Что такое CLS сайта и почему он важен
Именно высокий CLS вашего сайта заставляет текст статьи прыгать во время скролла. Рассказываем, почему стоит прекратить бесить пользователей.
7К открытий8К показов
Совокупный сдвиг вёрстки (Cumulative Layout Shift) — метрика пользовательского опыта измеряющая то, настолько нестабильный контент отображается пользователю. Сдвиг вёрстки происходит, когда контент страницы неожиданно съезжает вниз уже после того, как был показан пользователю.
Пример такого сдвига — вы читаете статью на сайте, и в процессе скролла на ней подгружается реклама, которая вклинивается в текст, и он прыгает туда-сюда.
Совокупный сдвиг вёрстки измеряет насколько смещается содержимое страницы. Он является одной из Google’s Core Web Vitals — важных метрик для оценки качества сайта. Поэтому сейчас ему уделяется много внимания. В 2021 году он будет использоваться в рейтинге SEO от Google, и чем меньше его значение, тем выше будет ранг сайта при отображении в поиске.
По состоянию на январь 2021 года, CLS является частью черновика спецификации группы сообщества инкубаторов веб-платформ (WICG), но еще не является частью отслеживаемых стандартов W3C. На данный момент он поддерживается только в браузерах на основе движка Blink (Chrome, Opera, Edge).
Что такое CLS сайта?
CLS — это оценка, которая начинается с 0,0 (для ожидаемых сдвигов) и увеличивается от каждого неожиданного сдвига на странице.
Эта оценка является относительной, теоретически она может быть в пределах от 0,0 до 100 (на страницах с сильным смещением). Но в реальности 99,5% оценок меньше чем 2,0.
По рекомендациям Google, CLS до 0,10 означает хороший UX, до 0,25 — требующий улучшения. Значения выше 0,25 — плохой UX.
О том, почему Google использует эти значения, рассказывается в статье.
Отметим, что Google рекомендует величину CLS 0,10 для 75-го перцентиля пользователей мобильных и десктопных устройств.
Как и любая метрика производительности, CLS — это целый набор значений для страниц сайта. В то время как отдельные синтетические тесты (такие как WebPagetest или Lighthouse) могут давать только один (или несколько) результатов, в случае с CLS из реальных данных RUM, у вас могут быть тысячи или миллионы отдельных значений. CLS будет разным для разных типов страниц, посетителей, устройств и экранов.
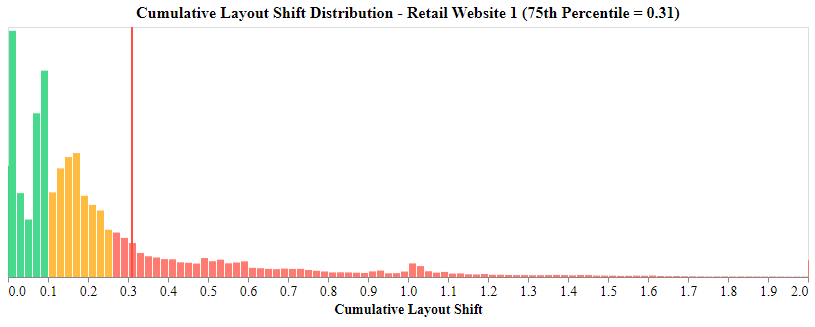
Предположим, по некоторым данным (например mPulse RUM или CrUX) CLS вашего сайта равен 0,31 для 75-го перцентиля.
Распределение может выглядеть так:
Это частотное распределение показывает реальные данные (от mPulse) сайта розничной торговли за один день и содержит более 7 миллионов результатов. Обратите внимание, что в то время как 75-й перцентиль равен 0,31 (плохо), медиана (50-й перцентиль) равна 0,16 (требуется улучшение).
Распределение не является нормальным и показывает, что существует несколько групп сходных баллов CLS, то есть около 0,00, 0,10, 0,17 и 1,00. Возможно, эти холмы представляют подмножества данных, такие как разные типы устройств или страниц.
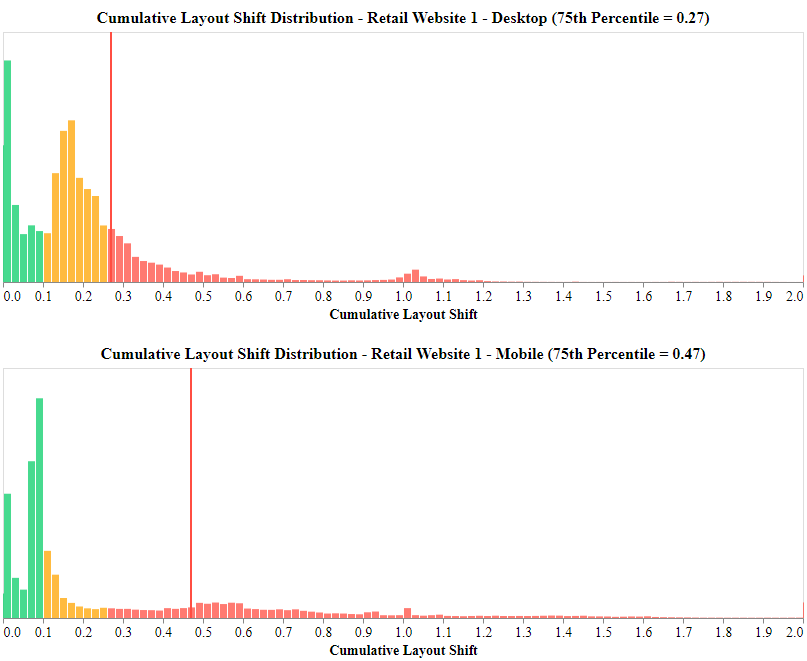
Попробуем разделить данные на мобильные и десктопные:
Отсюда видно, что данные действительно отличаются. У пользователей компьютеров CLS чаще от 0,0 до 0,4, и изредка около 1,0.
У мобильных пользователей CLS в основном около 0,0, всплеск на 0,06-0,10, а затем довольно равномерное распределение вплоть до 1,0.
Страницы одного сайта могут быть устроены по разному и иметь различное содержание. Анализ результатов CLS для двух уникальных групп страниц показывает хороший CLS для первого типа страниц и много плохих результатов для второго типа страниц:
Это говорит о том, что при тестировании CLS сайта нужно понимать из чего состоит итоговый набор данных, чтобы определить и устранить основные причины его роста.
Почему важно следить за CLS?
CLS — один из способов измерить качество пользовательского опыта. Есть много факторов влияющих на то, как пользователи воспринимают ваш сайт, и CLS — показатель, который может помочь прояснить некоторые негативные моменты.
Плохая оценка CLS может указывать на то, что пользователи видят, как контент прыгает, когда они пытаются взаимодействовать с вашим сайтом, что может быть неприятно. Расстроенные пользователи могут покинуть ваш сайт.
Например:
- При чтении статьи контент прыгает за экран, и пользователь не понимает, где остановился (как на первой гифке).
- Промахи и нажатия не той кнопки:
В некотором смысле совокупный сдвиг вёрстки — это скорее показатель качества пользовательского опыта и веб-дизайна, чем производительности веб-сайта. Он оценивает то, что видит пользователь, а не то, сколько времени что-то занимает.
Google продвигает эту метрику в Google’s Search Engine Optimization (SEO) rankings. Поисковое ранжирование напрямую влияет на пользователей, и поэтому всё больше внимания уделяется CLS.
О том, что делать с большим CLS сайта читайте в статье — «Почему у вас проблемы от высокого CLS и как их исправить».
7К открытий8К показов