Стал ли пользователь ленивее? Спойлер: нет, но карты ему всё равно нужны
Рассказали, стали ли пользователи приложений ленивее, как карты помогают решить UX проблемы пользователей и какие проблемы решают геосервисы.
450 открытий3К показов
У современных пользователей всё больше требований к сайтам и приложениям: они должны быть быстрыми, удобными, понятными и максимально простыми. Любой лишний клик, каждая дополнительная секунда или длинный скролл — повод отказаться от продукта или услуги. Действительно ли пользователи стали ленивыми и как многие проблемы помогают решить геосервисы?
Рассказывает Александр Тармолов, руководитель отдела разработки веб-приложений Яндекс Карт.
Скорость — превыше всего
По данным глобального исследования Global Digital 2023, около 30% бодрствующего времени современный человек проводит в телефоне, и этот показатель только растёт. Однако специалисты предсказывают, что скоро всё чаще в основе онлайн-поведения будет обдуманное использование интернета и желание избежать пустой траты времени.
Пользователи вынуждены ежедневно фокусироваться на множестве ресурсов, поэтому критичным становится скорость загрузки всех элементов сайта или приложения, ясность и понятность интерфейса. При этом в таких сферах как e-commerce скорость напрямую влияет на продажи.
По данным исследования агентства цифрового маркетинга Portent, коэффициент конверсии для сайтов, которые загружаются за 1 секунду, в 3 раза выше, чем у ресурсов с более долгой загрузкой. Пользователи сегодня могут легко покинуть страницу даже из-за малейших задержек или ошибок, и если всё возможное для быстрой загрузки своего сайта вы уже сделали, советуем проверить скорость загрузки элементов API.
