Типичная рабочая задача разработчика и её решение
Рассмотрим на примере типичной рабочей задачи, из каких шагов состоит работа разработчика. Ещё покажем базовый принцип парсинга web-страниц.
5К открытий6К показов
Каждый день программисту приходится решать разные типы задач. Я рассмотрю на примере одной из них, из каких шагов состоит работа в проекте.
Эта статья будет полезна как тем, кто интересуется разработкой, так и проходящим базовые курсы по программированию и еще не представляет, как все эти переменные, циклы, условия и функции применяются на реальных задачах.
Так же в статье покажу самый базовый принцип парсинга web-страниц.
Описание проблемы
Задача, которая будет решаться в этой статье выбрана просто для примера, с целью показать общую картину.
Я работаю над мессенджером «Пачка», и в нашем сервисе пользователи могут загрузить архив сообщений из Slack.
Однако, при работе с архивом сообщений, загруженных из Slack, возникает проблема: эмодзи представлены в собственном формате.
При загрузке этих сообщений в «Пачку» человек вместо сообщения
«Всем привет! :)» получит текст «Всем привет :simple_smile:»
Это не очень красиво и выглядит как ошибка.
Приступаем к решению задачи!
Большую часть времени при работе программистом приходится искать ответы на вопросы, на которые ты не знаешь ответа.
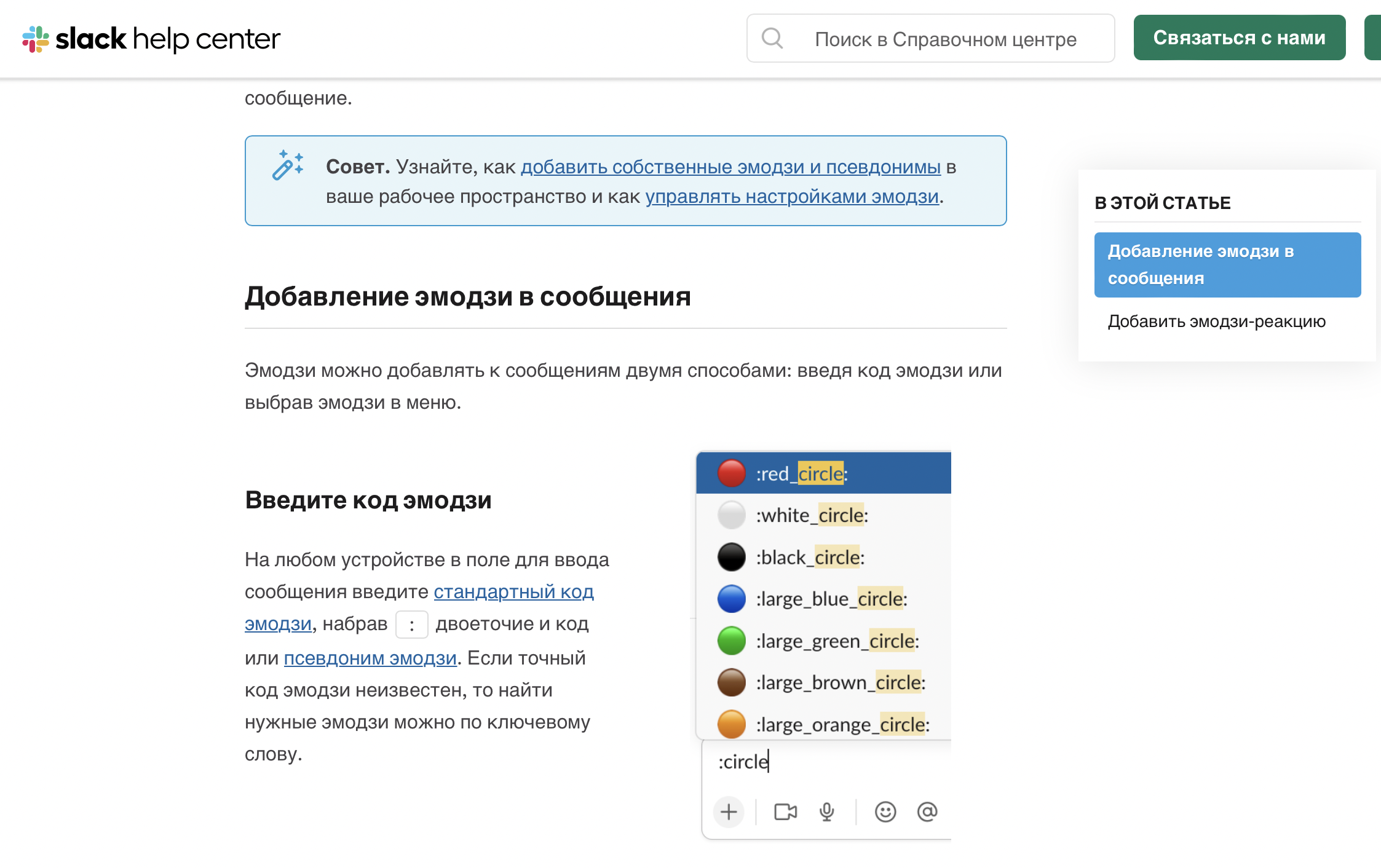
Сначала я поискал информацию в официальной инструкции Slack, чтобы найти подсказки, куда двигаться дальше.
Уже лучше, нашёл тут что-то интересное: гайд ссылается на сайт со «стандартными кодами эмодзи».
Первая неудача
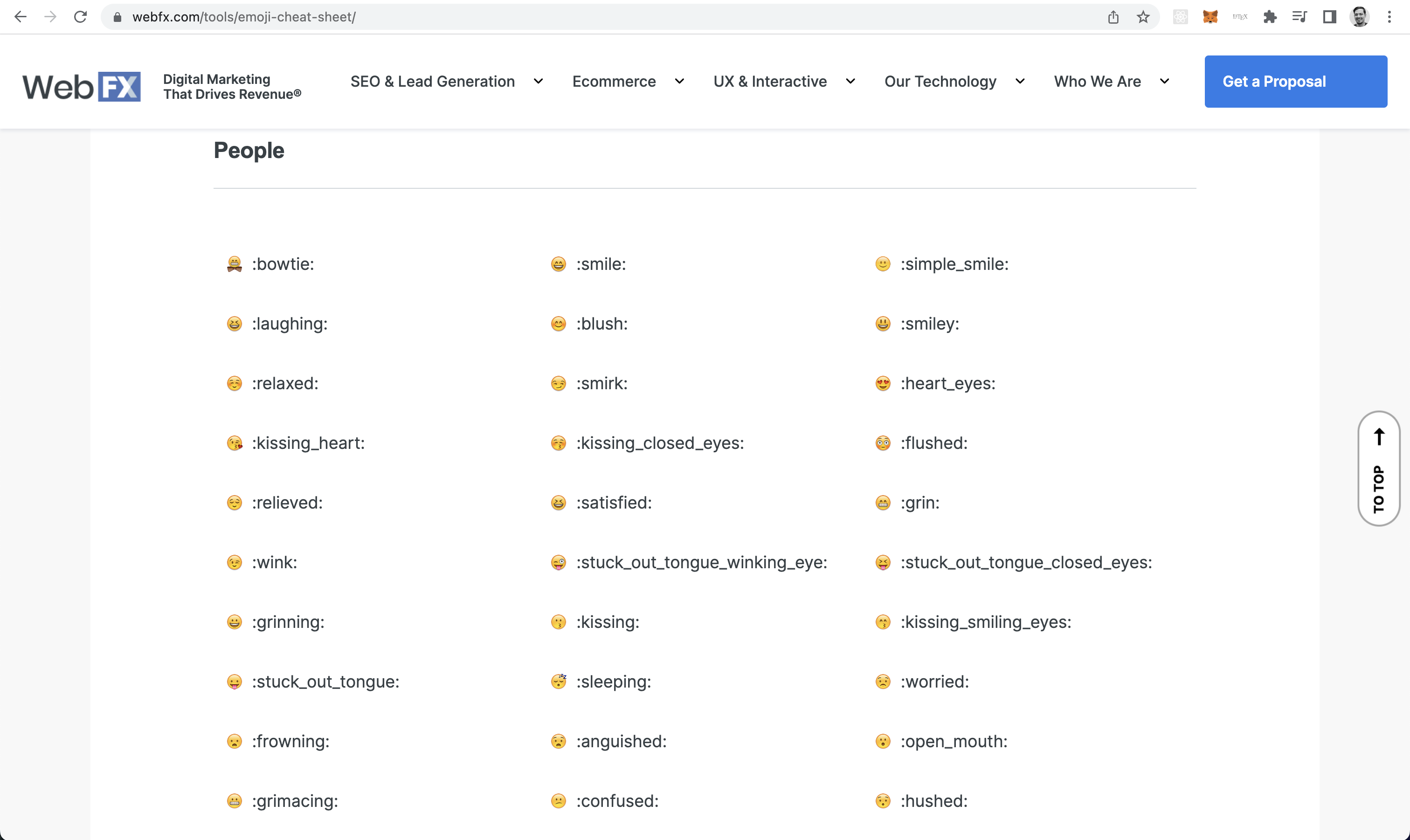
Вот, казалось бы, решение – все коды с нужными эмодзи уже есть. Достаточно спарсить простую веб-страницу, и дело в шляпе.
