Как улучшить интерфейс: советы не только для дизайнеров. Часть 2. Чекбоксы и выпадающие списки
9К открытий9К показов
В прошлой части мы расмотрели некоторые принципы работы с полями ввода и радиокнопками. Эта статья — вторая порция советов по улучшению интерфейсов приложений и веб-сайтов. Если у вас есть желание оставить свои рекомендации, делитесь ими в комментариях!
Чекбоксы (checkboxes) изначально создавались как элементы группового выбора, т.е. предназначались для обозначения какой-то группы из элементов для последующих групповых действий с ними.
Примером использования чекбоксов может служить любой современный интерфейс почты. Отметив несколько писем, их можно, например, все удалить.
Проблемы и решения при использовании чекбоксов
Рассмотрим основные проблемы, наблюдаемые при использовании чекбоксов, и способы их решения.
Использование чекбоксов для бинарных состояний
Часто чекбокс используют для выбора между двумя разными опциями. Например, такой чекбокс я видел в одном интернет-магазине.
Такой чекбокс ничего не объясняет, поэтому стоит переделать его в радиокнопку.
Использование чекбоксов для включения опций
Довольно часто чекбоксы используют для отображения активности той или иной опции, что, на мой взгляд, не совсем верно.
Чекбоксы — это не кнопки. Это элементы, предназначенные для групповых операций. Нажатие на чекбокс не должно приводить к какому-либо действию. Для визуального определения включенных и невключенных опций из списка прекрасно подойдет цветовая индикация.
В приведенном выше примере следовало бы выбрать несколько опций и нажать кнопку «Применить». Такой вариант жизнеспособен, но не очень удобен. Что же делать? Я предлагаю такое решение:
Здесь прекрасно видно состояние опции (включена или нет). Сразу видно переключение, и решена еще одна проблема, о которой мы поговорим дальше. Подобный переключатель пришел из интерфейса iOS и является достойным аналогом простого чекбокса.
Малый размер кликабельной области
Согласно закону Фиттса, чем меньше элемент, тем труднее его использовать. Эту проблему можно наблюдать не только в чекбоксах.
В маленькую галочку неудобно целиться и попадать. Даже если сделать всю область вместе с текстом кликабельной, то пользователи будут продолжать целиться именно в галочку.
Какие есть выходы и приемы?
- Превратить чекбокс в кнопку, тем самым показав кликабельную область.
- Превратить чекбокс в метку, увеличив этим область клика.
- Превратить чекбокс в переключатель. Об этом я писал выше.
«Выбрать все» и «убрать все»
Для удобства работы с большим количеством чекбоксов в интерфейсе должны присутствовать опции «Выбрать все чекбоксы» и «Снять все чекбоксы». В противном случае работа с таким интерфейсом стает очень нудной и долгой. Представьте, что вам нужно выбрать хотя бы 10 пунктов из 12 имеющихся в списке. Это гораздо проще сделать, выбрав все и сняв ненужные опции.
Выводы
Чекбоксы изначально создавались как инструменты группового выбора. Использовать их для чего-то еще в изначальном виде не стоит. Однако после некоторого тюнинга и соблюдения простых рекомендаций их можно превратить в удобный инструмент для вашего пользователя.
Выпадающие списки, или дропдауны (dropdown) — один из самых неудобных и неэффективных элементов интерфейса. Но, несмотря на это, их продолжают применять во всех местах интерфейса. «Почему?» — спросите вы. Ответ прост: выпадающие списки экономят пространство и помогают спрятать большие списки.
Правила использования и альтернативы
На самом деле, в большинстве случаев выпадающий список можно заменить на достойную альтернативу. Но если вы всё-таки беретесь использовать выпадающий список, то запомните несколько правил.
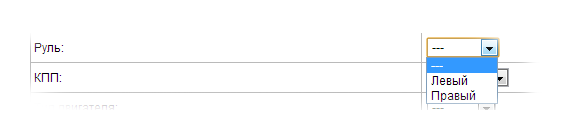
1. Не используйте выпадающие списки для маленьких списков.
Раскройте выпадающий список и используйте радиокнопки. Это упростит выбор. Пользователь просто пробежит глазами пункты и кликнет в нужный. В случае с выпадающим списком он не увидит сразу всю полноту выбора. Для этого список нужно сначала открыть, а только потом сделать выбор. Раскрыв маленький выпадающий список, мы сократим количество кликов и упростим интерфейс.
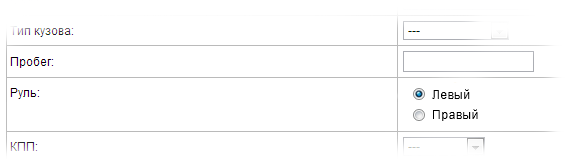
Попробуем поменять на радиокнопки. Стало лучше, не правда ли?
2. Не используйте выпадающие списки для больших списков.
При использовании большого количества пунктов в выпадающих списках пользователю приходится пользоваться прокруткой и изучать весь список целиком. Это довольно сильно тормозит заполнение форм.
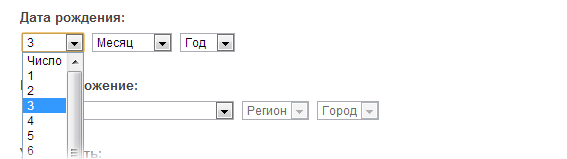
Часто выпадающие списки используют для выбора даты рождения, что я считаю категорически неправильным. Я допускаю использование выпадающего списка для месяца. Но для числа и года можно использовать простое текстовое поле. Для выбора дат придуман специальный элемент datepicker. При всем их многообразии можно подобрать самый удобный, совместив его с полем ввода.
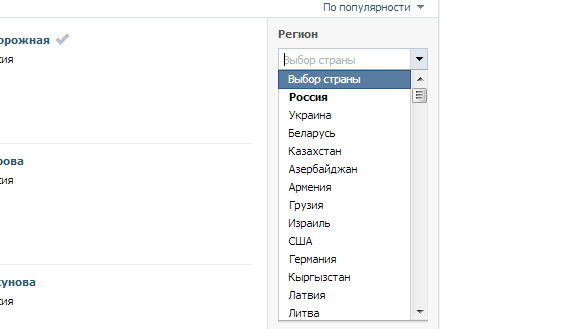
3. Используйте выпадающий список с вводом и автозаполнением.
Настоящим полезным и применимым выпадающим списком я считаю такой
Выпадающий список для выбора страны ВКонтакте
Такой список позволяет выбрать самые популярные варианты парой кликов, отфильтровать нужную страну из списка и не вводить полное название вручную (как в случае с традиционным полем ввода).
4. Подставляйте по умолчанию самое частое значение.
Подставляйте вариант по умолчанию, если его выбирает большинство пользователей или вы можете спрогнозировать выбор. Например, в предыдущем примере с выбором страны можно подставить Россию по умолчанию, основываясь на данных о местоположении пользователя.
Вывод
В большинстве случаев улучшить интерфейс с выпадающим списком довольно просто: нужно подумать, как можно решить существующую задачу без использования выпадающего списка. Единственным оправданием дизайнеру, использующему выпадающие списки, может служить тотальная нехватка места и погоня за компактностью интерфейса.
9К открытий9К показов