Как созавать интерфейсы для людей с цветовой слепотой
Как сделать интерфейсы удобными и приятными, помня про людей с цветовой слепотой и об особенностях цветового восприятия.
624 открытий3К показов
Как часто в работе над интерфейсами мы вспоминаем, что пользователи могут видеть цвета не так, как привыкли видеть мы сами? А между тем, помня об особенностях цветового восприятия, легко можно сделать приложение более удобным и приятным в использовании для большего количества людей. Что нужно учитывать, планируя цветовую схему интерфейсов, рассказывает старший бизнес-аналитик Новео Виктория.
Около 4.5% населения Земли имеют особенности в восприятии цветов.
Около 8% мужского населения имеют разные типы дальтонизма (против 0.5% женского населения с дальтонизмом).
А вот дизайнеры, которые разрабатывают интерфейсы и визуальные коммуникации, чаще всего, наоборот, цветовой слепоты не имеют и поэтому очень часто упускают из виду тот факт, что определенная информация не может быть адекватно воспринята людьми с нарушением цветового восприятия.
Механизм цветового зрения
Цветочувствительный орган зрения – это сетчатка глаза.
Сетчатка состоит из палочек и колбочек.
Палочки чувствительны в низкой освещенности и не могут различать цвета. Именно палочками мы видим в темноте и сумерках.
Колбочки могут воспринимать цвета при ярком освещении. Разные типы колбочек ответственны за свой диапазон цвета.
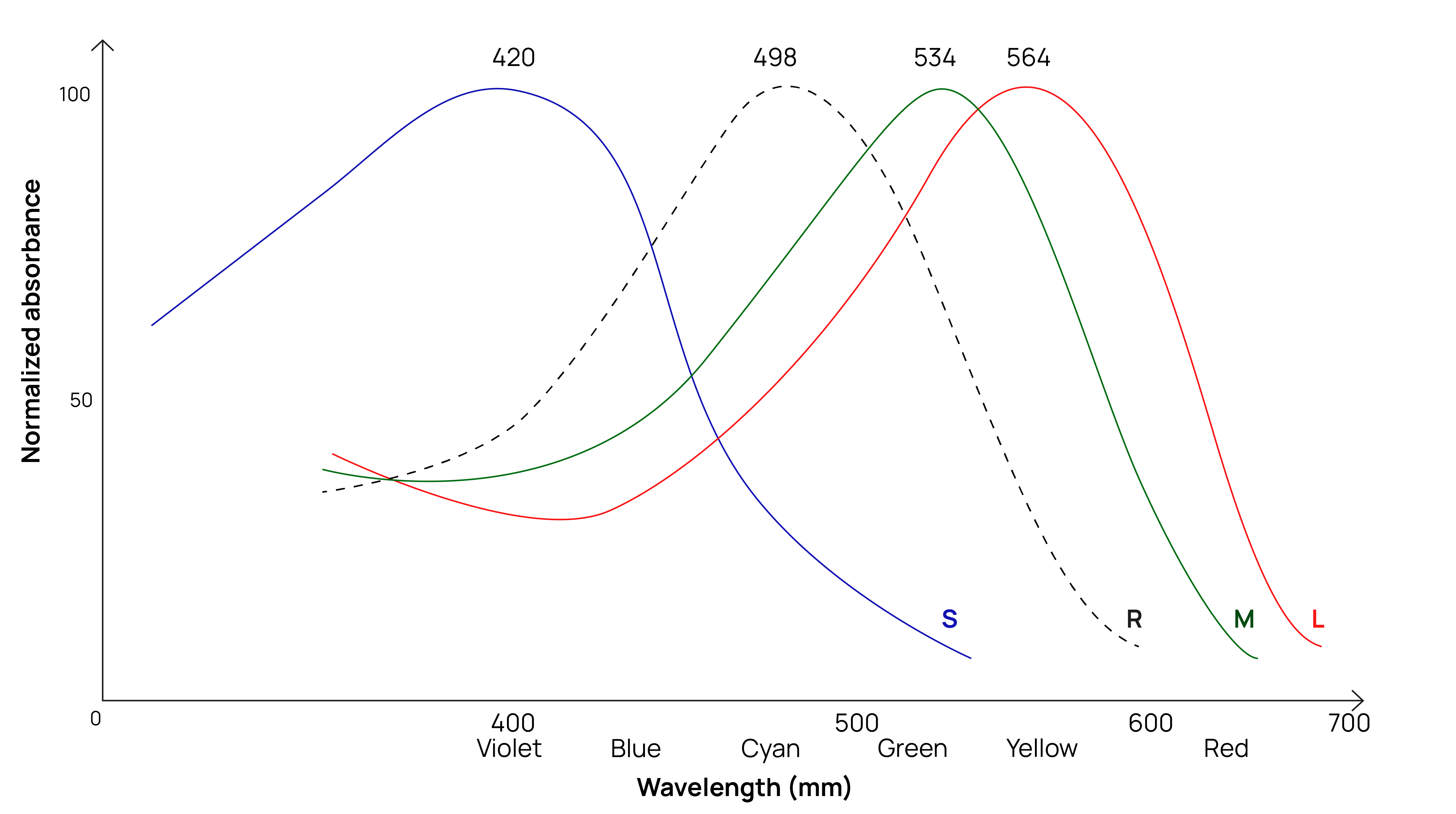
Здесь на графике изображены кривые чувствительности колбочек к свету разной длины волны. Пунктирной линией обозначен график чувствительности палочек, ответственных за сумеречное зрение, – максимум чувствительности приходится на сине-зеленую область.
