Как мы создавали свой плагин для Figma
Разбор кейса по созданию плагина для Figma, который позволяет удобно выгружать в Google Таблицы статусы экранов. Рассказывает Андрей, JS Developer в Noveo.
3К открытий4К показов
Наша команда дизайнеров и PM в своей работе часто сталкивается с теми или иными рутинными задачами. Представьте себе, что заказчик дал нам задачу на разработку дизайна мобильного приложения. Бизнес-аналитики расписали требования и функциональность.
Далее в дело вступают дизайнеры, которые постепенно отрисовывают экраны и согласовывают их с конечным заказчиком. В итоге набралось более 250 экранов с различными состояниями. Вот здесь скрывается очень сложная задача. Возникает вопрос: каким же образом нам вести учет статусов по каждому экрану (TODO, В работе, Готов к ревью, Принят и т.д.)? Особенно остро этот вопрос встает, если дизайн-проект достаточно большой, а обсуждение ведется в ежедневном режиме.
До того, как мы нашли решение этой проблемы, дизайнер вел специальную таблицу Google Sheet, куда переносил все экраны из Figma со ссылками на экран, текущим статусом и историей. У этого подхода были вагон и маленькая тележка недостатков:
- большие трудозатраты по созданию таблицы;
- человеческий фактор (мы можем забыть обновить статус);
- немало времени уходило на обновление статусов после созвона с заказчиком.
Никто не любит монотонные действия, особенно когда результат от проделанной работы устаревает уже на следующий день. Вот и наши PM и дизайнеры хотели бы что-то более удобное, простое и, желательно, автоматизированное.

Часть 1. Разбираемся с текущим процессом
В процессе общения с ребятами со стороны дизайна и PM мы выяснили, что в Figma нет нативной возможности назначить статус на какой-то экран. Странно, что разработчики до сих пор не прикрутили такую фичу, но оставим это на их совести.
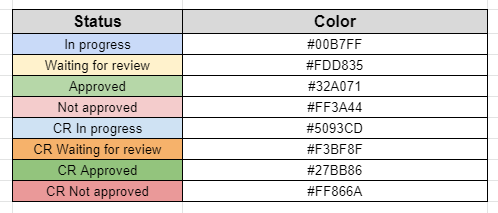
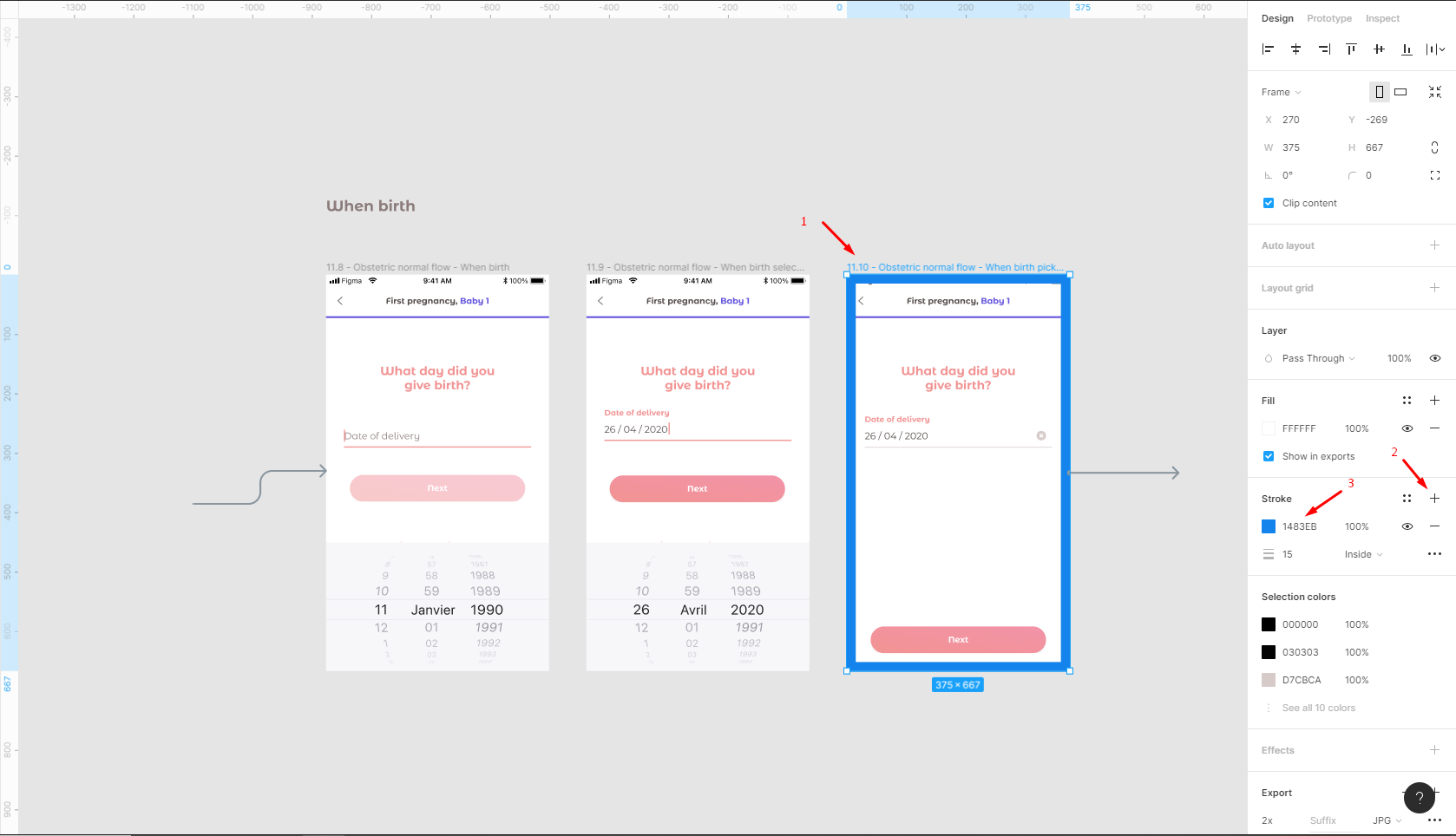
