также должна быть обратная ссылка на главную страницу, и чаще всего это ссылка в самом логотипе в шапке сайта: таким образом, каждая из страниц сайта также ведёт на главную страницу.
Технический аудит сайта
Это анализ, который позволяет выявить слабые места в технической составляющей сайта и выводится SEO-специалистами в формате отчёта. Тем не менее проанализировать сайт можно и самостоятельно.
Скорость загрузки сайта
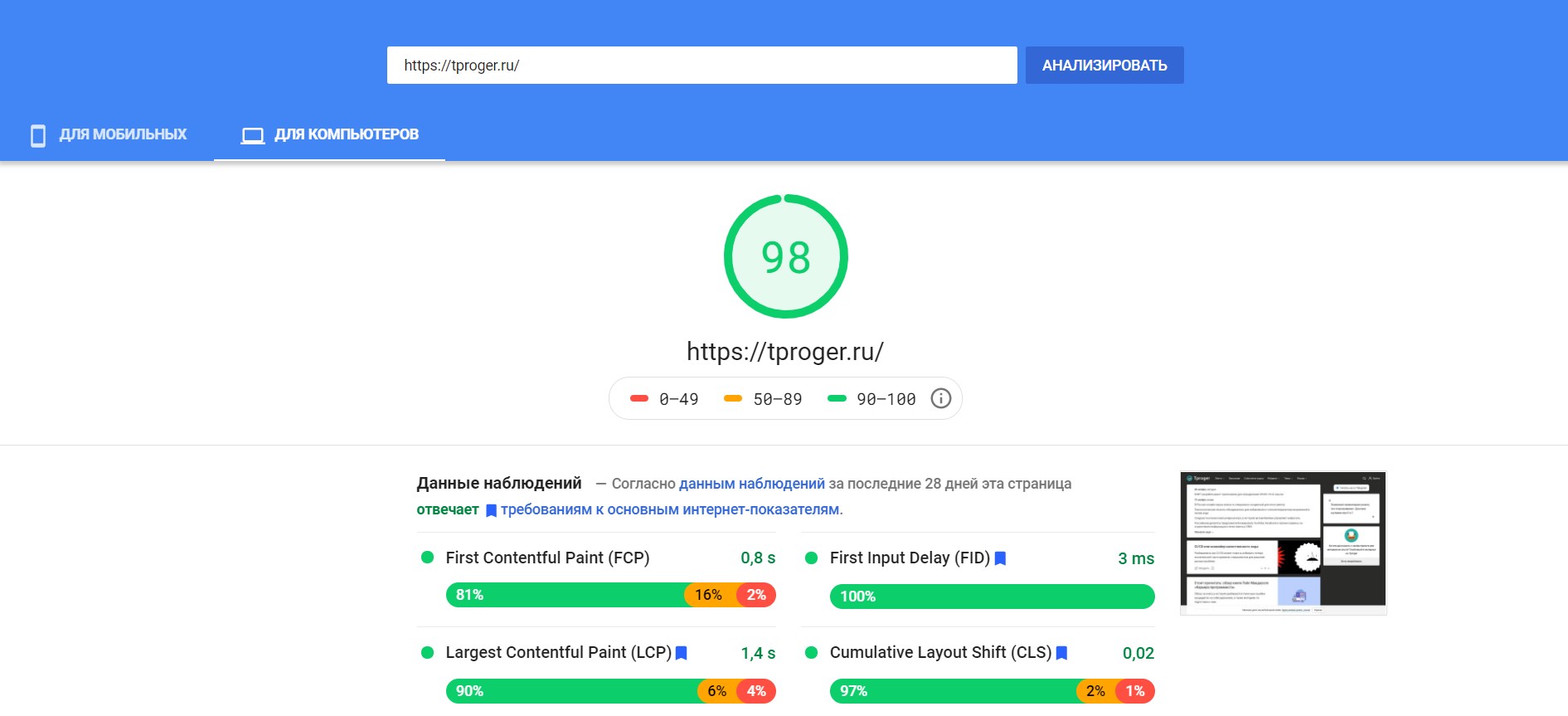
Крайне важная метрика для SEO. Программист должен следить за скоростью работы сайта, ведь этот показатель учитывается при ранжировании поисковыми системами. В PageSpeed Insights можно проверить скорость загрузки сайта как с десктопа, так и с мобильных устройств:
Сервис также предоставляет доступ к таким показателям:
- FCP — первая отрисовка контента;
- LCP — отрисовка самого крупного контента;
- FID — задержка первого взаимодействия со страницей;
- CLS — совокупный сдвиг вёрстки (почитайте нашу статью о том, как улучшить CLS).