Дальтонизм, или цветовая слепота, возникает тогда, когда чувствительность колбочек определенного цвета снижена или отсутствует.
Кроме этого, если нарушена работа палочек, то говорят о “куриной слепоте” – человек плохо видит в условиях низкой освещенности.
Типы цветовой слепоты
Самый распространенный тип цветовой слепоты – это дейтеранопия, или нечувствительность к зеленому цвету. Несколько менее распространена нечувствительность к красному (протанопия,) и очень редко встречается сине-желтая слепота – тританопия.
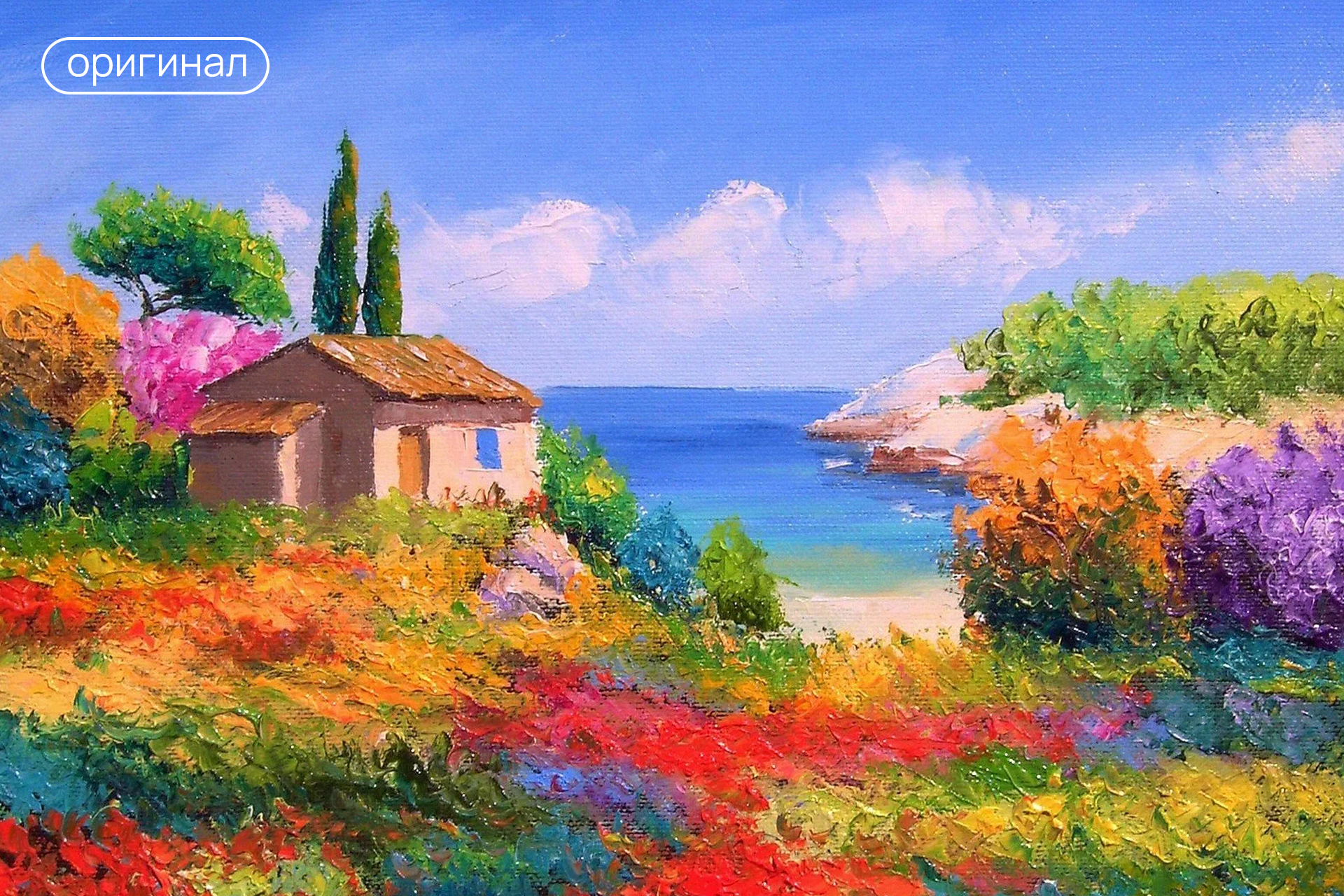
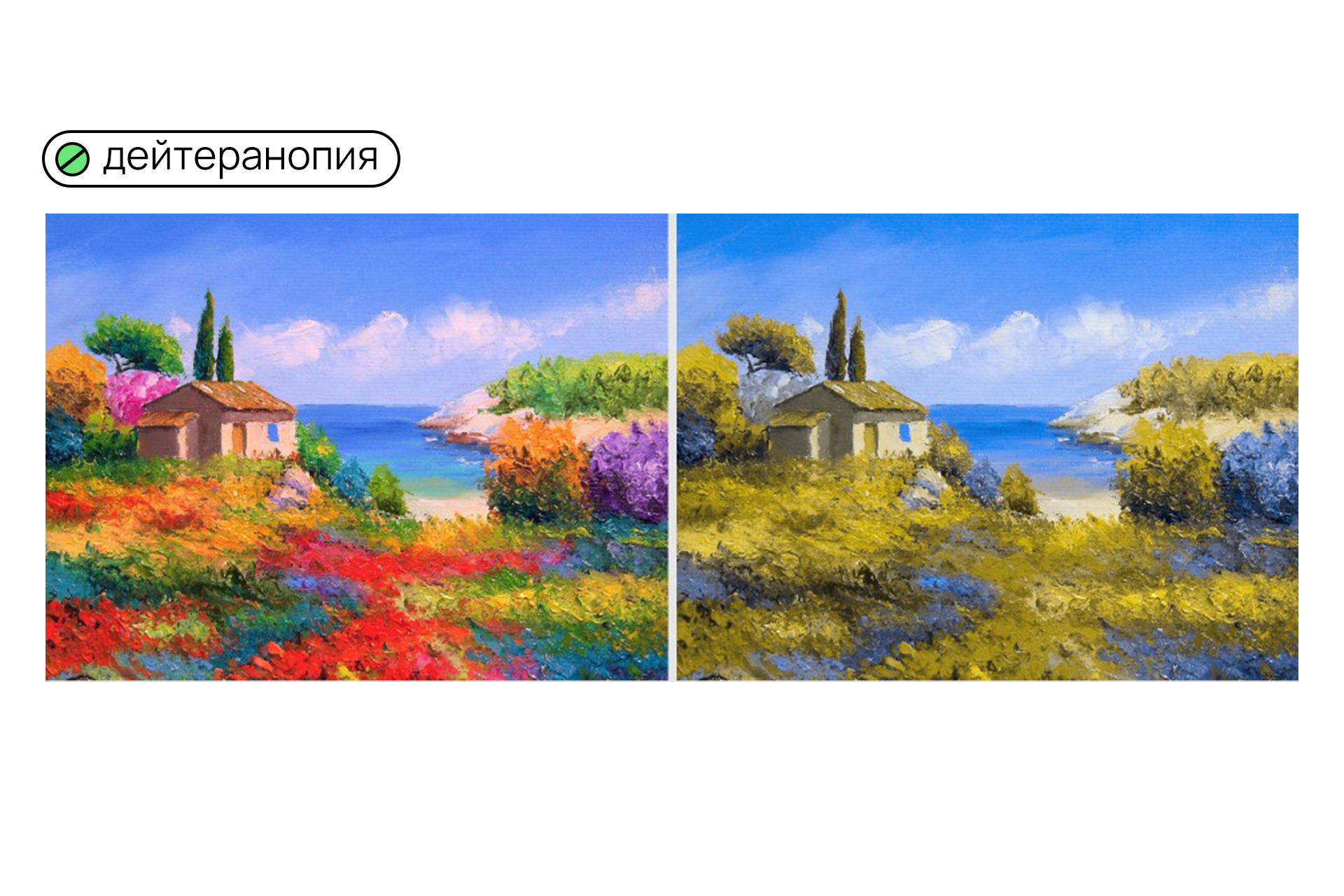
Рассмотрим, как люди с каждым типом цветовой слепоты видят мир, на примере красочной картинки:
Дейтеранопия (нечувствительность к зеленому: здесь мы видим отсутствие контраста между красным и зеленым. Эти цвета люди между собой не различают, воспринимая их как примерно одинаковые коричневатые оттенки.
Важно отметить, что диапазон чувствительности красных и зеленых колбочек несколько перекрывается: красные колбочки реагируют на цвета зеленого диапазона, однако сильно хуже, чем зеленые колбочки, поэтому яркие зеленые цвета могут выглядеть тусклыми и темными.
Протанопия (нечувствительность к красному): низкая чувствительность к цветам красных оттенков. Зеленые колбочки в некоторой мере чувствительны к красным оттенкам, но сильно уступают по этому параметру красным колбочкам; у людей же с протанопией снижена или отсутствует именно чувствительность красных колбочек к красному. Поскольку красный цвет находится на границе видимого спектра, то красные оттенки могут восприниматься людьми с протанопией как темные и менее насыщенные, чем они есть на самом деле.
