Пишем настольное JS-приложение с Electron
Задавались ли вы когда-нибудь вопросом, возможно ли создавать кроссплатформенные настольные приложения на HTML, CSS и JavaScript? С Electron это становится возможным. В этой статье мы рассмотрим основы Electron и напишем простое приложение.
87К открытий92К показов
Задавались ли вы когда-нибудь вопросом, возможно ли создавать кроссплатформенные настольные приложения на HTML, CSS и JavaScript? С Electron это становится возможным. В этой статье мы рассмотрим основы Electron и напишем простое приложение.
Функциональность нашего приложения будет заключаться в том, что при нажатии определённой клавиши на клавиатуре будет воспроизводиться соответствующий звук.
Прим. перев. Для создания приложений с использованием Electron не требуется знание таких языков программирования, как C++ и Python, — знания веб-технологий будет достаточно. Если вы не ограничены веб-технологиями, хорошей альтернативой использованию Electron будут GTK+ и Qt: в отличие от «родных» приложений, приложения, написанные с использованием Electron, обладают множеством недостатков, в том числе крайне неэффективно используют свободную оперативную память компьютера. Статью по QT можно посмотреть у нас на сайте.
Что из себя представляет Electron?
Electron — фреймворк для кроссплатформенной разработки настольных приложений с использованием Chromium и Node.js.
С его помощью можно легко написать приложение с использованием HTML, CSS и JavaScript, которое «из коробки» будет совместимо с Mac, Windows и Linux.
Другие встроенные особенности включают:
- Автоматические обновления приложений;
- Нативные меню и уведомления;
- Сообщения об ошибках, которые можно отправлять на удалённый сервер;
- Отладка и профилирование — модуль content Chromium ищет места, где проседает производительность. Вы также можете использовать инструменты разработчика в своём приложении;
- Быстрое и простое создание установочных пакетов для Windows.
Если вы довольны тем, что предлагает Electron, то давайте займёмся нашим приложением. Однако прежде чем мы начнём, необходимо установить Node.js. Также вам пригодится аккаунт на GitHub, чтобы хранить и обновлять своё приложение. Это делать необязательно, но желательно, так как в наше время важно знать, как работает GitHub.
Принимаемся за работу
Когда вы закончите с подготовкой, откройте терминал и следуйте дальнейшим инструкциям, чтобы клонировать репозиторий Electron Quick Start на ваш компьютер. Именно на основе Electron Quick Start мы и будем писать наше приложение.
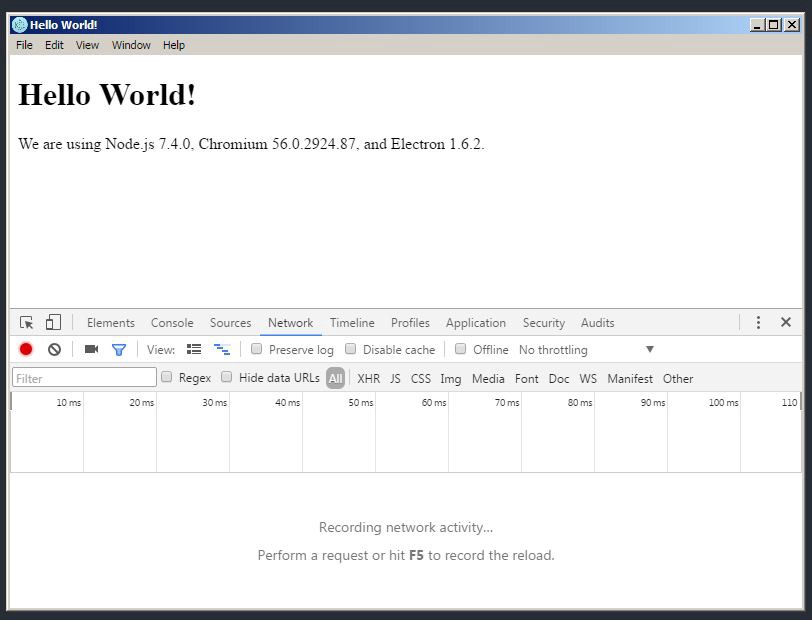
После выполнения этих шагов приложение должно запуститься в чём-то, похожем на окно браузера. Хотя, это и есть окно браузера!
Как было сказано ранее, в своём приложении вы можете использовать инструменты разработчика. Всё, что вы можете делать с инструментами вашего браузера, вы также можете делать и в приложении. Потрясающе!
Архитектура приложения
Теперь давайте взглянем на код и структуру приложения.
