23 совета по созданию качественного веб-продукта
Мы подготовили для вас чеклист по пунктам, которые следует учесть при разработке сайтов. По нему вы сможете проверять, насколько правильно делаете свой проект. Ведь каждый проект разработчика подобен коту Шрёдингера — пока не откроешь, не узнаешь, насколько он жизнеспособен...
15К открытий16К показов
Основная задача веб-дизайнера — создание логики и стиля веб-продуктов, которые сделают сайт удобным и приятным для пользования. Однако не каждый сможет сделать качественный онлайн-продукт, особенно это сложно для начинающих. Чтобы облегчить процесс разработки сайтов, мы подготовили список того, на чём следует акцентировать внимание во время работы над веб-проектом. Будет полезно не только дизайнерам по профессии, но и тем, кто пытается совместить в себе несколько ролей при создании сайта и не знает, за что зацепиться.
Что желательно делать
1. Сделайте интерфейс однородным для всего проекта
Главный принцип хорошо продуманного UX — однородность или согласованность интерфейса на всех страницах. Цветовые схемы, шрифты и стиль письма могут положительно влиять на удобство пользования и на пользовательский опыт при правильной комбинации.
Практический совет: сначала проверьте, насколько вам самим удобно пользоваться сайтом. Ведь согласованность подобна обоюдоострому мечу: если веб-проект был изначально продуман неправильно, то добавление новых частей так, чтобы они смотрелись единым образом, может казаться сложной или вовсе невыполнимой задачей.
Итог: сначала проектируйте, а затем добавляйте стиль.
2. Разработайте простую для использования навигацию
Подумайте над тем, как пользователю будет удобнее перемещаться внутри проекта. Хорошая навигация играет важную роль: она может быть как путеводной звездой, так и Иваном Сусаниным.
Практические советы:
- Используйте меню навигации верхнего уровня только для наиболее значимых страниц проекта. Не добавляйте больше семи элементов в это меню. Лучше добавьте навигацию нижнего уровня, с более ясными категориями.
Примечание Предлагаем вам прочитать статью о некоторых законах UX, чтобы лучше понять, на что пользователи обращают внимание.
- Используйте стандартные слова в меню, так пользователю будет проще;
- Сократите объём времени на путь до нужного места. Сделайте, так, чтобы человеку не скучал, кликая по ненужным ему разделам;
- Меню в футере. Не забывайте о нём, обычно клиенты хотят там найти контактную информацию, соглашения и условия пользования продуктом.
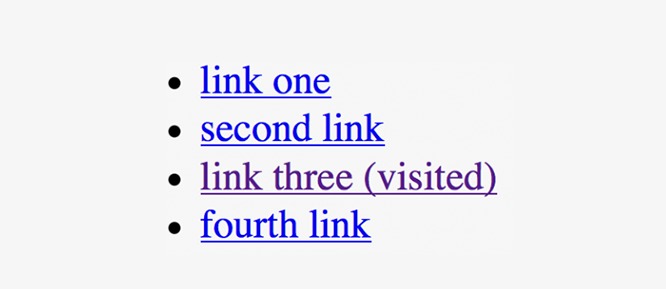
3. Изменяйте цвет посещённых ссылок
Пользователь может запутаться и кликнуть на одну ссылку дважды, если вы не подсветите её после посещения. Будет печально, если из-за этого человек уйдёт с вашего сайта.
4. Сделайте страницу простой для сканирования глазами
В первый раз пользователи скорее бегло просмотрят содержимое страницы, чем прочитают её. Более того, они будут сканировать её, пока не найдут то, для чего они перешли на ваш сайт. Вы можете направлять посетителей страницы с помощью визуальной иерархии. Обозначьте, где нужно акцентировать внимание в первую очередь, во вторую и так далее.
Практические советы:
- Избегайте «текстовых стен». Разделите информацию на группы для облегчения восприятия. Добавьте больше заголовков и пунктов.
Выделите и/или добавьте важные элементы, например, CTA-кнопки или меню входа в систему.
Следуйте естественным шаблонам восприятия. Например, на западе люди обычно считывают информацию, начиная слева сверху.