Тританопия (нечувствительность к синему): это нарушение часто сопровождается куриной слепотой. Синий цвет воспринимается не только синими колбочками, но и палочками, у которых в дневном ярком свете пик чувствительности смещается в фиолетовую область. Люди с тританопией имеют генетическую аномалию, которая нарушает синтез пигментов, ответственных за чувствительность к синему и очень часто – также и за сумеречное зрение. Люди с тританопией имеют трудности не только с различием синего и зеленого цветов, но и очень часто желтого, красный могут воспринимать как более темный, а синие и фиолетовые оттенки – как темные или серые.
Ахроматопсия: полная цветовая слепота. Бывает палочковая (отсутствуют колбочки) и колбочковая (разные цвета воспринимаются как один цветовой тон, фоторецепторы не способны определить длину волны и интенсивность сигнала). В случае палочковой ахроматопсии зрение имеет повышенную чувствительность к свету. Палочки имеют высокую чувствительность и отвечают за сумеречное зрение, поэтому воспринимаемая картинка нередко “засвечена”.
Интересный факт! Пигмент, ответственный за сумеречное зрение, – родопсин – находится в палочках.
Родопсин разрушается под действием яркого света и восстанавливается в темноте. Именно этим объясняется привыкание глаз, когда с яркого света мы заходим в темноту – сначала ничего не видим, но постепенно глаза адаптируются, и мы можем разглядеть окружающие предметы.
Родопсин в палочках также связан с восприятием синего цвета: при дневном освещении максимум его чувствительности приходится на фиолетовую область. Поэтому тританопия (слепота к синему цвету) очень часто сопровождается куриной слепотой, так как нарушен синтез родопсина.