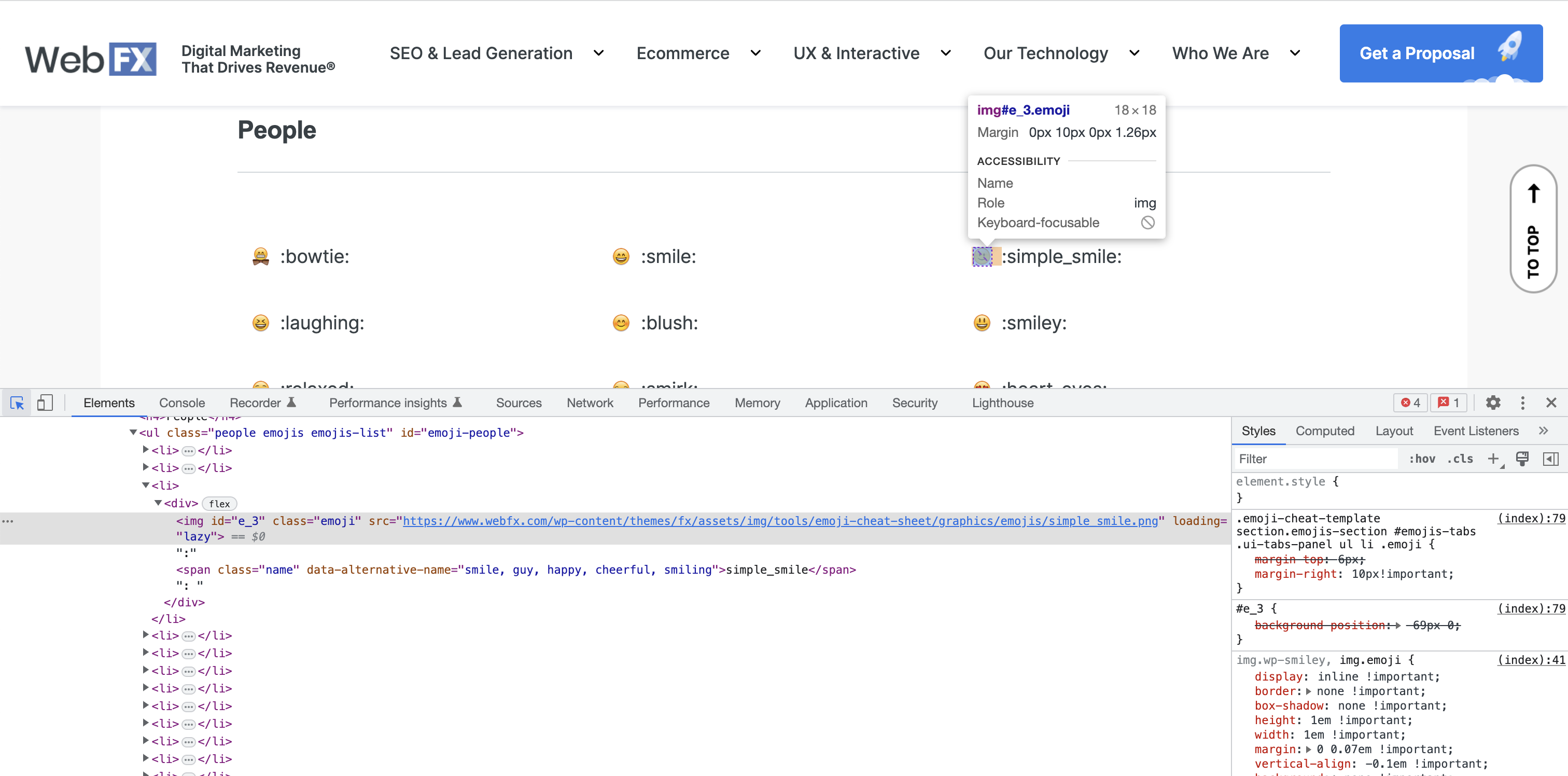
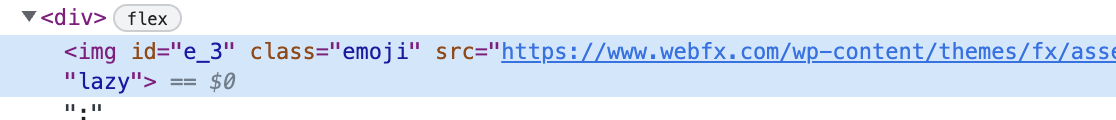
Давайте посмотрим на код при помощи инспектора HTML, но вот незадача — это не эмодзи, а картинка!
Картинки вместо эмодзи мне не подходят, так как их нельзя вставить в обычный текст.
Хорошо, имея официальный список уже неплохо. Давайте попробуем его спарсить, и дальше посмотрим.
Начинаем писать код на Ruby.
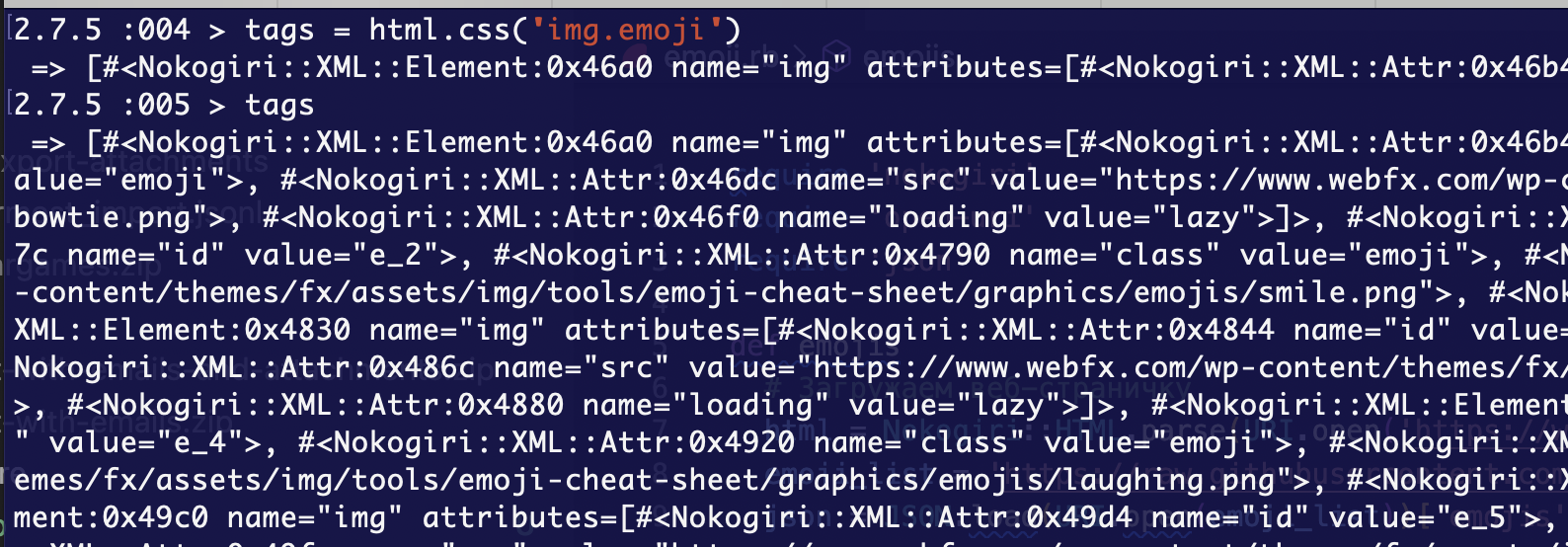
Выбираем все элементы с сайта с эмоджи:
Теперь у нас есть список элементов с ссылками на картинки с сайта.
