Конвертация картинки в сайт на WordPress и еще 7 полезных фотошоп-плагинов для веб-разработчиков
7К открытий7К показов
Многие фронтенд-разработчики сталкивались с такой ситуацией: нужно сверстать по огромному PSD-шаблону готовый сайт. От количества предстоящей работы можно и приуныть… если не помочь себе готовыми инструментами!
Сегодня tproger представляет целую подборку бесплатных Photoshop-плагинов, которые помогут каждому фронтендщику облегчить себе наиболее монотонную часть работы — перевод PSD-шаблона в готовые картинки, стили и верстку.
CSS3Ps
Для использования этого плагина понадобится интернет: он производит основную свою работу в облаке. А работа его — превращать набор стилей слоя в готовый CSS-код. Опробовать плагин можно на PSD-примере с сайта разработчиков — со своей задачей он справляется отлично.
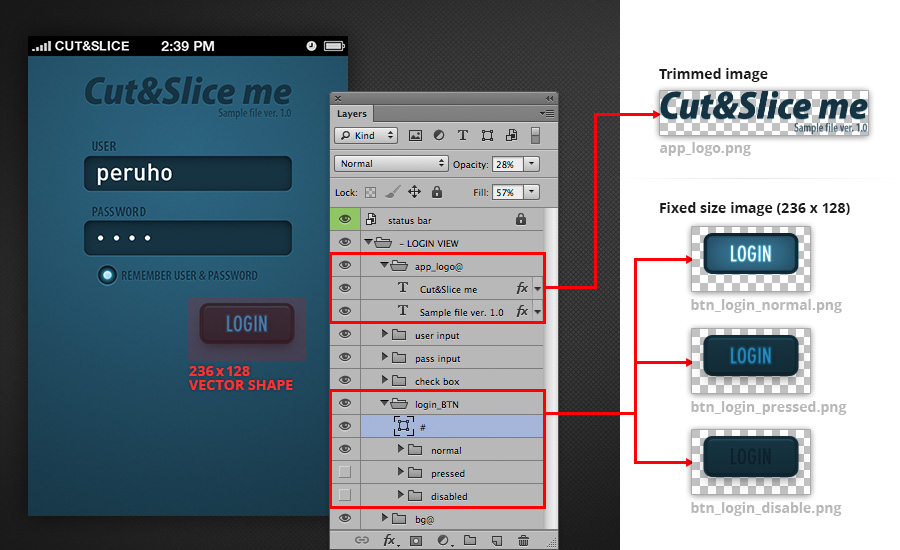
Cut&Slice Me
Плагин, который умеет нарезать макет по слоям на готовые элементы под разные типы устройств — Android, iOS и полные версии сайтов. А настройка преобразования производится добавлением специальных пометок в имена слоев.
Layrs Control 2
Коллекция из 7 небольших скриптов, каждый из которых умеет выполнять какую-то несложную задачу. Один из них умеет находить и удалять неиспользуемые эффекты на слоях, другой — очищать исходник от пустых слоев, которые частенько появляются при работе с макетом, и так далее.
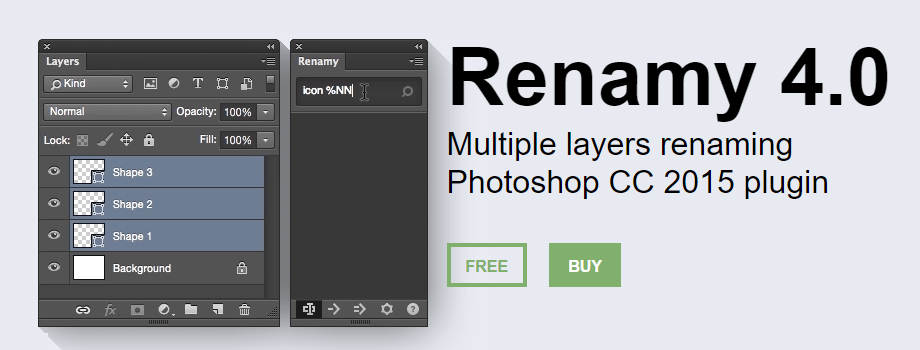
Renamy
У вас была проблема с PSD-шаблоном, поэтому вы решили использовать регулярные выражения. Теперь у вас две проблемы.
Впрочем, называть этот плагин проблемой будет несправедливо — регулярные выражения он задействует для манипуляций с названиями слоев. С его помощью можно переименовывать сразу по несколько слоев, используя маски и правила именования, искать нужные слои с помощью регулярок и многое другое. Отличный помощник в работе с большим документом со сложной структурой.
Elemente
Настоящий тяжеловес в мире плагинов. Шутка ли — монстр, умеющий создавать из шаблона готовую WordPress-тему (уже со всем PHP-кодом), генерировать сетки, подобные bootstrap, работать со шрифтами и еще целую кучу всего.
Вообще плагин можно купить, но у него имеется и бесплатная пробная версия. Попробуйте, вам понравится.
Flaticon
Маленький плагин, который поможет вам с иконками для шаблона. Можно будет прямо из фотошопа искать нужные иконки в базе по названиям и сразу же вставлять их в документ.
Ink
А этот плагин может вам пригодиться, если понадобится сгенерировать документацию для слоя — например, чтобы кому-то показать. Одним нажатием кнопки можно получить красиво оформленную информацию о слое: размер, прозрачность, код цвета, точные размеры занимаемой им области.
Он, кстати, очень залипательно выполняет все измерения и генерацию, попробуйте ?
Size Marks
Совсем маленький, но очень полезный скрипт — позволяет расставлять на холсте измерительные линейки с подписанными размерами в любом количестве. Его ценность поймет каждый, кому приходилось вымерять расстояния в пикселях на холсте, создавая поверх слоев прямоугольное выделение.
7К открытий7К показов