Как дальтоники видят окружающий мир
Начнем с того, что трихроматия – эволюционное преимущество человека, которому для выживания стало необходимо различать красные и зеленые цвета, например, чтобы найти плоды и ягоды среди зеленой листвы. При этом очень многие млекопитающие, например кошки и собаки, – дихроматы.
Кроме этого, существуют и представители животного мира – тетрахроматы: некоторые виды птиц и пчел также чувствительны к ультрафиолетовому спектру световых волн.
Удивительно, но тетрахроматия также может встречаться и у человека – как очень редкая мутация. В сетчатке глаза появляются колбочки с еще одним типом светочувствительного пигмента. В силу редкости этой аномалии она крайне мало изучена.
Вернемся к дальтонизму: такая мутация как дейтеранопия (сниженная чувствительность к зеленому) встречается нередко, в то время как наше взаимодействие с окружающим миром очень часто построено на том, что мы должны уметь различать красный и зеленый цвета.
По статистике, скорее всего среди ваших друзей и знакомых обязательно найдется 1-2 человека, имеющих какую-либо форму дальтонизма, и скорее всего это будет дейтеранопия.
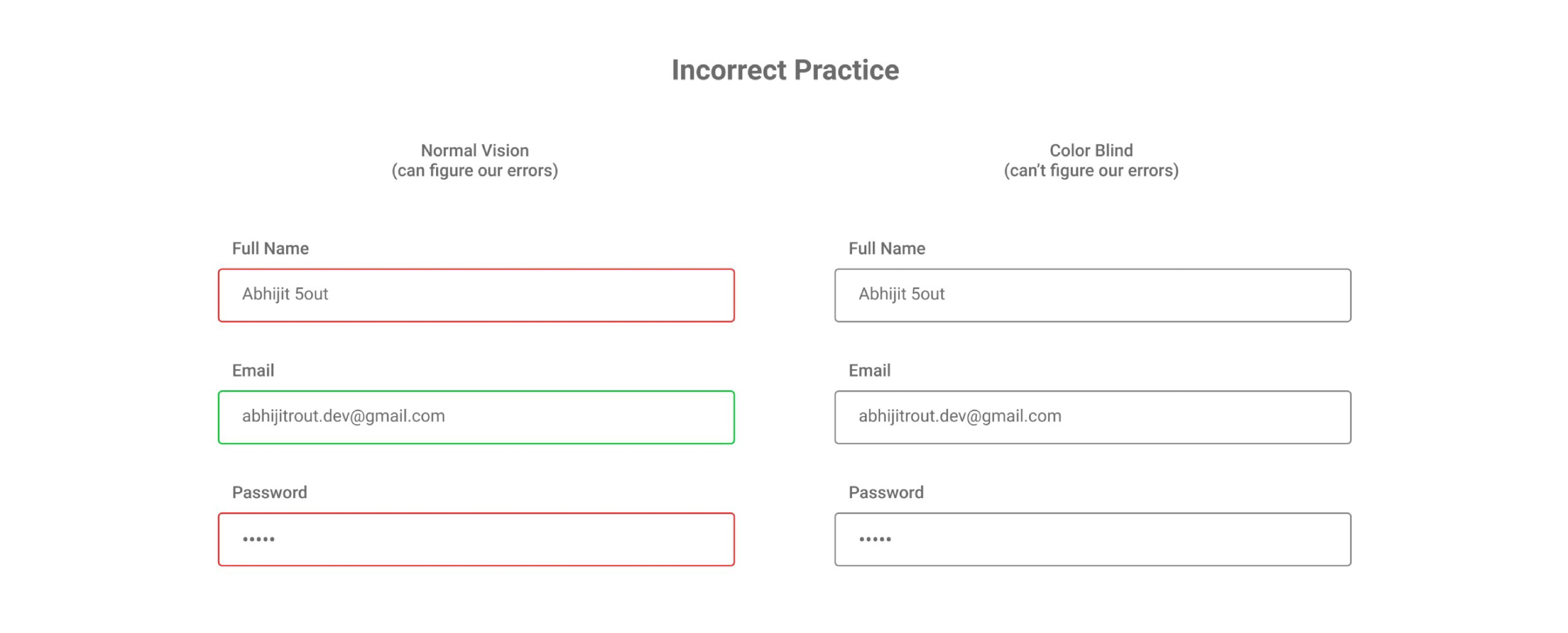
Рассмотрим несколько примеров того, как дальтоники видят привычные многим интерфейсы:
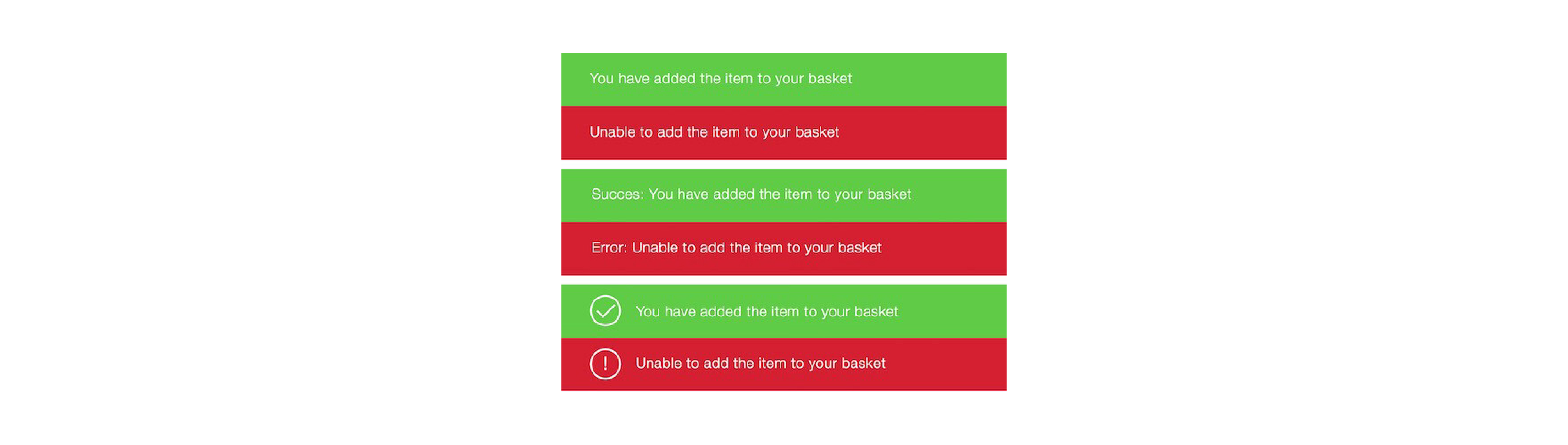
1. Если ошибки ничем, кроме цвета, не отличаются от корректного заполнения полей, то дальтоникам приходится несладко.