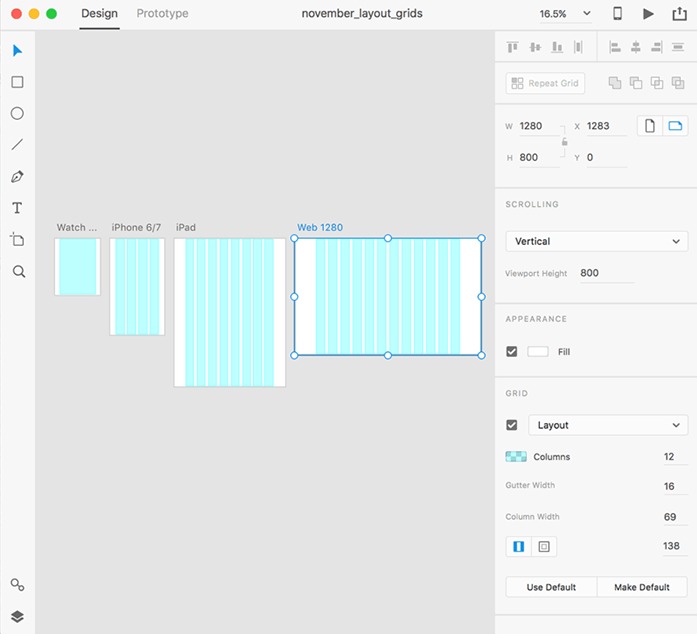
- Придерживайтесь сеточной разметки. Она позволяет организовать информацию в удобном для читателя виде.
5. Относитесь к содержимому сайта серьёзно
Основная задача дизайнера — убедиться, что результат его работы дополняет содержимое сайта и улучшает восприятие информации. Хороший дизайн и качественный контент — основные признаки проекта, сделанного с умом и заботой.
Практические советы:
- Текст должен быть релевантным и полезным, иначе у вас будет меньше посещений.
- Не используйте жаргон. Информация должна подаваться в простой форме, чтобы пользователи разного уровня могли правильно прочитать и понять её.
6. Проверьте сайт на наличие ошибок
- Проверьте ссылки, среди них могут быть те, которые ведут к ошибке 404;
- Проверьте сайт на наличие опечаток;
- Убедитесь в правильности отображения медиафайлов (изображения и видеозаписи).
7. Минимизируйте количество вариантов выбора
Чем больше действий пользователям нужно будет выбирать, тем меньше будет их интерес. Не заставляйте человека долго думать.
8. Ведите пользователя вниз по странице
Прокрутка отправляет людей в самую глубь содержимого сайта и заставляет их уделять больше внимания продукту, а это в свою очередь может повлиять на конверсию. Верхняя часть страницы тоже важна, несмотря на то, что многие начинают спускаться вниз после окончания загрузки. Контент, расположенный сверху, мотивирует читать то, что находится снизу (если, конечно, вообще получится заинтересовать пользователя).
9. Называйте кнопки в соответствии с их функциями
Название кнопки не должно вводить пользователя в заблуждение. Не всегда людям комфортно нажимать на кнопки с непонятным значением вроде той, что расположена на картинке ниже.
10. Элементы должны визуально соответствовать своим функциям
Не вводите пользователей в заблуждение, визуально выделяя элементы, подобно ссылкам или кнопкам, когда на самом деле у них нет таких функций.
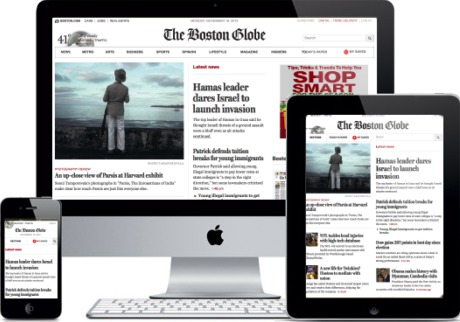
11. Сделайте дизайн адаптивным
Многие пользователи приходят на сайт с телефонов или планшетов. Правильное отображение содержимого может положительно отразиться на конверсии. Также обратите внимание на то, что с мобильных устройств люди обычно просматривают информацию о контактах или ценах. Сделайте так, чтобы это не было сложной задачей.
