Ускоряем загрузку своего сайта
В этой статье рассказывается об основных способах оптимизации фронтенда или интерфейсных приложений и повышении их уровня конверсии.
14К открытий15К показов
Оптимизация загрузки положительно влияет на отношение клиентов к продукту, уровень конверсии, SEO, и, в итоге, на успех вашего проекта.
Если сайт загружается дольше трёх секунд, 53 % пользователей покинут его.Google
Предположим, у вас уже есть готовый сайт или приложение, которое использует современный JS-фреймворк (Angular, React, VueJS). Как убедиться, что текущая производительность не мешает вашему продукту стать успешным?
Вначале стоит собрать данные о производительности фронтенда вашего приложения. Есть два отличных инструмента:
- Lighthouse от Google Сhrome;
- Speedcurve.
Оба эти инструмента позволяют отслеживать основные показатели производительности вашего приложения (KPI).
Lighthouse уже входит в Chrome DevTools. Проанализировав ваш сайт/веб-приложение, этот инструмент может дать дельные советы по оптимизации.
Speedcurve делает всё то же самое, но данные можно просматривать ещё и в динамике.
Теперь, когда есть возможность измерять производительность, приступим к оптимизации сайта.
Изображения
Изображения занимают достаточно большую часть загружаемых на сайт данных, поэтому их оптимизация крайне важна для производительности сайта.
Адаптация размеров изображений
Первым делом нужно убедиться, что размеры изображений не больше, чем это необходимо. Поэтому нужно подогнать их в точности под размеры на макете.
К тому же нужно убедиться, что сами изображения так же адаптивны, как и макет. Responsive Image Breakpoints Generator выдаёт все необходимые версии изображений и HTML-код для их вставки. Достаточно будет 8–10 сгенерированных изображений.
Сгенерированный в этом инструменте HTML-код можно будет использовать не только на сайтах, но и в веб-приложениях. Для тех, кто работает с Gulp, есть специальный плагин gulp-responsive, который автоматизирует этот процесс.
Не забываем про ленивую загрузку
Ленивая загрузка (англ. lazy load) предполагает, что не все изображения будут загружены сразу при открытии страницы — часть будет подгружаться после, при необходимости. Изображение, которое не находится в текущей области видимости, будет подгружаться в будущем (главное помнить, что изображение нужно подгружать чуть раньше, чем оно должно появиться в области видимости).
Независимо от того, какой фреймворк вы используете, в нём, вероятнее всего, будет плагин для ленивой загрузки изображений (к примеру, v-lazy-image в Vue). Хотя ничто не мешает вам самим реализовать эту функциональность. Чтобы проверить, находится ли элемент в области видимости, хорошо подходит IntersectionObserver API.
Доставляем изображения через CDN
Если вы уже оптимизировали размер изображений и их количество и ждёте посетителей со всего мира, то вам не помешает CDN — Content Delivery Network (Сеть доставки содержимого) для обслуживания изображений.
Эта система кеширует изображения на глобально-распределённой сети серверов. Допустим, если кто-нибудь из Австралии запросит изображение с вашего веб-сайта, то вместо того, чтобы загружать это изображение с сервера в Европе, CDN загрузит его с ближайшего к Австралии сервера. Такая система ускоряет процесс загрузки изображений на сайте.
CSS, JS и HTML
Все современные фреймворки в процессе сборки оптимизируют ваш код (code-splittiong, tree shaking, minification и др.). Что ещё можно придумать?
Оптимизация основной HTML-страницы
HTML-документ — это скелет почти всех веб-приложений. При работе с ссылками на внешние ресурсы стоит придерживаться нескольких советов:
- Помещайте ссылки на CSS вверху HTML-документа для ускорения загрузки страницы.
Прим. перев. Есть более оптимальные способы ускорения загрузки, например вынесение критичного css в тегstyle, а для оставшихся стилей (обязательно соберите их в один файл с помощью какого-либо сборщика фронтенда) применять предварительную загрузку или отправлять их с помощью http/2 Server Push; - Размещайте JS-скрипты внизу страницы. Это предотвращает блокировку рендеринга страницы тегами
<script>. И не забывайте про асинхронные скрипты.
Прим. перев. Правильнее добавить скрипты в начале и объявить их с атрибутами async или defer. Используйтеdefer, если для выполнения скрипта нужно дождаться завершения загрузки страницы,async— если этого не требуется;
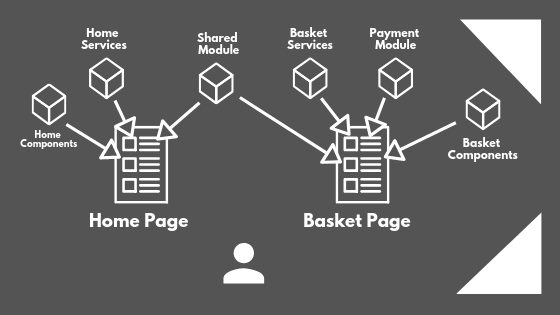
Убедитесь, что загружается только необходимое
В таких фреймворках, как Angular, React и VueJS, есть поддержка ленивой загрузки ресурсов. Будет достаточно грамотно разделить код и загрузить только те модули, которые нужны. К примеру, если у вас коммерческое приложение, то на главной странице не нужно подгружать модули Basket или Payments.
Сжатие и кеширование
Ко всем важным ресурсам фронтенда (изображения, код) необходимо применять сжатие и грамотно кешировать их.
Сжатие файла делает его немного легче и ускоряет загрузку. Один из самых популярных методов сжатия — это gzip. Он прекрасно подходит для сжатия кода, документов, изображений и аудио-файлов.
Кроме gzip, существует ещё и Brotli, популярность которого постепенно возрастает. Это алгоритм с открытым исходным кодом, который постоянно обновляется программистами из Google и других организаций. Этот метод сжатия зарекомендовал себя намного лучше остальных.
Вы можете активировать предпочтительный метод сжатия на Nginx, Apache или любом другом сервере, изменив его файл конфигурации (активация brotli на nginx, на apache).
Когда дело доходит до кеширования — чаще всего используют метод под названием Leverage Browser Caching. Вы можете активировать его в файле конфигурации вашего сервера.
Заключение
Если речь идёт о сайтах или интерфейсных приложениях, то их производительность практически всегда является критическим фактором. Для более тщательной проверки оптимизации сайта/приложения советуем пройтись по Front-End-Performance-Checklist.
14К открытий15К показов