Пользователи Figma все же нашли несколько интересных решений проблемы. Самое популярное — добавлять вокруг экрана рамку (обводку) того или иного цвета, который говорит о статусе экрана.
Это достаточно интересное решение, в котором есть ряд подводных камней:
- статусов может быть очень много;
- для того, чтобы назначить статус, нужно сделать кучу телодвижений: выбрать экран, создать руками новую обводку и вписать туда нужный цвет.
Выглядит не очень удобно:
Стоить отметить, что существуют готовые плагины для Figma, которые немного упрощают эту процедуру, но они нам не подходили из-за невозможности их дальнейшей интеграции с Google API.
После общения с инициативной группой конечные требования к разрабатываемому решению стали следующими:
- упростить назначение статусов внутри Figma для каждого экрана;
- разработать инструмент для создания из уже готового проекта Figma Google-таблицы со статусами и обновлять ее по клику на одну кнопку.
Часть 2. Figma API
Первое, за что хочется одновременно и поблагодарить разработчиков и ненавидеть их, — API Figma. С одной стороны, оно очень удобное, детально описанное, логичное. За все время его изучения мы ни разу не наступили ни на какие грабли.
Весь проект Figma представлен в виде одного огромного JSON с кучей полей, описывающих те или иные свойства экрана (обводки, названия экранов, дочерние элементы и так далее).
С другой стороны, очень жаль, что это обычный REST, а не GraphQL. Этот недостаток проявился фактически сразу, как только мы попытались запросить JSON-представление нашего текущего проекта. Для этого надо было отправить запрос на https://www.figma.com/file/:key/, где key — уникальный ID документа, который вы хотите запросить.
Напомню, проект состоял из 400+ скринов. Общий вес JSON составил 14.5 Mb. Да, GraphQL не помешал бы…
Ребята прикрутили параметр depth, который говорит серверу, насколько детальный JSON нам предоставить. В нашем случае глубина = 1 — предоставить все страницы, 2 — предоставить все страницы и детей, расположенных внутри этих страниц (экраны).