2. Контраст зеленого и оранжевого плохо различим, дальтоники не могут понять, какие места еще свободны, а какие заняты:
3. Распространенный паттерн – использование зеленого, желтого и красного цветов – на самом деле непонятен для дальтоников:
4. Цветовая дифференциация веток метро не всегда понятна дальтоникам:
Стандарты доступности
Стандарты разработки инклюзивных и доступных интерфейсов учитывают не только особенности зрения людей с цветовой слепотой, но и другие случаи ограниченных возможностей:
- сниженная острота зрения,
- полное отсутствие зрения,
- сниженная мобильность,
- сниженная острота слуха,
- сниженное внимание (например, при вождении автомобиля).
Один из сводов рекомендаций по проектированию доступных интерфейсов – это WCAG (Web Content Accessibility Guidelines), в этом своде содержатся конкретные рекомендации по созданию доступных интерфейсов, а также стандартизированы различные уровни доступности:
А – минимальное соответствие стандартам: интерфейс визуально различим, действия, доступные в интерфейсе, явно обозначены.
АА – среднее соответствие стандартам: достаточная контрастность для людей с особенностями цветового восприятия, поддержка вспомогательных технологий (голосовые помощники, диктовка и т.п.).
ААА – максимальное соответствие стандартам доступности: высокая контрастность и читаемость, полная поддержка цветовой слепоты и особенностей цветового восприятия, наилучшая доступность интерфейсов для вспомогательных технологий и ассистентов.