Многие владельцы сайтов забывают о важности быстрой загрузки встроенных элементов — например, API, которые позволяют интегрировать геосервисы. ИТ-компании, предлагающие программные интерфейсы приложений, следят за скоростью загрузки собственных продуктов. Например, мы в конце 2022 года запустили обновленный JS API 3.0 — эта версия в первую очередь отличается от предшественников высокой скоростью.
Минута в минуту
Помимо быстрой загрузки сайтов и приложений, пользователи хотят контролировать свой заказ и максимально точно планировать время. Исследование Baymard показало, что страница отслеживания заказа — самая важная во всех электронных магазинах, ведь на ней можно выбрать, когда и каким способом прибудет товар.
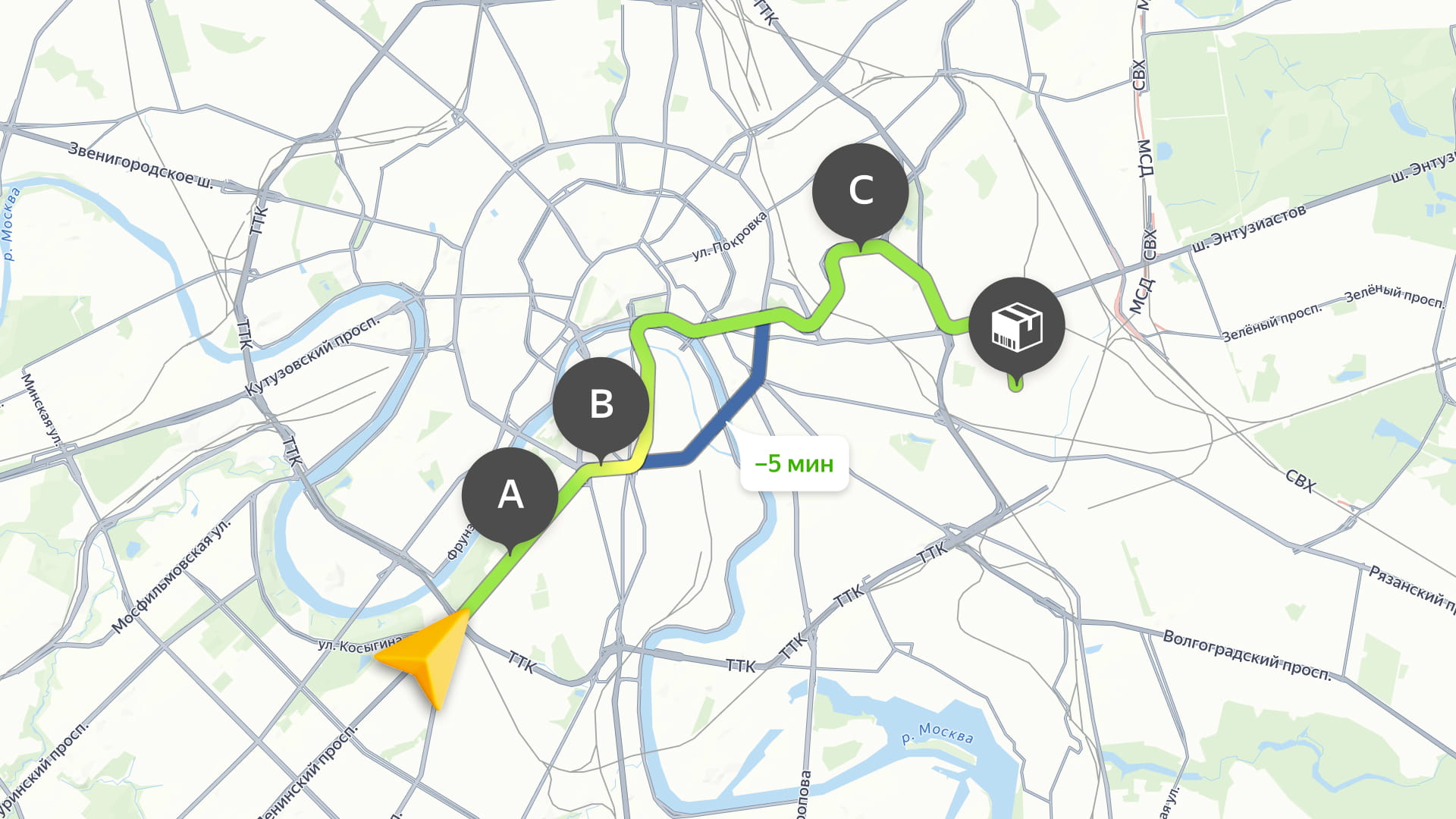
С помощью API маршрутизации можно построить путь для курьера, для улучшения UX отобразить его на карте сайта через JS API или приложения через MapKit SDK, а также видеть, где находится курьер в моменте, благодаря поддержке GPS. А если нет сигнала GPS, то можно интегрировать к себе на сайт или в приложение Локатор, который определяет местонахождение по Wi-Fi, IP и вышкам сотовой связи.
Тем не менее более половины сайтов до сих пор перенаправляют пользователей на сторонние ресурсы для отслеживания заказов, что усложняет путь пользователя и негативно влияет на покупательский опыт. Исследование аналитической компании Data Insight показало, что 42% покупателей вовсе отказываются от заказа, если неизвестно точное время доставки. Особенно важными это оказалось для сервисов доставки еды: более 15% пользователей откажутся от заказа, если он будет доставлен позднее, чем через 2 часа. При этом технологии JS API и Mapkit SDK позволяют эффективно рассчитывать время доставки сразу в несколько точек, учитывая текущие и прогнозируемые пробки, а также, например, предоставляют возможность выбора самого короткого маршрута по времени или расстоянию.
