Google выпустила стабильную версию Chrome 64
Новости Отредактировано
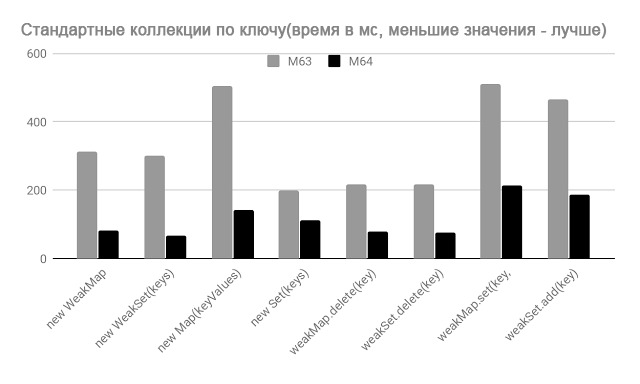
Все основные изменения перешли из бета-версии в стабильный релиз Chrome 64 без изменений. Он включает в себя улучшенный блокировщик всплывающих окон, поддержку Resize Observer API, обновление JavaScript-движка V8 и множество новых функций для разработчиков.
2К открытий2К показов
Все основные изменения перешли из бета-версии в стабильный релиз Chrome 64 без изменений. Он включает в себя улучшенный блокировщик всплывающих окон, поддержку Resize Observer API, обновление JavaScript-движка V8 и множество новых функций для разработчиков.
Предполагалось, что Chrome 64 будет блокировать автоматическое воспроизведение контента со звуком, но эта функция еще не работает. Пока Google только предупреждает владельцев сайтов с нежелательным контентом о блокировках, которые начнутся с 15 февраля.
Релиз содержит несколько десятков других больших изменений. Вот наиболее важные из них:
- При создании анимации элемента разработчики могут определить траекторию, по которой будет двигаться элемент, с помощью свойства
offset-path. - Если линии верхнего или нижнего подчеркивания текста пересекают символы текста, то с помощью CSS-свойства
text-decoration-skip-inkможно контролировать поведение этих линий. - Координаты
PointerEventкурсора мыши стали дробными, что повышает точность определения позиции курсора. - В регулярных выражениях появилась поддержка именованных групп. Это позволяет получить доступ к частям строки по имени вместо порядковых номеров. В регулярных выражениях теперь можно экранировать классы Unicode-символов при помощи конструкций
\p{...}и\P{...}. - Появился метод
Intl.NumberFormat.prototype.formatToParts(), который позволяет форматировать строковые значения, получаемые с помощью функцииNumberFormat, применяя к ним правила текущей локали. - С элементами
audioиvideoChrome теперь ведет себя так же, как и остальные браузеры — по умолчанию использует предварительную загрузку метаданных вместо загрузки самого контента. - Обновленный Chrome стал поддерживать воспроизведение HDR-видео на платформе Windows 10.
- В сборках для платформы Linux при выводе уведомлений, отправленных через Chrome Notifications API или
chrome.notifications, используется встроенная система уведомлений Linux. - Для того, чтобы браузер соответствовал спецификации HTML, Chrome выбрасывает исключение
NotSupportedError DOMException, если у медиаэлемента выставлена скорость воспроизведения, не поддерживаемая браузером( например, отрицательная). - Chrome теперь поддерживает Media Capabilities API в качестве экспериментальной функции (Origin Trials), позволяя разработчикам строить прогнозы о качестве воспроизведения видео и аудио на основе предыдущей статистики воспроизведения на данном устройстве/платформе.
- Чтобы соответствовать спецификации Media Capture and Streams, метод
getUserMedia()возвращает отклоненный промис с исключением DOMException или объектOverconstrainedError, если произошла ошибка. - Разработчикам стал доступен атрибут
cacheобъектаRequest. Он позволяет управлять режимом кеширования при помощи одного из значений:default,no-store,reload,no-cache,force-cache,only-if-cached. - Теперь Chrome при проверке разрешения на доступ к камере и микрофону позволяет использовать Permissions API.
- Благодаря поддержке Focus Management API в Chrome 64 разработчики могут ставить фокус на элемент без прокрутки к нему, используя атрибут
preventScroll. - Chrome теперь поддерживает CSS-свойство
transform-box. С его помощью разработчики могут трансформировать и изменять позицию преобразованного SVG-элемента. - В экспериментальном режиме доступен AudioWorklet — API, который открывает низкоуровневые возможности обработки звука с поддержкой собственных AudioNodes.
- В Chrome 64 улучшена поддержка спецификации WebRTC 1.0. RTCPeerConnection поддерживает методы
addTrack(),removeTrack(),getSenders(), событиеontrack, минимальную версию интерфейсаRTCRtpSender. - Вызов
window.alert()больше не выводит фоновую вкладку на передний экран. Вместо этого отображается индикатор, а сообщение показывается только при переходе на вкладку, из которой был вызван диалог. - Для лучшего соответствия спецификации
getMatchedCSSRulesбыл удален. Вместо него разработчики могут использовать полифилл Blink.
Более подробно с этими и другими изменениями, вошедшими в новую бета-версию Chrome, можно ознакомиться в блоге разработчиков.
Chrome 64 включает более пятидесяти исправлений известных багов. Полный список исправлений можно увидеть в репозитории проекта.
2К открытий2К показов