Хорошие практики проектирования интерфейсов
Люди с особенностями цветового восприятия могут видеть привычные нам интерфейсы не так, как видят его дизайнеры, которые, скорее всего, цветовой слепотой не страдают. Именно поэтому очень важно учитывать особенности цветовой слепоты в проектировании интерфейсов.
Рассмотрим несколько хороших практик, инструментов и паттернов проектирования:
1. Проверять интерфейсы на симуляторах цветовой слепоты
Симуляторов цветовой слепоты существует великое множество. Можно воспользоваться любым из них, чтобы убедиться, что ваш интерфейс различим и контрастен для тех, у кого цветовое восприятие нарушено.
Также есть плагины для Figma, с помощью которых можно проверить макеты на этапе их разработки.
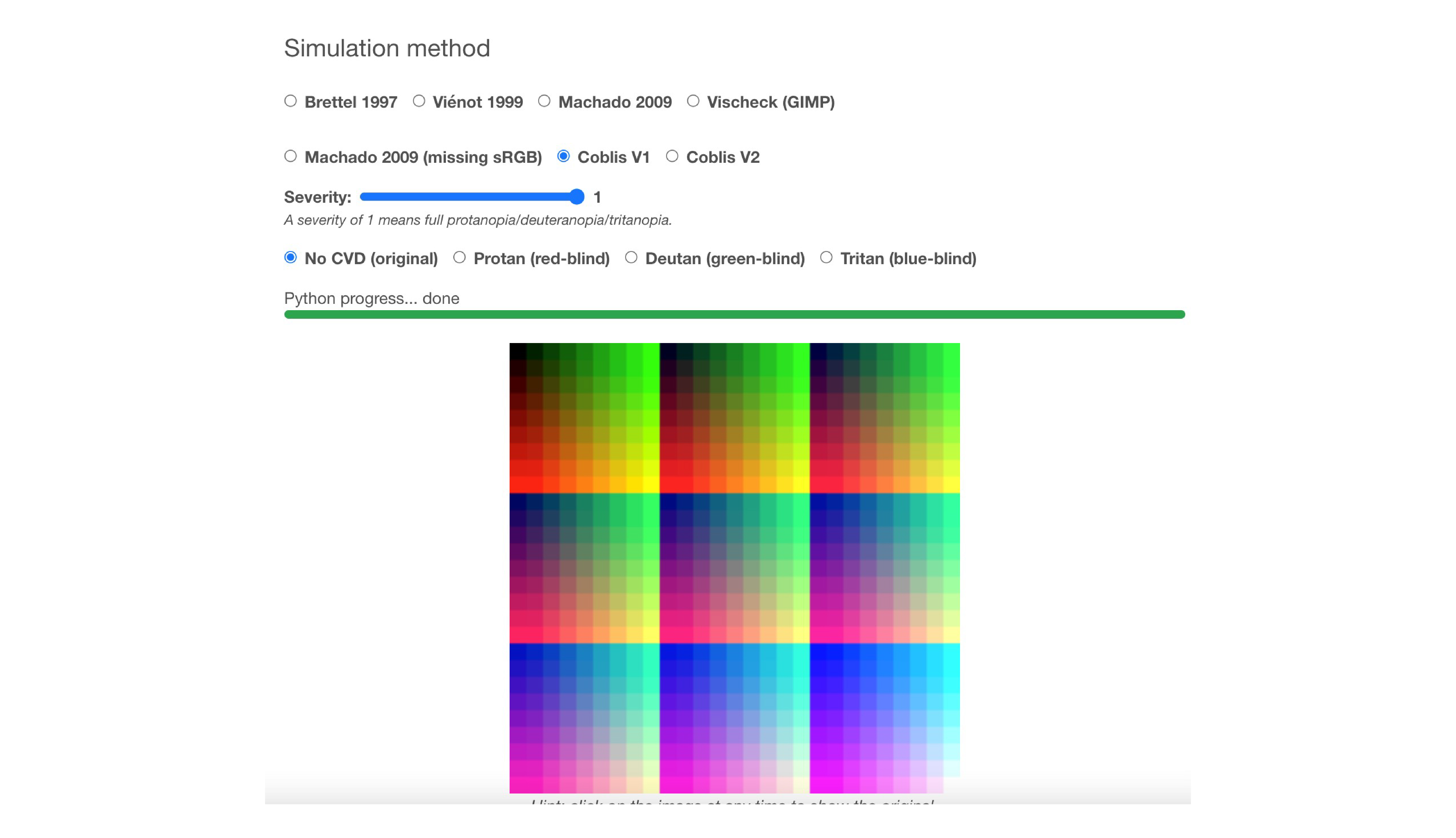
Существует несколько моделей симуляции цветовой слепоты, которые могут использоваться в зависимости от различных факторов, например от того, проектируются ли программные интерфейсы с излучением света или “аналоговые” предметы. Этот симулятор позволяет оценить интерфейс в разных моделях:
2. Проверять контраст и читаемость текста
Слишком мелкий или неконтрастный текст сложно читать.
Некоторые сочетания цветов будут неконтрастны и плохо различимы не только для людей с цветовой слепотой, но и обычным людям с полноценным зрением.
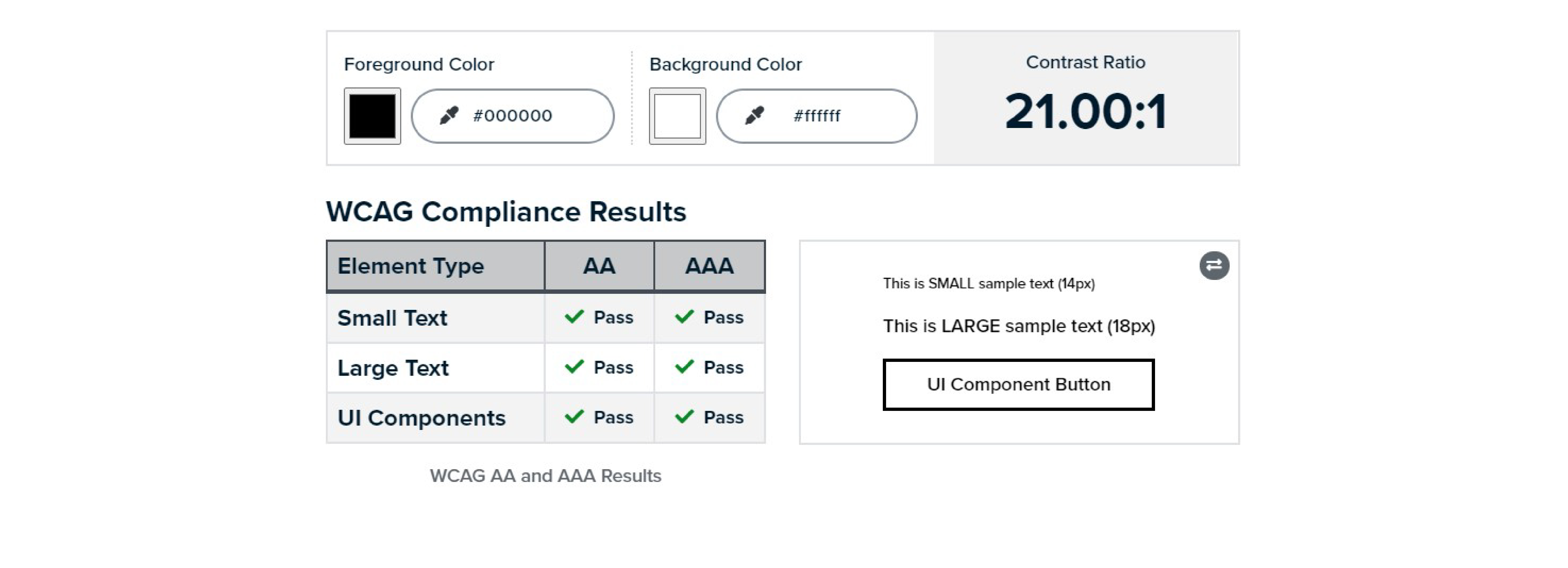
Проверка на контрастность и читаемость текста и элементов интерфейса будет не лишней в любом случае. Сделать это можно с помощью сервиса.