Микроразметка
Валидность кода — это соответствие исходного кода сайта нормам и правилам, описанным Консорциумом Всемирной Паутины, или сокращённо W3C. Валидный код позволяет поисковым системам эффективнее работать с веб-ресурсом, и при прочих равных условиях роботы поисковых систем отдают предпочтение сайту с валидным кодом, а значит этот сайт будет находиться выше в поисковой выдаче.
Проверьте сайт с помощью валидатора HTML и XHTML документов Markup Validation Service и учтите указанные в результатах недочёты.
Обратите отдельное внимание на такие теги, как title, description, подзаголовки h1, h2, h3 (например, подзаголовок h1 должен быть строго один на страницу) и alt картинок: все они должны быть оптимизированы в соответствии с подобранными ключевыми запросами для каждой отдельной страницы. Наиболее удобным инструментом для быстрой проверки мета-тегов является расширение Google Chrome SEO META in 1 CLICK.
Составляем файл robots.txt
robots.txt — это текстовый файл, который содержит параметры индексирования сайта для поисковых роботов. С помощью этого файла и специальных инструкций в нём (директив) можно управлять индексацией сайта. Грубо говоря, с robots.txt мы можем сообщать роботу поисковой системы, какие страницы можно индексировать, а какие нельзя.
Две директивы для данного файла обязательны: это User-agent и Allow либо Disallow. Необязательной, но часто встречающейся директивой является Sitemap. Разберём их чуть подробнее:
- В
User-agentуказывается поисковой робот, к которому относятся команды из файла. Примеры:User-agent: Yandex,User-agent: Googlebot,User-agent: *(включает все боты). - Disallow запрещает индексировать прописанные в нём отдельные страницы или целые разделы. Примеры:
