Настоящая виртуальная реальность на веб-сайтах: живые примеры и обзор инструментов разработки
Настоящая виртуальная реальность на веб-сайтах: живые примеры и обзор инструментов разработки
Виртуальная реальность — назревающий тренд в мире высоких технологий в общем и веб-разработки в частности.
В то время, как корпорации уровня Google, Apple и Microsoft выпускают новые продукты на основе виртуальной реальности и во всю клепаются VR-игры, в мире сайтостроительства всё только начинает набирать обороты.
Есть ли виртуальная реальность в вебе и как я могу начать её разрабатывать?
Основным игроком на сцене виртуального веба является компания Mozilla со своим API MozVR и фреймворком A-FRAME версии 1.0, вышедшей на днях, позволяющим создавать полноценные 3D-сцены простой HTML-разметкой.
Пример базовой сцены с освещением и анимацией:
Более подробная инструкция по использованию A-FRAME и документация.
Поддержка виртуальной реальности на основе MozVR в браузерах полноценно ещё не реализована, поэтому чтобы увидеть картинку в своих Oculus Rift или Google Cardboard вам понадобится установить экспериментальную сборку Chrome или Firefox Nightly с дополнительным плагином.
Где я могу пощупать MozVR руками?
Мы отобрали для вас несколько хороших примеров, которые хорошо бы смотреть в очках виртуальной реальности, но можно прямо здесь и сейчас.
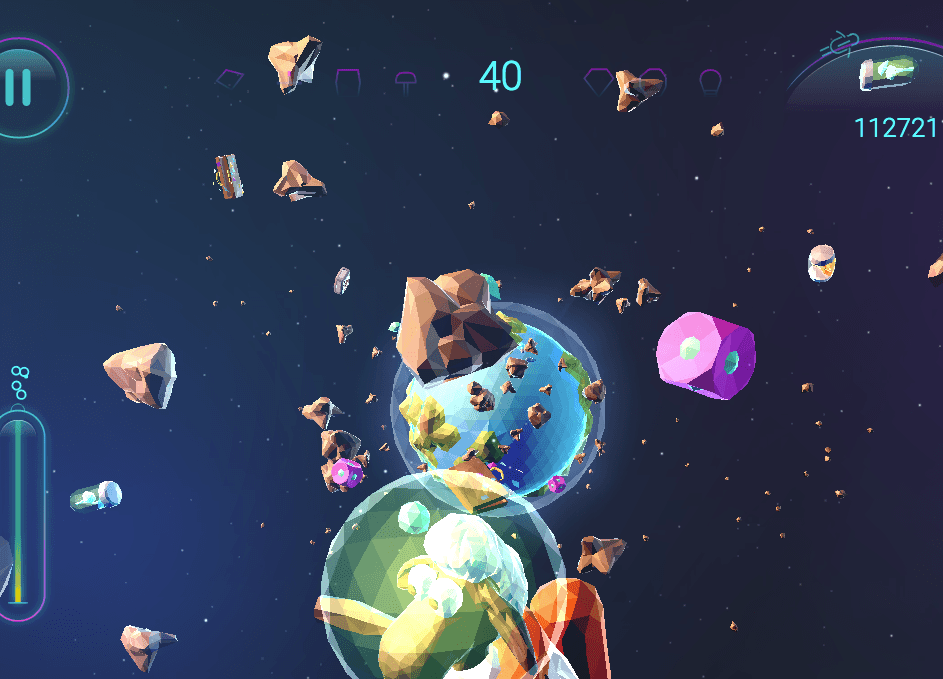
1. Космический барашек
Полноценная браузерная игра в виртуальной реальности.
2. Сферы и туман
Простой пример.
3. Укрытие
Пример от команды MozVR.
4. Вершина горы
Демонстрация от Vizor.
11К открытий11К показов