12. Протестируйте свой дизайн
Вы можете считать дизайн отличным, но без обратной связи с настоящими пользователями не сможете объективно посмотреть на свой сайт. Поэтому попросите посетителей поделиться своими мыслями. Помните, что веб-аналитика — мощный инструмент, который может показать вам места в проекте, требующие более детального рассмотрения.
Чего делать не следует
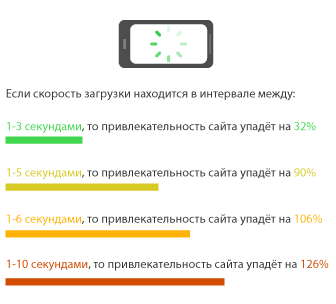
1. Не заставляйте ждать окончания загрузки контента
Время загрузки имеет важное значение для пользователей. Около 53% посетителей сайтов ждут не более трёх секунд.
Практические советы:
- Добавьте индикатор загрузки, так пользователь поймёт, что запрос обрабатывается и, вероятно, подождёт.
- Оптимизируйте изображения.
- Проверьте скорость загрузки сайта (с помощью Think With Google или PageSpeed Insights).
Примечание В статье «Практическое руководство по созданию пользовательской анимации загрузки» мы подробно рассказали о создании индикатора загрузки. Также вам поможет наша подборка инструментов для сканирования и анализа веб-сайтов.
2. Уведомляйте о ссылках на другие ресурсы
Если вы ссылаетесь на какой-то другой сайт, в порядочности которого вы не уверены до конца, то предупредите, что вы отправляете пользователя на другой ресурс. То же самое применимо к реферальным ссылкам.
3. Не используйте слишком много шрифтов
Не следует добавлять 5–6 разных шрифтов на сайт. Это может отвлекать, настораживать, а некоторым пользователям даже действовать на нервы. Используйте не более трёх разных шрифтов.
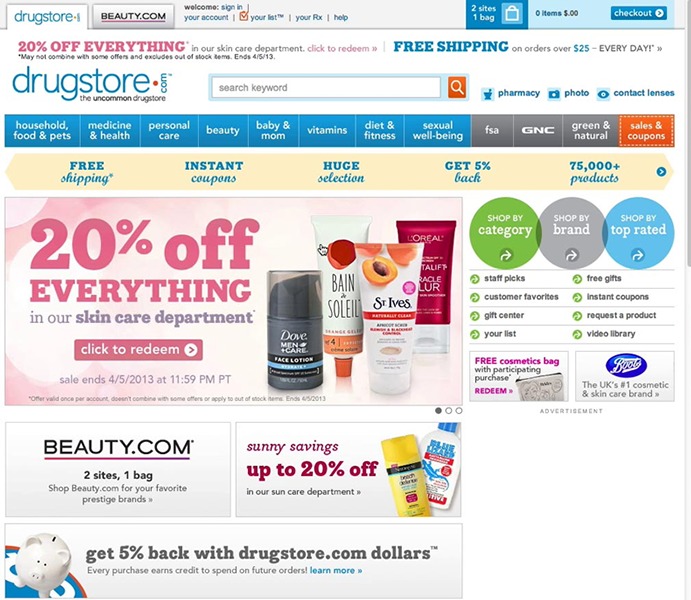
4. Избегайте обилия цветов
Старайтесь следовать одной цветовой гамме, не добавляя в неё лишних цветов. Ваш сайт может быть похож на агрегатор рекламы, особенно если вы добавите разные шрифты к тому обилию цветов, которое вы видите ниже. Подумайте, на какую категорию людей вы хотели бы повлиять, и исходя из этого подберите цветовую гамму.
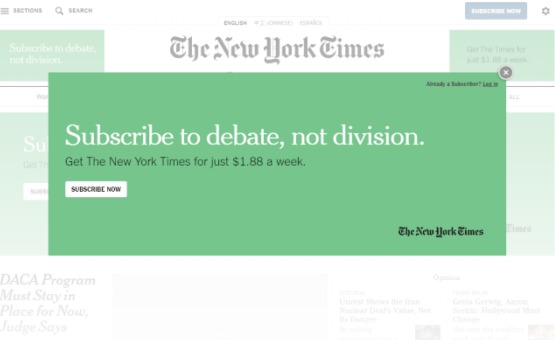
5. Не показывайте всплывающие окна слишком рано
Многие сайты показывают всплывающие окна, которые сразу же призывают подписаться на рассылку или приобрести что-то по скидке. Такое поведение сайта может раздражать пользователей, так как всплывающие окна закрывают часть контента, которую человек просматривал.