Но пока мы не получили ничего полезного. Как получить нужные символы эмодзи?
Есть вариант вручную найти все эмодзи по картинкам и заменить их на символы. Но на это уйдёт несколько дней монотонной работы.
Продолжение поисков
Давайте зайдем на GitHub в поисках материалов, ведь, наверняка, кто-то уже решал похожую задачу.
Мы просматриваем часто встречающиеся названия в коде, но пока ничего не нашли.
Сделаю запрос в поиск более точным, что бы найти подходящие файлы
Прикольно, но мы не 2001 году, что бы рисовать ASCII символами смайлики :-).
Чтобы найти нужную информацию, мы должны сделать более точный запрос в поисковой системе.
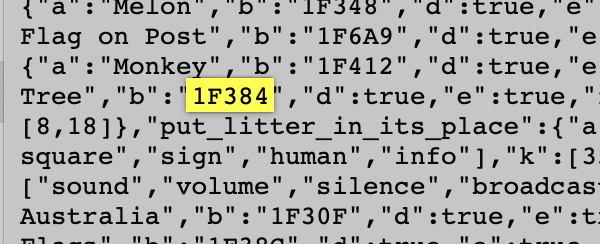
Тут вспоминаю, что каждый эмодзи имеет соответствующий код в Unicode.
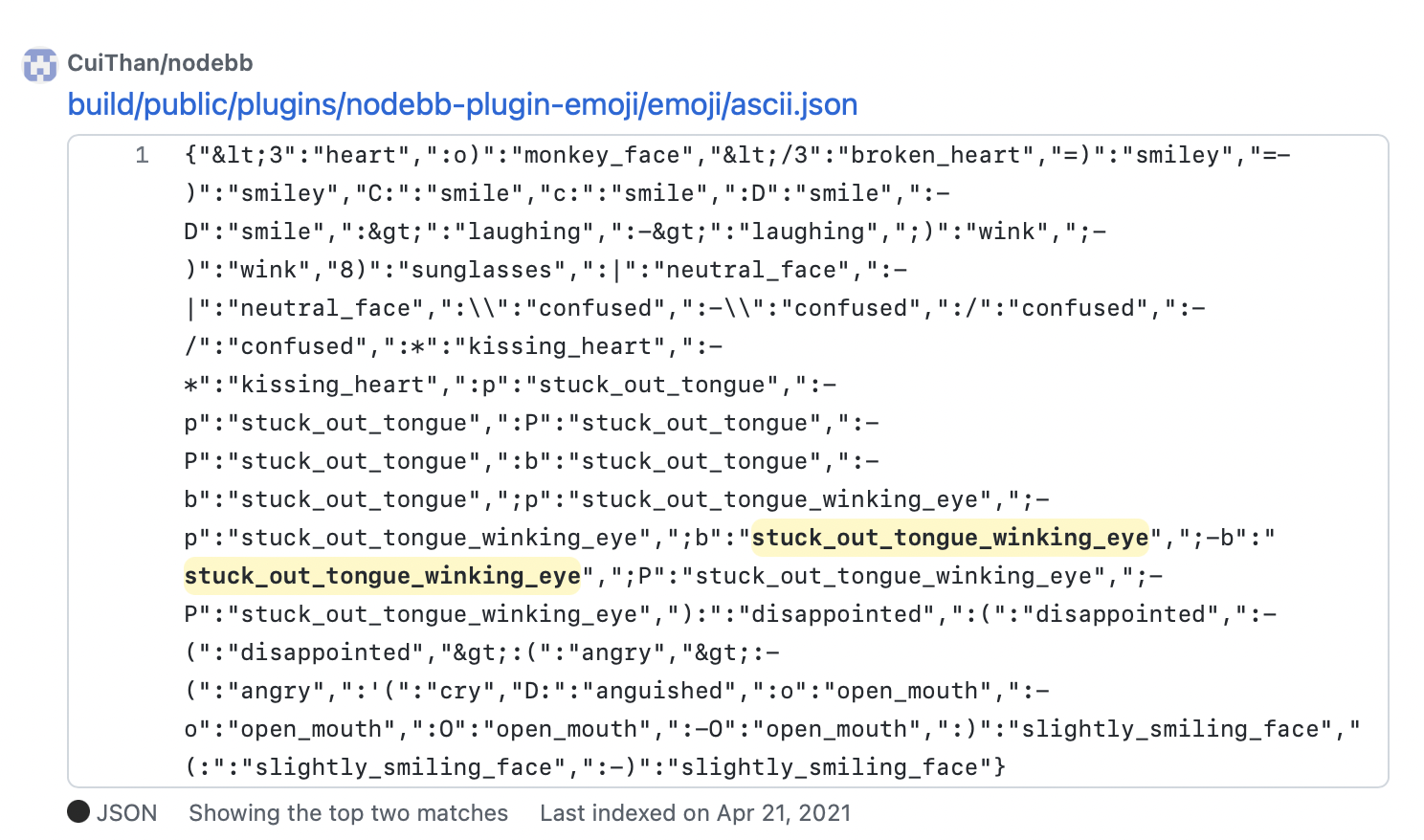
При поиске на GitHub натыкаюсь на один из файлов:
Кроме того, в данном файле к нашему счастью названия эмодзи соответствуют тем, которые используются в слаке, судя по их ссылке на руководство. Формат JSON также очень удобен.
Осталось только загрузить этот JSON-файл и преобразовать Unicode-эмодзи в их отображения, как мы их видим на экране.
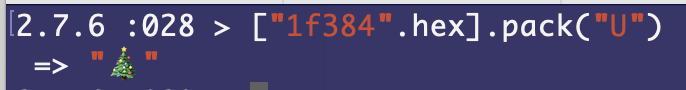
Вот так мы в Ruby конвертируем Unicode:
Пройдусь по всем эмодзи из Slack в результате нашего первого парсинга и найду соответствующие значения из файла Unicode. Затем запишу результат в новый файл.
А вот и итоговый результат: файл где каждому эмоджи сопоставлен код из Slack.
Некоторые символы не были найдены, так как их названия различаются, но их очень мало, поэтому можно не беспокоиться и добавить их в файл вручную.
Теперь этот список можно использовать для решения своих задач. Следуя принципам работы opensource, можно помочь другим людям решить подобную задачу, и опубликовать результаты на GitHub.
А мы будем использовать этот файл, для замены Slack-эмоджи на обычные, при импорте архивов сообщений в “Пачку” и результат будет выглядеть правильно. Эмоджи пользователей не будут потеряны при переезде.
Поставленная задача решена за пару часов, и можно переходить к следующим.
Надеюсь, у меня получилось показать, общий подход к работе на реальном проекте.
Очень часто приходится сталкиваться с тем, в чём ты плохо разбираешься или не знаешь вовсе. Это и делает работу интересной, заставляя всегда пытаться узнать что-то новое! ?
5К открытий6К показов