Гайд: как разместить сайт бесплатно на GitHub Pages
Сделали пошаговую инструкцию, которая поможет создать сайт с нуля без навыков вёрстки и разместить его на GitHub Pages.
20К открытий40К показов
Если вам нужно разместить в интернете простой сайт — например, портфолио текстов или фотографий, учебный проект или лендинг, не обязательно оплачивать для этого услуги хостинга.
Можно использовать GitHub Pages — сервис платформы GitHub, который даёт возможность публиковать сайты в сети совершенно бесплатно.
Что такое GitHub Pages и для чего он нужен
GitHub Pages — инструмент, который принимает файлы HTML, CSS и JavaScript, находящиеся в репозитории, и делает из них веб-сайт, доступный любому человеку в сети.
Изначально GitHub Pages использовали веб-программисты, чтобы посмотреть, как выглядит вёрстка и работает код, но со временем этот инструмент стал популярен для размещения лендингов, сайтов-визиток и других несложных проектов у людей, не связанных с IT.
Какие фишки есть у GitHub Pages:
- можно использовать как свой дизайн, так и встроенные шаблоны оформления;
- присутствует поддержка плагинов — на сайт можно добавить комментарии, слайдеры, формы для авторизации;
- есть встроенный редактор кода, который позволяет вносить изменения на сайт без скачивания дополнительного софта.
Как выложить сайт на GitHub Pages
Шаг № 1 — переходим в личный профиль
Откройте официальный сайт GitHub. Зарегистрируйтесь или войдите в аккаунт, если он у вас уже есть.
Шаг № 2 — создаём репозиторий
Репозиторий — хранилище всех папок и файлов, связанных с вашим сайтом. Обычно там находятся html-файлы с разметкой, css-стили, картинки и JS-скрипты.
Кликните на иконку аккаунта в правом верхнем углу, затем нажмите Your repositories. Это раздел, в котором будут храниться все ваши репозитории.
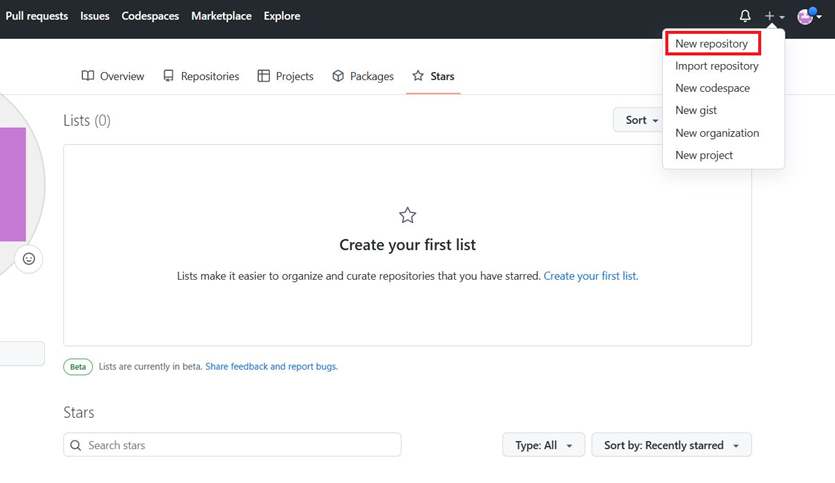
Чтобы создать новый репозиторий, нажмите на зелёную кнопку New.
Также вы можете создать репозиторий из любого раздела профиля, кликнув на +, а затем — New repository.
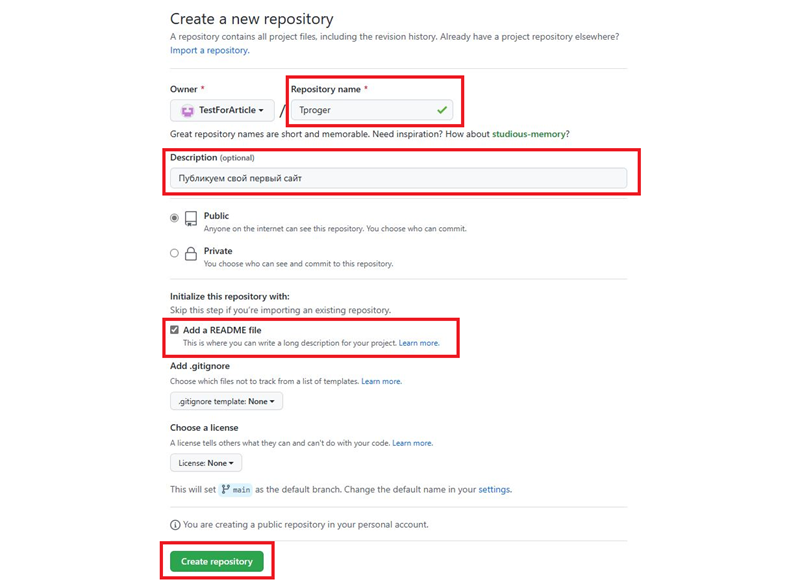
После этого вы увидите страницу создания репозитория. Здесь нужно указать его имя, описание (при необходимости) и поставить галочку напротив пункта Add a README file. Остальные настройки менять не нужно. Когда всё будет заполнено, нажмите на зелёную кнопку Create repository.