Немного разобравшись с документацией, мы нашли необходимые url-адреса, позволяющие получить JSON-скелет нужного нам проекта. Ресерч был приостановлен, и мы перешли к разработке MVP.
Часть 3. Figma API → Google Sheet
Более-менее разобравшись с тем, как вытянуть информацию из Figma по интересующему нас проекту, мы перешли к созданию скрипта для Google-таблицы.
Ранее эта таблица создавалась и актуализировалась в ручном режиме, что нас напрягало.
Первой целью стало автоматическое создание таблички для уже существующего проекта.
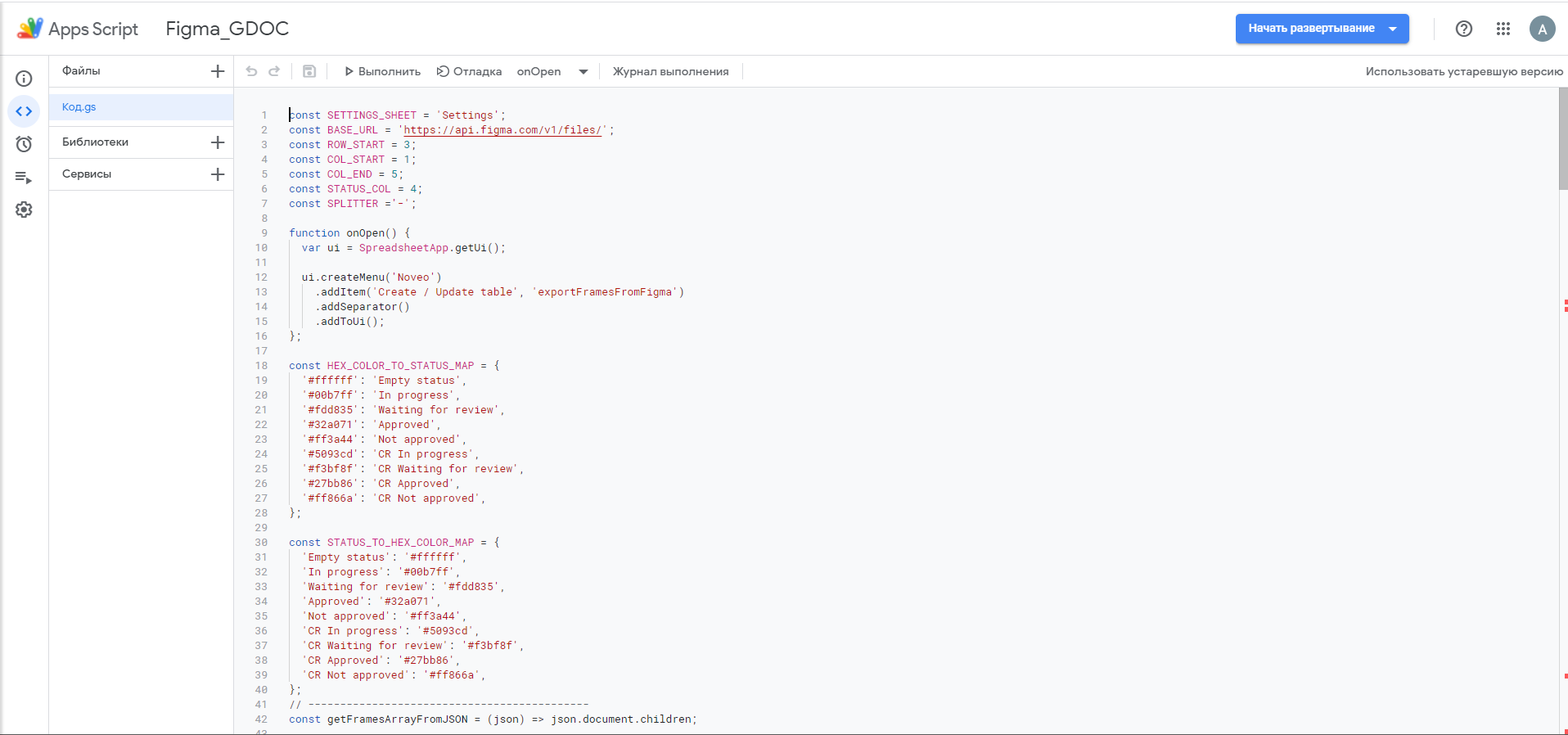
Внутри всех офисных сервисов Google (Doc, Sheet, Slides) есть свой встроенный JS-движок, позволяющий расширить функциональность этих сервисов. Язык разработки ребятами назван Google AppScript. По сути это надмножество JavaScript с несколькими дополнительными надстройками. К языку прилагается очень обширная и постоянно обновляемая документация. Примерно 50% переведено на русский.