Практический совет: не показывайте всплывающие окна до тех пор, пока пользователь не дойдёт до конца страницы или не попытается покинуть её.
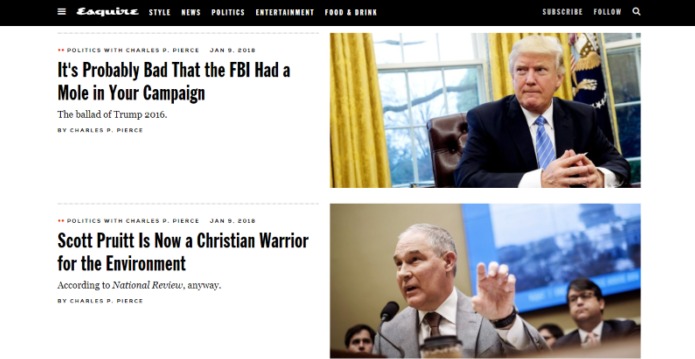
6. Не используйте стоковые фотографии людей
Человеческие лица могут привлечь и заинтересовать пользователей. Но это не относится к «стоковым» людям. Из-за них пользователь может подумать, что вы его хотите намеренно приблизить к себе, что негативно скажется на конверсии.
7. Не позволяйте рекламе выйти на первое место
Слишком большое количество рекламных блоков приведёт к проблемам с посещениями, ведь пользователь не будет доверять вашей информации, даже если вы пишете правду. Такие сайты обычно похожи на проекты либо мошенников, либо крайне жадных людей.
8. Не ставьте фоновую музыку на сайт
Аудио на фоне может быть уместным на специальных промо-сайтах. В большинстве случаев это будет неуместно и раздражающе. Ведь человек может находиться в публичном месте или рядом с кем-то, кто спит. А может, он будет параллельно слушать свою музыку. Лучше сразу отключите звук и проигрывание и позвольте пользователю самому решить, что ему слушать.
9. Не подменяйте прокрутку
Возможно, эта панель не всегда выглядит привлекательно и вам хотелось бы заменить её на что-то покрасивее. Но прежде, чем это сделать, представьте, что вы не можете найти свой телефон в кармане из-за того, что переложили его в портфель. Не самое приятное ощущение, верно? То же самое чувствуют многие пользователи, особенно если они впервые на вашем сайте.
К этому же пункту можно отнести горизонтальную панель прокрутки. Человек может запутаться в действиях, если вы сразу не предупредите о горизонтальной прокрутке. В противном случае пользователь просто проигнорирует контент справа/слева и продолжит сканировать страницу.
10. Не жертвуйте удобством в угоду красоте
Если у вас есть спорная картинка, которая мешает лёгкому восприятию текста на ней, подумайте ещё раз, стоит ли её использовать. Используйте инструменты для проверки контрастности, если не хотите попасть в неловкую ситуацию.
11. Не используйте мигающий текст и мигающие рекламные объявления
Если вы не хотите, чтобы здравомыслящие люди ушли с вашей страницы сразу после загрузки, то выберете другой тип анимации для ваших рекламных блоков. Иначе доверие к продукту снизится. Мигающий текст у многих может ассоциироваться с той страшной рекламой, которую можно встретить на новостных сайтах небольших городов.
Заключение
Будьте внимательны при создании UX сайта. Возможно что-то может показаться вам мелочью, но если эта «мелочь» будет у конкурентов, то вы рискуете потерять часть своих посетителей.
Предлагаем вам ознакомиться со следующими материалами:
- Ревью верстки: 10 полезных замечаний и советов.
- Как улучшить интерфейс: советы не только для дизайнеров (часть 1 и часть 2).
- Практические советы по UX.
- Оживите свой сайт: 5 инструментов анимации в современном web.
15К открытий16К показов