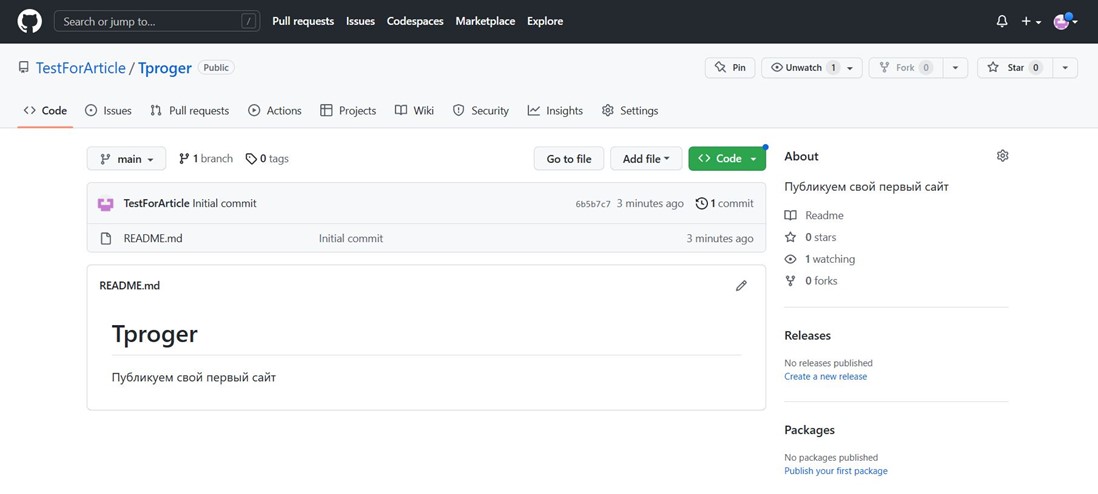
Готово! Теперь у вас есть репозиторий, в который вы можете добавить файлы сайта или создать его с нуля.
Шаг № 3 — подключаем GitHub Pages
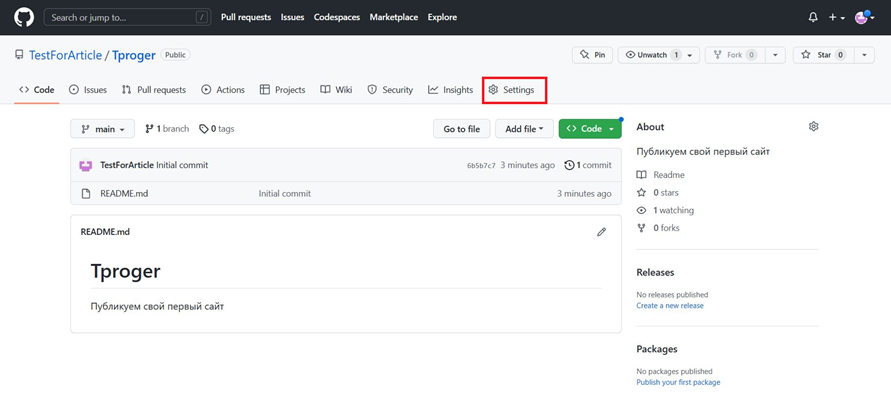
Теперь вы можете превратить файлы из репозитория в сайт с уникальным адресом. Для этого зайдите на страницу репозитория и кликните по вкладке Settings.