Кроме того, на этом ресурсе можно найти много информации о стандартах доступности для людей с различными нарушениями и хороших практиках проектирования интерфейсов.
Выше у нас уже фигурировали скрины приложения для мониторинга качества воздуха – проверив его интерфейс в этом сервисе, мы видим, что он слабо контрастен даже для людей с полноценным зрением:
3. Избегать определенных цветовых сочетаний
Люди с нарушением цветового восприятия не различают некоторые цвета. Помня о самых распространенных типах дальтонизма – дейтеранопии и протанопии, стоит внимательнее относиться к сочетаниям зеленого и коричневого, зеленого и оранжевого/желтого, синего и фиолетового и стараться не использовать их в тех элементах интерфейса, которые пользователям необходимо различать.
4. Использовать текстовые подсказки в обозначении цветов
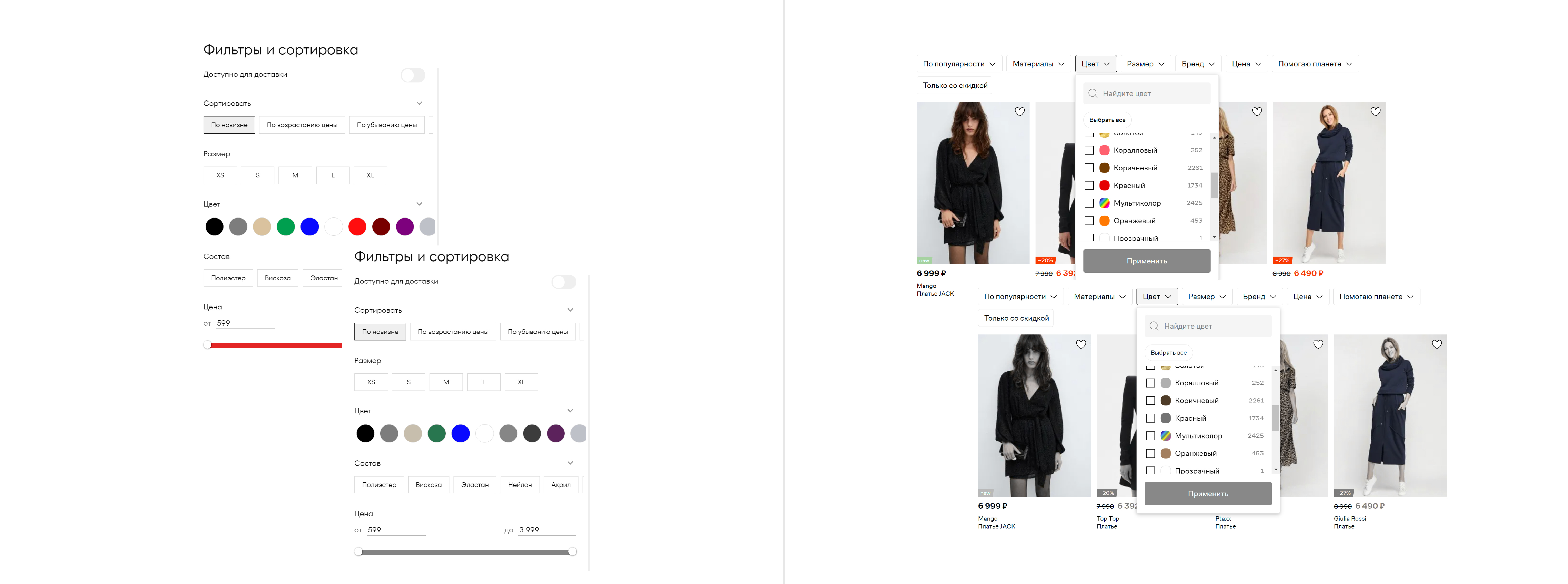
Дальтоники не оценят возможность выбирать цвет одежды в интернет-магазине только по палитре цветов: многие цвета выглядят одинаково или слабо различимо.
Хорошая практика в этом случае – использовать также текстовые подсказки для обозначения цветов.