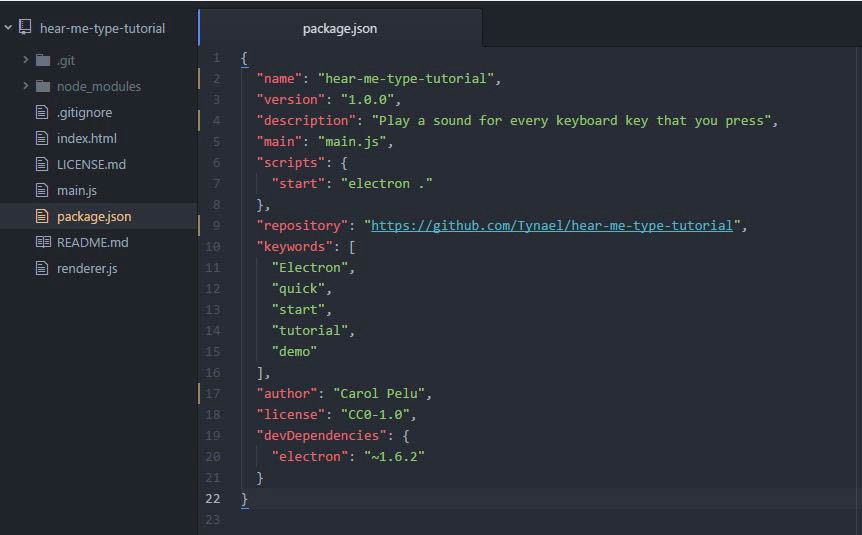
index.html— HTML-страница, отвечает за внешний вид;main.js— создаёт окна и управляет системными событиями;package.json— описание пакета (имя, зависимости и т.д.) для npm;renderer.js— управляет процессами рендеринга.
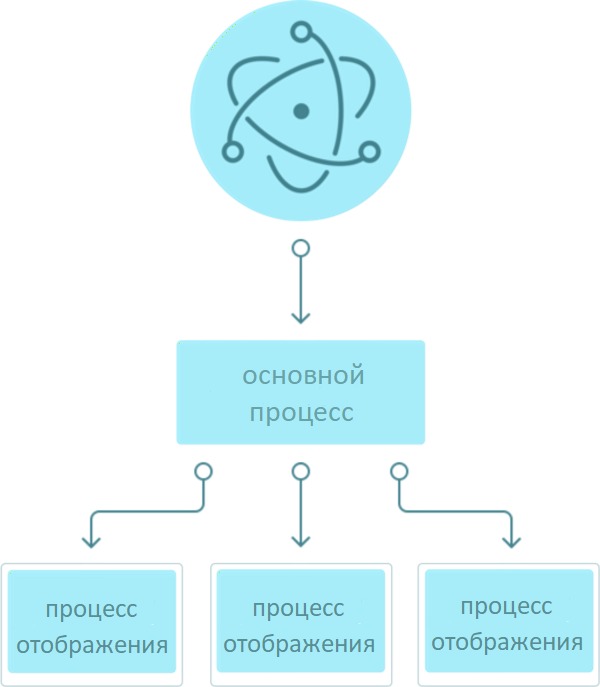
Возможно, вы задаётесь вопросом: «Что за звери эти процессы рендеринга и основной процесс?» Давайте разбираться.
Что есть процесс?
Когда вы видите слово «процесс», думайте о процессе в операционной системе. По сути, это экземпляр программы, работающей в системе.
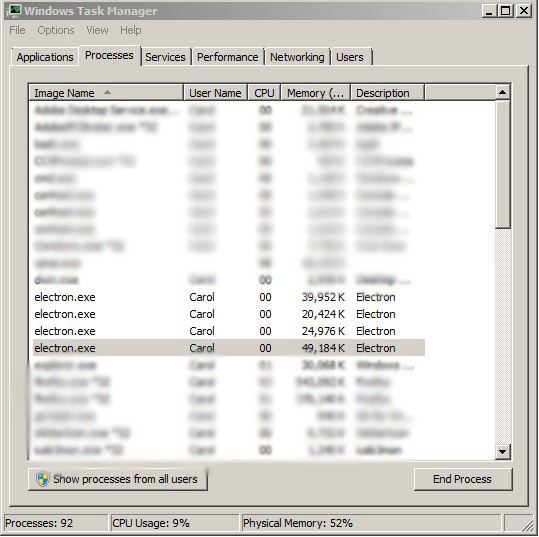
Если запустить наше Electron-приложение и заглянуть в Диспетчер Задач в Windows, Мониторинг Активности в macOS или Системный Монитор в Linux, то можно увидеть процессы, связанные с приложением.
Все они работают параллельно, однако память и ресурсы, выделенные под каждый из них, изолированы от других процессов.
Допустим, мы хотим написать цикл в процессе рендеринга:
Этот код никак не повлияет на основной процесс.