Проще и понятнее
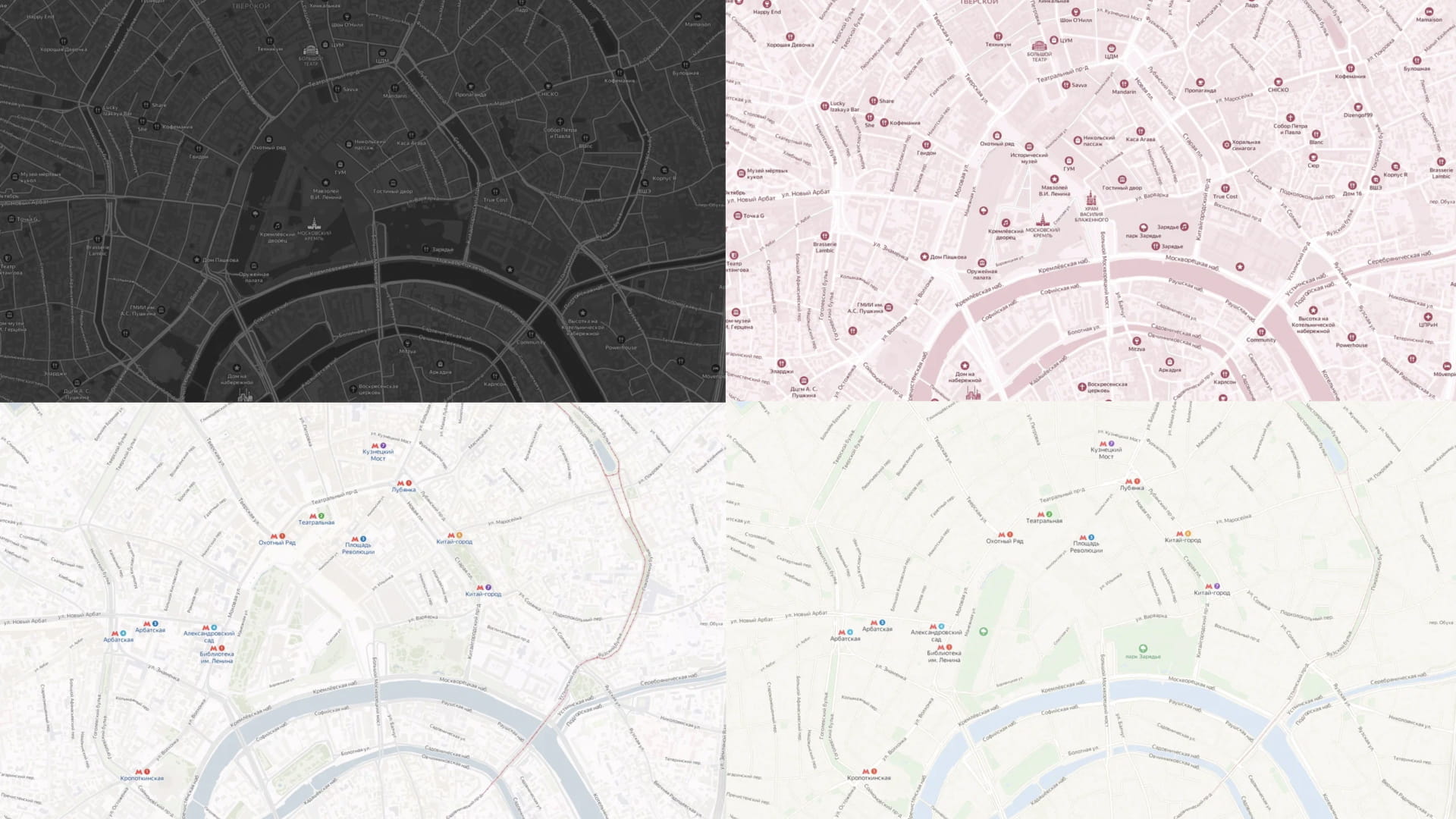
В целях экономии времени пользователи стали более требовательными и к дизайну. Они не хотят взаимодействовать со сложными интерфейсами и долго искать решение для своей задачи. Так, согласно исследованию GroupM и Kantar, 66% покупателей выбирают магазин для совершения заказа, исходя из удобства сайта или приложения. Чтобы не перегружать пользователя ненужной информацией и деталями, в последней версии JavaScript API — JS API 3.0 — можно легко скрыть лишние объекты. Кроме того, возможно изменить цвет и размеры зданий, сохраняя единый стиль сайта и айдентику.
Удобство на любом устройстве
Не секрет, что пользователи работают на разных устройствах, и на каждом из них сайт должен отображаться корректно. Девайс-инерция — один из самых распространённых UX-паттернов, когда пользователь имеет доступ сразу ко многим устройствам, но продолжает работать на самом привычном. Чтобы соответствовать пользовательским привычкам, важно иметь возможность встроить популярные, привычные многим сервисы на сайт и в приложения и адаптировать их под размеры разных устройств. В случае с картами это позволяют сделать те же JS API и MapKit SDK.
Таким образом некоторые сценарии поведения, из-за которых пользователи только кажутся ленивыми, вводят разработчиков, продакт-менеджеров и UX-дизайнеров в заблуждение. На самом деле юзеры почти всегда действуют эффективно и идут по пути наименьшего сопротивления, а многие проблемы и сложности легко решить благодаря современным геосервисным решениям и технологиям.
450 открытий3К показов