Во время изучения документации мы поняли,что нам очень повезло. Google как раз обновил свой движок до ES6, что позволило писать более простой и лаконичный код с применением многих более удобных конструкций и синтаксического сахара.
Логика разрабатываемого скрипта была очень простой:
- Собрать настройки с вкладки Settings.
- Запросить у сервиса JSON-представление Figma-документа, для которого мы хотим составить таблицу.
- Распарсить полученный JSON и создать таблицы.
- К составленным таблицам добавить специальные стили (заливку ячеек) по определенным правилам.
- Сравнив прошлую выгрузку с новой, проставить даты обновлений и статусы (New Screen, Updated или Empty Status).
Для того, чтобы показать скрипту, из какого Figma-проекта нужно тянуть данные, мы создали вкладку Settings.
- Figma ID — уникальный идентификатор проекта;
- Token — JWT Token для авторизации в Figma. Можно использовать личный или корпоративный.
- Pages for Export — здесь нам нужно указать, какие страницы мы хотим экспортировать из Figma.
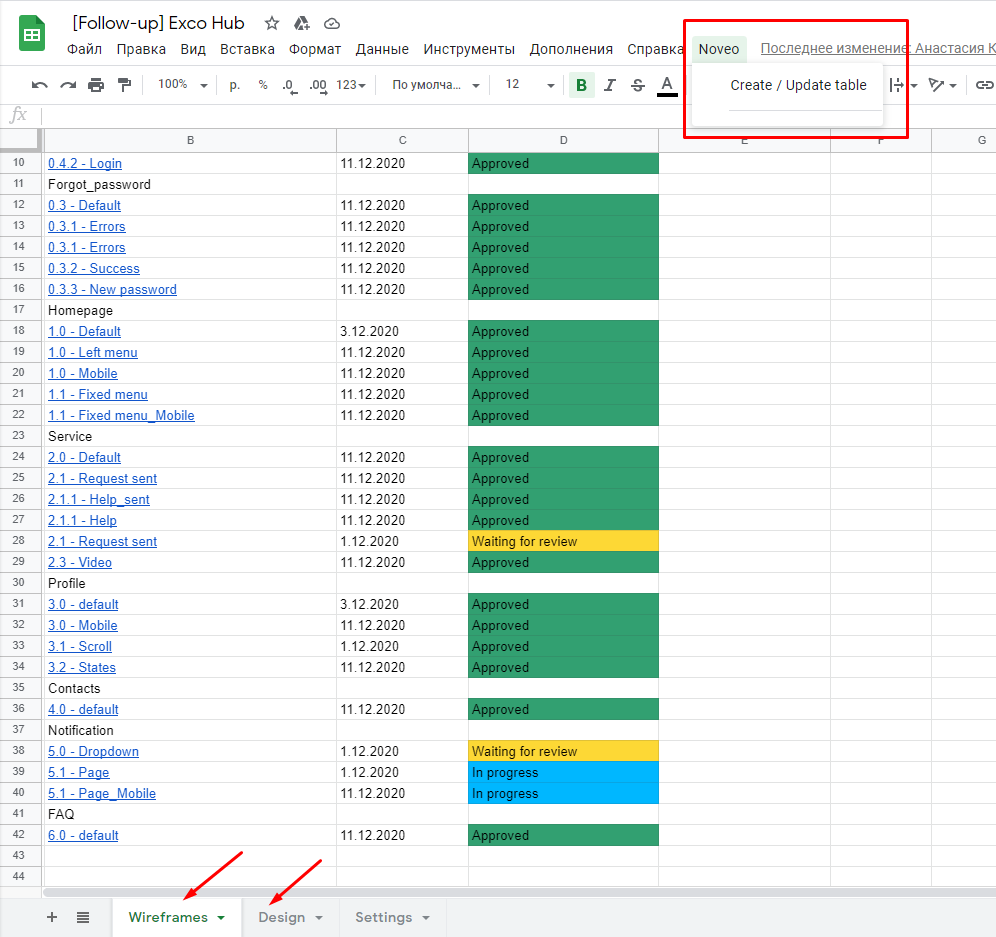
После того, как настройки внесены, можно вызвать меню и начать создание или апдейт таблицы.