Основной процесс
Этот процесс контролирует происходящее в приложении. В него встроен полноценный Node.js API. Из него создаются процессы рендеринга и открываются диалоговые окна. Также он отвечает за разное взаимодействие с операционной системой, запускает и закрывает приложение.
Файл с этим процессом принято называть main.js, но вы можете дать ему любое имя. Также вы можете менять файл основного процесса через package.json. Чтобы проверить, как это работает, откройте файл package.json, замените строку "main": "main.js" на "main": "mainTest.js" и попробуйте запустить приложение.
Имейте в виду, что основной процесс может быть только один.
Процесс рендеринга
Этот процесс представляет собой окно браузера в вашем приложении. В отличие от основного процесса, процессов рендеринга может быть несколько и каждый из них будет независим от остальных. За счёт этого ошибка в одном из них никак не повлияет на другие. Скажем за это спасибо многопроцессорной архитектуре Chromium. Также эти окна можно спрятать или изменить, так как они работают как HTML-файлы.
Но в Electron у нас также есть доступ к Node.js API. Это значит, что мы можем открывать диалоговые окна и взаимодействовать с операционной системой прочими способами.
Представить происходящее можно следующим образом:
Остаётся один вопрос. Можно ли как-нибудь связать эти процессы?
Эти процессы выполняются одновременно и независимо. Однако им всё равно нужно как-то взаимодействовать. Особенно учитывая то, что они отвечают за разные задачи.
Специально для таких целей существует межпроцессное взаимодействие (IPC). Его можно использовать для передачи сообщений между основным процессом и процессами рендеринга.
Вот мы и разобрались с основами процессов для создания Electron-приложения. Возвращаемся к коду!
Добавим индивидуальности
Поменяем название папки с нашим приложением на более подходящее. Измените название папки с electron-quick-start на hear-me-type-tutorial. Откройте папку заново в текстовом редакторе или IDE. Теперь похимичим с файлом package.json. Он содержит важную информацию о нашем приложении: имя, версию, автора, лицензию и многое другое.
Давайте укажем, кто является автором приложения. Для этого найдите параметр author и замените его значение на своё имя. Должно получиться что-то такое: "author": "Carol Pelu". Также вы можете изменить и другие параметры вроде name и description, которые отвечают за название приложения и его описание соответственно. В итоге должно получиться примерно так:
Помните, что вы всегда можете ввести npm start в терминале, чтобы запустить приложение и посмотреть на внесённые изменения.
Пора идти дальше и добавить в наше приложение функциональность.
Добавляем функциональность
Мы хотим, чтобы при нажатии клавиши на клавиатуре проигрывался соответствующий звук. Чтобы реагировать на пользовательский ввод, мы должны определить элемент, который будет перехватывать нажатия клавиш и затем активировать нужное действие.
Для этого мы создадим элементы audio со своим id для каждой клавиши. Затем напишем switch-конструкцию, чтобы понять, какая клавиша была нажата. После этого воспроизведём звук, привязанный к этой клавише. Если это звучит сложно — не беспокойтесь, мы разберёмся со всем пошагово.
Скачайте этот архив с нужными нам аудиофайлами. Пора встраивать аудио в наше приложение.
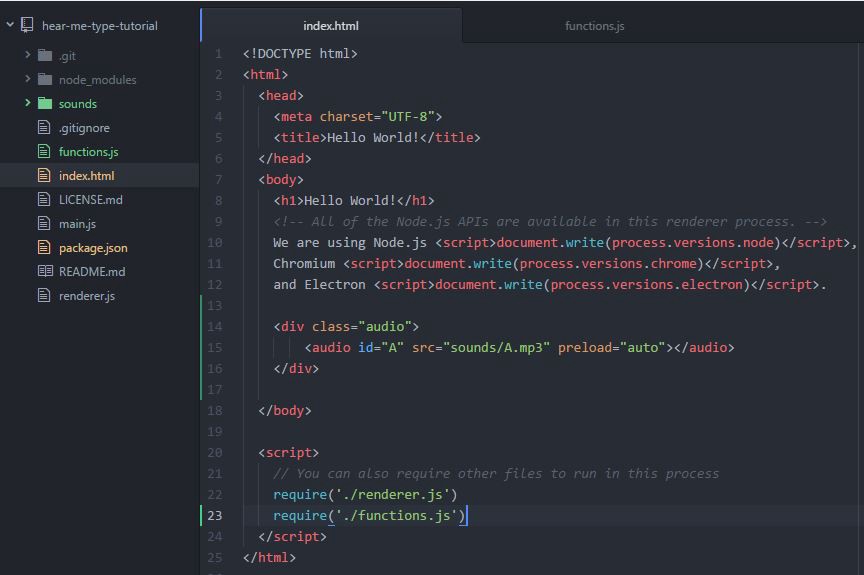
Откройте index.html и внутри <body> создайте новый элемент <div> с классом audio.