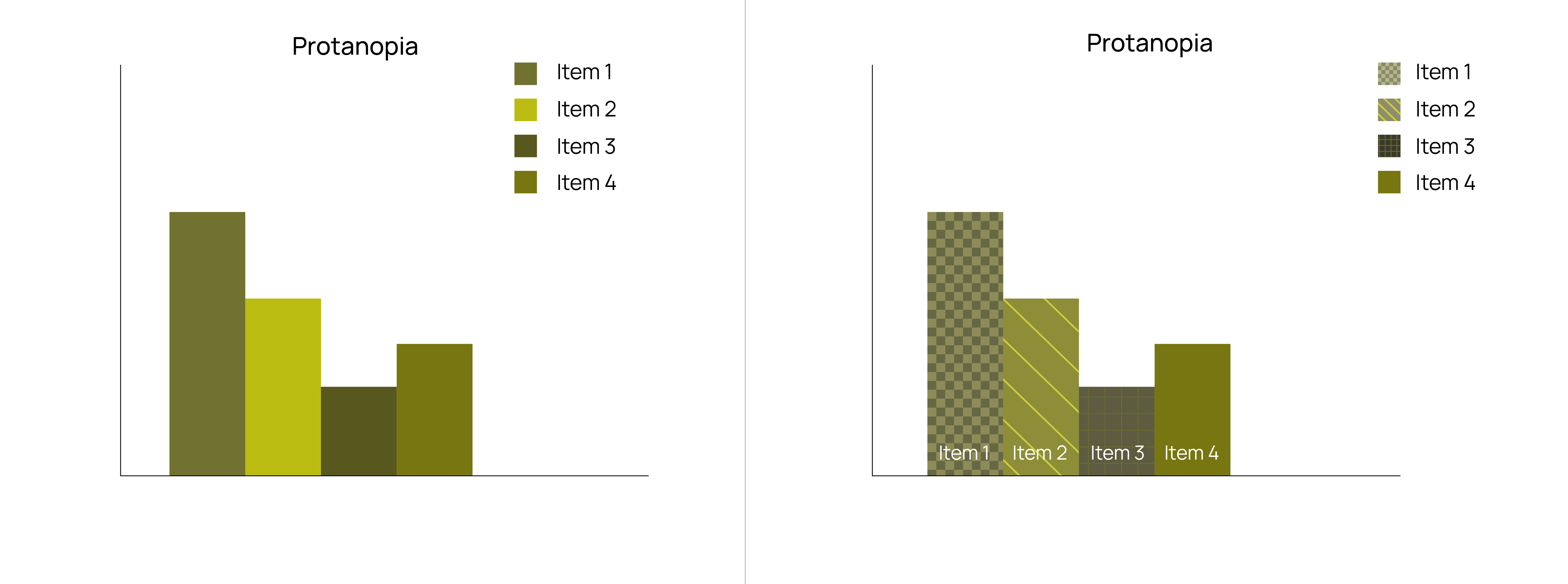
5. Использовать не только цветовую индикацию, но и иконки, текстуры
В тех ситуациях, когда подписывать цвет словами неуместно, стоит использовать текстуры, иконки или надписи, которые позволят различить элементы интерфейса, диаграммы или инфографику.
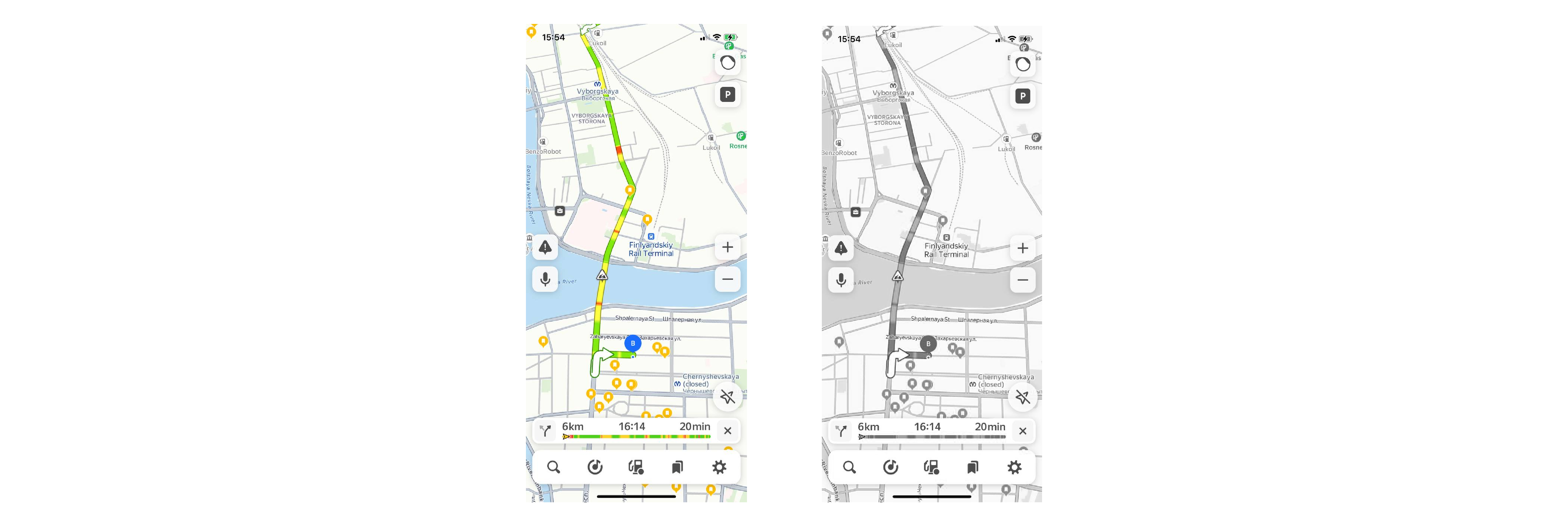
6. Проверять, что интерфейс различим и контрастен в черно-белом варианте
Обесцвечивая интерфейс, мы можем увидеть, насколько элементы контрастны между собой безотносительно их цвета. Однако такой тест – лишь один из шагов проверки доступности интерфейсов в целом, и стоит, кроме этого, смотреть и на другие аспекты. Как уже было сказано ранее, у людей с цветовой слепотой различные цвета имеют разную яркость и контрастность из-за того, что чувствительность к определенным цветам снижена или искажена, отсюда воспринимаемая контрастность будет отличаться от черно-белого варианта.
Заключение
Особенности цветового восприятия – врожденные. Люди с такими особенностями не знают, как видят мир обычные люди, поэтому не могут объяснить, что именно они не очень хорошо видят.
Внедрение практик проектирования доступных интерфейсов улучшает общий пользовательский опыт, делая системы интуитивно более понятными и эффективными для разнообразной аудитории.
Что почитать:
624 открытий3К показов