Почему у вас проблемы от высокого CLS и как их исправить
CLS — одна из метрик оценки технической оптимизации сайта. Рассказываем, как устранить проблемы с CLS и соответствовать требованиям Google.
12К открытий13К показов
Проблемы с CLS могут повлечь за собой просадку сайта в поисковой выдаче Google. Почему? Дело в том, что Cumulative Layout Shift или совокупный сдвиг вёрстки — одна из ключевых метрик оценки технической оптимизации сайтов в Google.
Суть в том, что любые элементы на странице не должны произвольно менять своё положение в процессе загрузки. Это выглядит не очень красиво и посетитель может промахнуться по кнопке, как на видео ниже.
Чем больше суммарная площадь таких «прыгающих» элементов и чем дальше они «прыгают», тем хуже будет метрика CLS. В идеале она должна быть равна нулю.
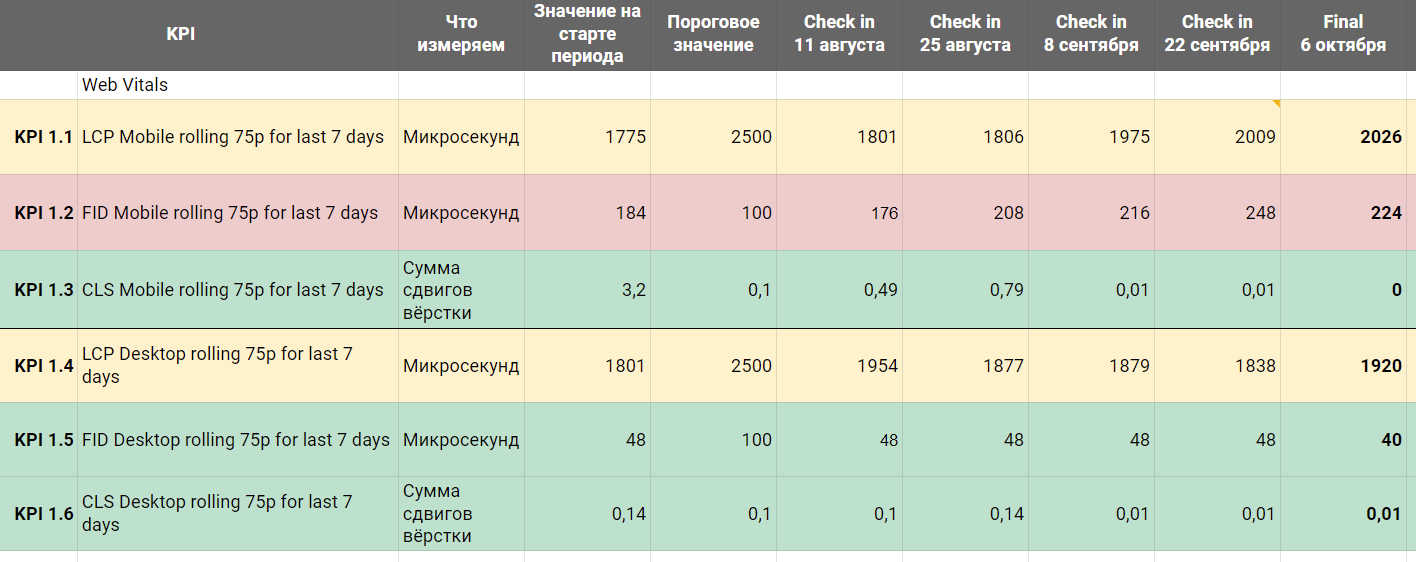
В сентябре 2020 года наша команда разработки окончательно победила Cumulative Layout Shift — контент больше не смещается при загрузке. Некоторые проблемы с CLS всё ещё остались, но 75-й перцентиль за 7 дней нулевой:
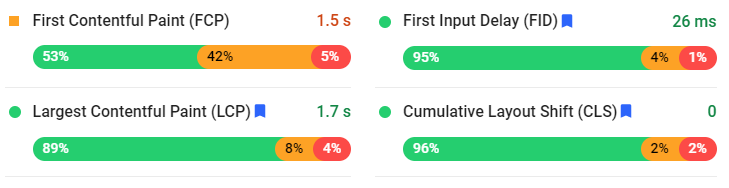
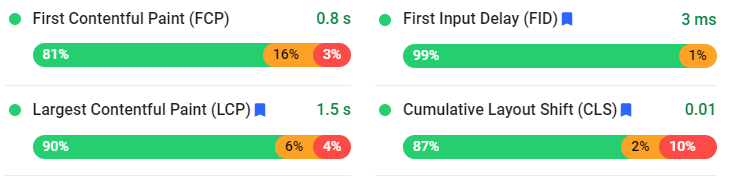
По таблице видно, что у нас завышена задержка первого ввода (First Input Delay) на мобильных и опасный тренд по времени отрисовки контента (Largest Contentful Paint) — над этим мы поработаем. Google, однако, считает, что проблем нет уже сейчас:
Поделюсь ключевыми приёмами по работе над избавлением от сдвигов контента. В нашем случае 90% проблем решилось довольно просто и свелось к трём правилам.
Приём для решения проблем с CLS #1
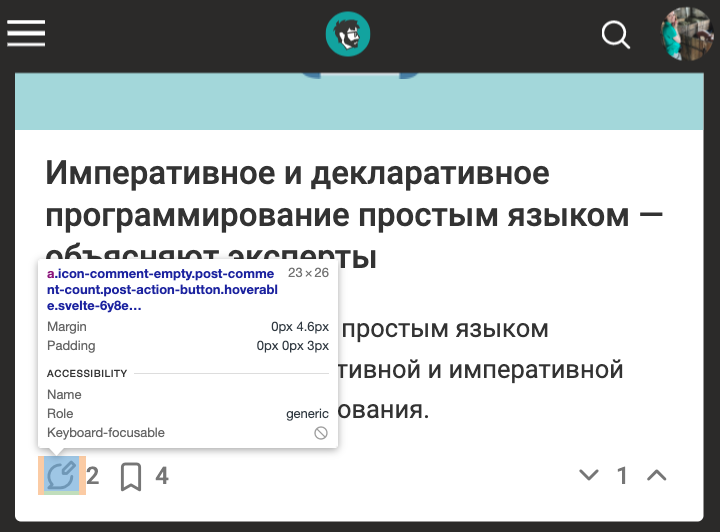
Если размеры элемента известны заранее, то их надо прописать явно. Например, блок счётчика комментариев, закладок и лайков у нас подгружается динамически, но высота иконок известна заранее и её можно прямо задать в CSS.
Приём для решения проблем с CLS #2
Если вы загружаете контент после «скелета» страницы, то вставляйте на место контента плейсхолдер с высотой 100vh, который будет удерживать подвал вне экрана. Когда контент подтянется, удалите плейсхолдер. Пример: страница вакансий.
Приём для решения проблем с CLS #3
Отображайте динамически подгружаемые блоки в том порядке, в котором они не смещают другие блоки. Либо дождитесь загрузки всех блоков и покажите их одновременно. Пример: у нас на главной в правом сайдбаре на десктопе.
Для диагностики удобно использовать DevTools в Google Chrome. Установите эмуляцию медленного Интернет-соединения и поставьте галку Layout Shift Regions на вкладке Rendereing. Либо используйте отладчик Performance, недавно он научился выделять области со сдвигами контента.
12К открытий13К показов