Disallow: /catalog/,Disallow: /catalog/page.html. Allow, напротив, разрешает индексировать разделы и страницы сайта. Работает для всего сайта по умолчанию, если обратное не обозначено директивойDisallow. Чаще всегоAllowиспользуется в связке сDisallow, когда одну часть раздела нужно закрыть от индексации, а другую — открыть.Sitemapсодержит ссылку на карту сайта, где прописана вся его структура. Пример:Sitemap: sitemap.xml.
Пример составленного файла robots.txt для всех поисковых систем со всеми открытыми страницами и картой сайта:
Sitemap
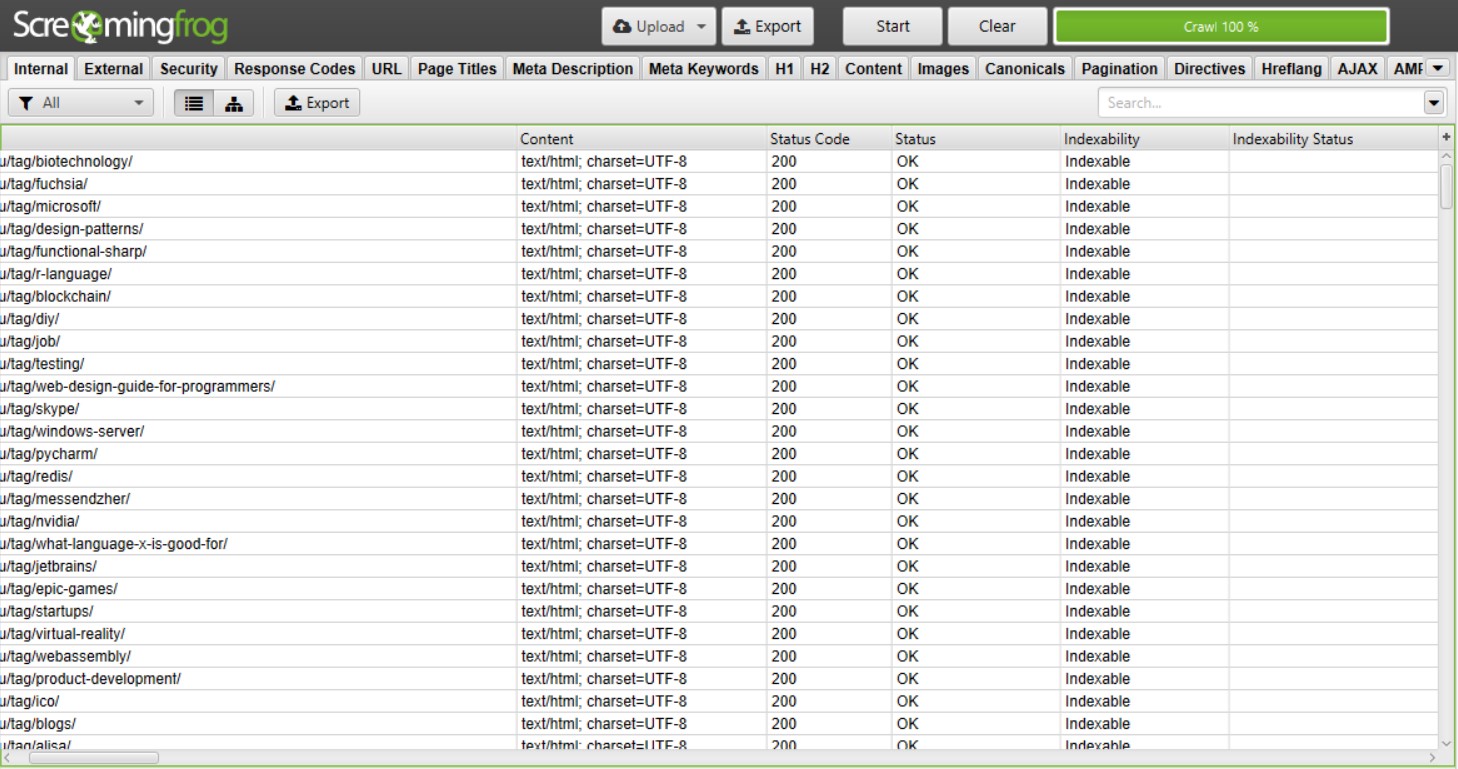
Обязательно проверьте, чтобы карта сайта была полной, страницы начинались с актуального для вашего ресурса протокола (чаще всего это https://), а важные для поисковых систем страницы были с кодом ответа сервера 200 и обязательно индексировались:
Обратите внимание на десктопную программу Screaming Frog SEO Spider для комплексного анализа сайта: с её помощью удобно проверять мета-теги, карту сайта, каноничность страниц, безопасность и многое другое.
Дополнительные рекомендации
- Все стили, используемые в макете, а также JavaScript-код свыше 15-20 строк выносите в отдельные файлы: так код станет легче, а сёрфинг по страницам — быстрее.
- Используйте единый формат адресов для ссылок — это относится к слэшам в конце, а также названиям страниц и разделов: везде должен быть или транслит, или перевод на английский.
- Добивайтесь кроссбраузерности и адаптации под мобильные устройства.
- Убирайте системные файлы из индексации.
- Проверьте корректность работы 404-страницы: она должна быть везде, где это необходимо.
- Прописывайте внешним ссылкам
target="_blank", чтобы они открывались с новой вкладки, не закрывая при этом вашу страницу (это напрямую влияет на поведенческие факторы). - Своевременно устраняйте битые ссылки и закрывайте незакрытые парные HTML-теги.
- SEO для программиста также включает размещение точек захвата — любых элементов для удержания пользователя, которые подталкивают его на дальнейшее взаимодействие с сайтом.
Остались вопросы по SEO-оптимизации? Задавайте в комментариях.
9К открытий9К показов