Затем внутри этого <div> создайте элемент <audio> с id равным "A", src равным "sounds/A.mp3" и атрибутом preload равным "auto".
Мы используем preload="auto", чтобы сказать приложению, что оно должно загрузить весь аудиофайл после загрузки страницы. Главным файлом нашего приложения является index.html, и все аудио загрузятся после запуска приложения.
В итоге код должен выглядеть так:
Теперь index.html имеет примерно такой вид:
Отлично! Теперь нам не хватает только JavaScript-кода.
Создадим новый файл functions.js. Давайте запросим его в файле index.html, чтобы JS-код был готов к использованию, когда приложение будет запущено.
Следуя примеру require(./renderer.js'), добавим строку require('./functions.js') прямо под ней.
Проект теперь должен иметь такой вид:
Отлично! Теперь, когда уже почти всё готово, наступает момент истины.
Откроем functions.js и добавим туда следующий код:
Откройте консоль, убедитесь, что вы находитесь в директории проекта и введите npm start для запуска приложения.
Сделайте звук погромче и нажмите клавишу «А» на клавиатуре.
#крышесносно
JS-код довольно простой. Мы используем событие onkeydown для объекта document, чтобы выяснить, к какому HTML-элементу мы обращаемся. Имейте в виду, что объектом document является главное окно нашего приложения.
В анонимной функции мы используем switch-выражение, которое выясняет Unicode-значение нажатой клавиши. Если это значение правильное, то воспроизводится звук. В противном случае в консоль выводится сообщение: «Клавиша не обнаружена!».
Как вы могли заметить, у нас есть файлы для клавиш от A до Z и от 0 до 9. Поэтому давайте используем и их, чтобы «А» было не так одиноко.
Вернёмся к index.html и создадим элемент <audio> для всех клавиш, к которым у нас есть аудио. Да, можете просто скопипастить:
Потрясающе! Теперь давайте провернём то же самое в functions.js.
Код для каждой клавиши можно найти здесь. Но вы по-прежнему можете просто скопировать:
Прим. перев. Как вы, вероятно, заметили, такая switch-case конструкция выглядит довольно громоздко. А как вы бы оптимизировали этот участок кода? Делитесь своими вариантами в комментариях.
Вот мы и закончили наше приложение! Поздравляем!
Основная функциональность в приложении присутствует, но его ещё можно доработать.
Дополняем приложение
Да, у нас всё работает, но всё равно то тут, то там чего-то не хватает. Например, в index.html вы можете изменить заголовок приложения и содержимое основного окна. Кроме того, у нас нет никакого дизайна, нет красивых цветов и нет картинок с котиками. Включите воображение и попробуйте улучшить внешний вид приложения.
Код тоже не верх совершенства. У нас куча одинакового кода, который можно оптимизировать и улучшить. В итоге код будет занимать меньше места, и глазам будет не так больно. Помните: повторяющийся код — это плохо.
Тестируем, тестируем и ещё раз тестируем
Хорошее ПО должно быть тщательно протестировано. Попробуйте нажать каждую клавишу, чтобы увидеть, что произойдёт. В лучшем случае вы услышите звук для каждой клавиши, указанной в коде. Но что если вы нажмёте много клавиш подряд так быстро, как только можете? А что насчёт клавиш вроде Home и NumLock, для которых у нас нет звука?
Если вы свернёте приложение и нажмёте клавишу, вы услышите звук? А если окно приложения неактивно, и вы нажмёте клавишу, то что-нибудь произойдёт?
К сожалению, ответ — нет.
Так происходит из-за архитектуры, на которой построен Electron. Вы можете регистрировать нажатия клавиш внутри приложения как в C#, но не можете этого делать за его пределами. Это выходит за рамки привычных Electron-приложений.
Пройдитесь по коду строка за строкой и попробуйте сделать его нерабочим. Посмотрите, что произойдёт и какие ошибки выбросит Electron. Это упражнение поможет вам разобраться в отладке. Если вы знаете слабые места своего приложения, то вы знаете, как их исправить и сделать приложение лучше.
В файле functions.js было использовано устаревшее событие. Сможете его найти? Когда найдёте, подумайте, как его заменить без изменения функциональности приложения.
Использование устаревшего кода — плохая практика. Это может привести к серьёзным багам, о существовании которых вы могли даже не подозревать. Следите за документацией языка, чтобы знать, какие произошли изменения. Всегда будьте в курсе последних событий.
87К открытий92К показов