Предлагаю немного разобраться с тем, как мы решили расширить функциональность Гугл-таблицы.
Сперва нужно рассказать, что и как устроено в самой таблице. Каждая вкладка — это отдельная страница в Figma с дизайнами экранов. Мы решили разделять страницы по размерам экрана (мобилка, десктоп, планшет).
В колонке Screen каждая строка — это имеющийся на текущей странице Figma экран. Он сделан в виде ссылки для быстрого перехода к нему в Figma. Каждый экран имеет дату последнего обновления, свой статус и дополнительную информацию (new frame — если этот экран добавился с момента прошлой синхронизации или Empty Status — если он не получил никакого статуса).
Самое удобное, что эта таблица генерируется в полностью автоматическом режиме, что стало экономить кучу времени проектному менеджеру. Ранее данные в таблицу заносились вручную.
К этой таблице теперь можно применять различные фильтры, чтобы получить быстрый срез по тому, какие экраны обновились, какие были приняты заказчиком, а какие требуют внимания и корректировок.
С нашей точки зрения получился очень функциональный инструмент, но у нас остался еще один участок «ручного труда».
Часть 4. Плагин для Figma
Мы сумели наладить синхронизацию между проектом в Figma и Гугл-таблицей, в которой автоматически проставлялись обновленные статусы. Однако осталась еще одна важная задача. PM все еще руками выставлял обводку и цвет для каждого экрана в Figma. Этот процесс и трудоемкий, и является источником ошибок, а значит, должен быть упрощен/автоматизирован. Мы решили обратить внимание на функциональность плагинов для Figma.
Разработчики Figma позволяют интегрировать свои мини-приложения для расширения функциональности. Приложение получает доступ к JSON-представлению проекта и позволяет манипулировать им при помощи любезно предоставленного командой Figma API.
В процессе изучения документации стало понятно, что для разработки плагинов нужно владеть базовыми знаниями React + TypeScript. Такие навыки имелись, и было принято решение создать свой плагин.
Функциональность была заложена достаточно простая: дать возможность пользователю плагина выделить группу экранов и простым способом назначить им статус.
Мы приняли решение «захардкодить» типы наших статусов и соответствующие им цвета в наш плагин, т.к. не планировали его opensource-ить. В конечном итоге за пару вечеров удалось разработать очень простое расширение.
В первом выпадающем списке можно выбрать статус текущего экрана.
Во втором выпадающем списке можно выбрать ширину обводки. Более широкая нужна для того, чтобы видеть статус экрана при беглом осмотре всего проекта (когда в рабочей области Figma видно 10-20 миниатюр экранов).
Такое минималистичное приложение позволило существенно сократить трудоемкость создания обводок для каждого экрана и сократить количество ошибок.
Итоги
В ходе реализации проекта удалось познакомиться с возможностями, которые Figma и Google-сервисы предоставляют разработчикам. Благодаря этим сервисам мы минимизировали трудозатраты PM и дизайнеров на рутину и, надеюсь, сделали их немного счастливее ?
Эти расширения уже используются на ряде проектов и получают позитивный фидбек со стороны пользователей. Ну и баг-репорты, разумеется ;).
3К открытий4К показов