7 элементов интерфейса, которые лучше убрать с вашего сайта
18К открытий19К показов
Пользовательский интерфейс — это то, что видит пользователь и что он использует. В любом проекте интерфейс играет ключевую роль в оказании впечатления на пользователя. Главная его задача — предоставить пользователю возможность делать все, что он хочет, и обеспечить удобный доступ ко всем компонентам. Если дизайнер хочет помочь пользователям как можно быстрее освоиться с системой, то от него требуется осознание того, что все элементы должны быть логичны и находиться на своих местах.
Неважно, сколько времени у вас ушло на реализацию каждого из элементов и как вы понимаете их важность — пользователи очень часто воспринимают систему совсем не так, как разработчик. Существует свод четких правил, которым нужно следовать при разработке. Какие-то элементы должны присутствовать обязательно, а какие-то — не появляться ни при каких обстоятельствах, чтобы сделать интерфейс настолько дружественным, насколько это возможно.
А в этой статье мы обсудим, какими элементами интерфейса лучше не злоупотреблять.
Кнопки социальных сетей
В бизнес-целях социальные сети играют ключевую роль в достижении успеха. Тем не менее, передоз социальными кнопками несет только и только вред. Подумайте: пользователь ведь во время работы концентрируется на нужных ему элементах, но никак не на кнопках репостов. Поэтому на странице должны быть только самые важные кнопки — те, которые реально приносят пользу.
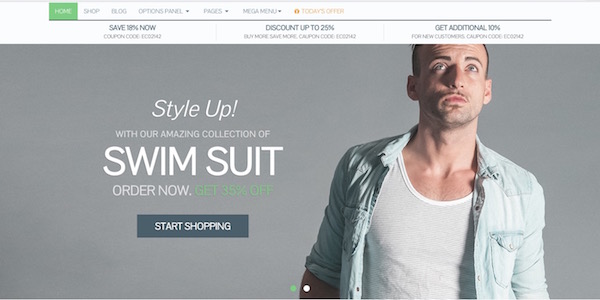
Слайдеры
Даже самый красивый и интересный сайт может взбесить пользователя, если на нем нужно постоянно куда-то кликать. Вероятно, такие бесят и вас. Если у вас есть слайдер, для промотки которого нужно сделать клик мышью — ничего хорошего от него не ждите.
Неважно, насколько хорош контент — если для возвращения назад опять надо кликать, появляются все шансы, что вкладку просто закроют. Поэтому делайте так, чтобы для доступа к каждому элементу не нужно было совершать много кликов — особенно если этих элементов много.
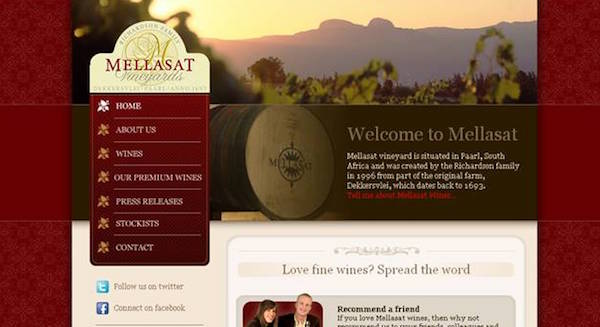
Гигантские меню
Вообще для сайта без адаптивности сойдет. Но не адаптивный сайт — это еще одна гигантская ошибка, мы ведь ее не допустим, верно? А на адаптивном сайте важно, чтобы было удобно пользоваться каждым из элементов, даже если пользователь зашел с крохотного устройства. Занимающие полстраницы гигантские меню — это строго запретный элемент, очень часто они вынуждают пользователя уйти даже без ознакомления с тем, что следует дальше.
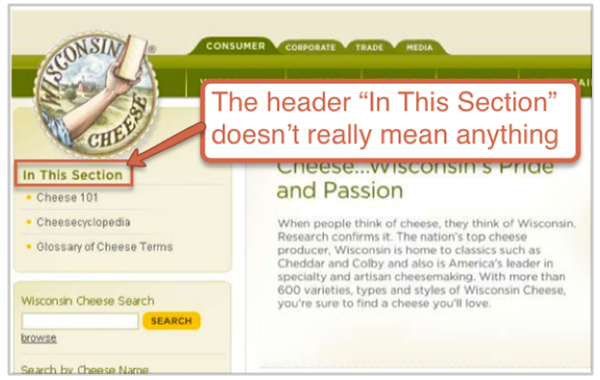
Бесполезные заголовки
Когда в меню появляются подразделы, этим подразделам часто выделяют собственные подзаголовки. Обычно они чуть больше пунктов подраздела — и куда бесполезнее их же. Спросите себя честно: “станет ли мой сайт смешным и непонятным от того, что я уберу этот заголовок?” Если ответ — “нет”, убирайте. Это просто зрительный шум, который перегружает сайт и раздражает своей бессмысленностью.
Идеальные картинки с фотостоков
На самом деле изображения нравятся посетителям, особенно изображения людей. Картинки — способ оживить и разбавить информацию, а также дополнить содержание. Но не забывайте: изображения бывают разными.
Если хотите добавить картинки — во имя всего дизайна, не берите их с фотостоков! Сложно найти более искусственные и безликие изображения. Люди им попросту не верят. Они слишком идеальны. Если хотите добавить красивую миниатюру к статье — да хотя бы сделайте ее сами. Пусть люди на ваших картинках будут не фотомоделями, а рабочие места на фотографиях — небрежными и неопрятными, но зато такие картинки будут настоящими.
И не забывайте: если ваш сайт не фотосток, не заваливайте его картинками сверху донизу.
Перегруженные анимации
Используйте анимации только тогда, когда это по-настоящему необходимо. Если ваш сайт забит кнопками и элементами, переливающимися, как елка в Новый год, на пользу конверсии это не пойдет. Делайте так, чтобы анимация не перетягивала внимание на себя: иначе пользователю может прийти мысль, что только ради анимаций все это и затеяно.
Вы ведь наверняка замечали: если вам нужно часто и подолгу работать с каким-либо сервисом, навороченные анимации перелистывания страниц и сложные эффекты при нажатии кнопок начинают бесить — они мешают думать! Не стоит делать так, чтобы и ваш сайт вызывал такие негативные эмоции.
Сложные формы для заполнения
Чем больше просишь — тем меньше получаешь. Огромная форма, которая требует ввести кучу данных, чтобы просто зарегистрироваться или подписаться на рассылку, вызывает ощущение допроса. Вот посмотрите: эта форма требует ответить на 22 (!) вопроса, чтобы просто подписаться на рассылку:
Берите только те данные, без которых никак нельзя совершить нужное действие. Более подробно пользователя можно расспросить позже, уже после того, как будут завершены действия, ради которых он и заполняет форму.
18К открытий19К показов