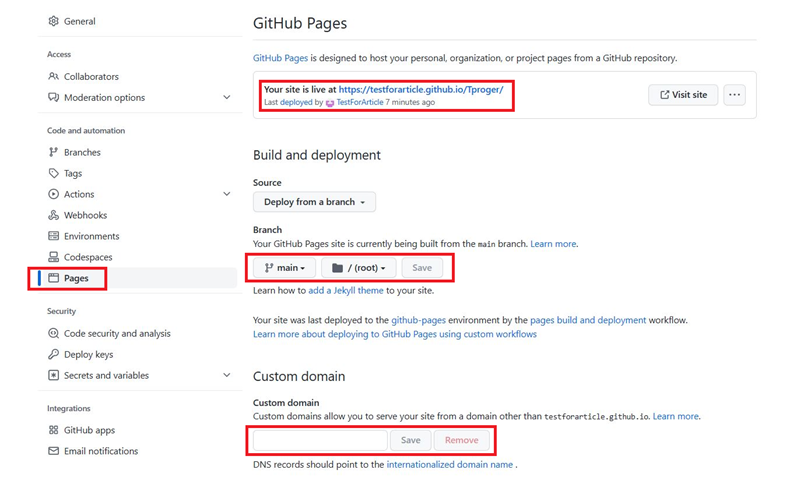
В меню слева найдите вкладку Pages, затем в блоке Branch поменяйте None на Main. Это нужно для того, чтобы сайт собрался из главной ветки репозитория. После кликните на кнопку Save, подождите пару минут и обновите страницу. В верхней части страницы должна появиться ссылка на сайт. Она состоит из вашего юзернейма, домена GitHub и названия репозитория. При желании вы можете оплатить и использовать личный домен — его нужно указать в разделе Custom domain.
Теперь вы можете перейти по ссылке и проверить, что получилось. Так как наш сайт пока состоит из пары строк текста, в нём ещё мало интересного. Но мы это исправим.
Если у вас уже готов файл с html-разметкой сайта, а может быть, даже css-стили и JS-скрипты, просто загрузите их в репозиторий. Для этого нажмите Add file, а потом — Upload files.
Обратите внимание, что файл index.html должен находиться в корне, а не во вложенных папках. Иначе GitHub Pages не соберёт сайт.
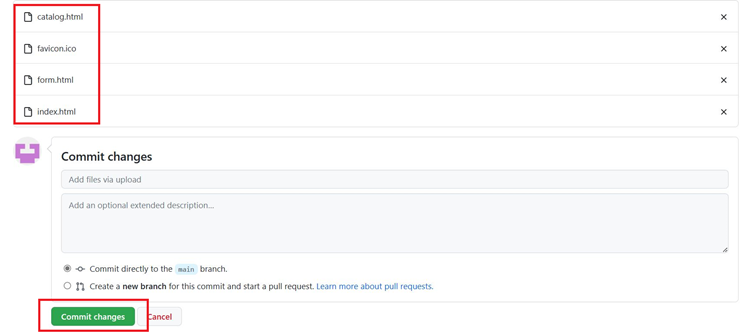
Выберите все файлы проекта и кликните на кнопку Commitchanges, чтобы загрузить файлы в репозиторий, и подождите, когда изменения вступят в силу.
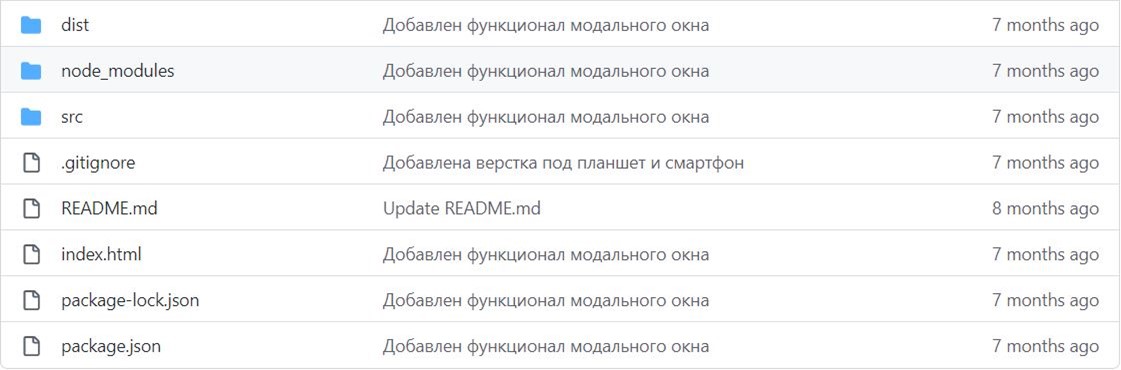
Вот так обычно выглядит структура веб-проекта.
На этом публикация готового сайта на GitHub Pages завершена. Далее мы будем рассказывать о разработке сайта с нуля для тех, кто не хочет создавать html-вёрстку и css-стили самостоятельно.
Шаг № 4 — редактируем страницу с помощью markdown-разметки
Пока в нашем репозитории есть только файл README.md, но и с его помощью можно сделать простой сайт. Расширение .md — сокращение от слова markdown. Markdown-разметку используют наряду с HTML для форматирования текста и добавления изображений на страницу.
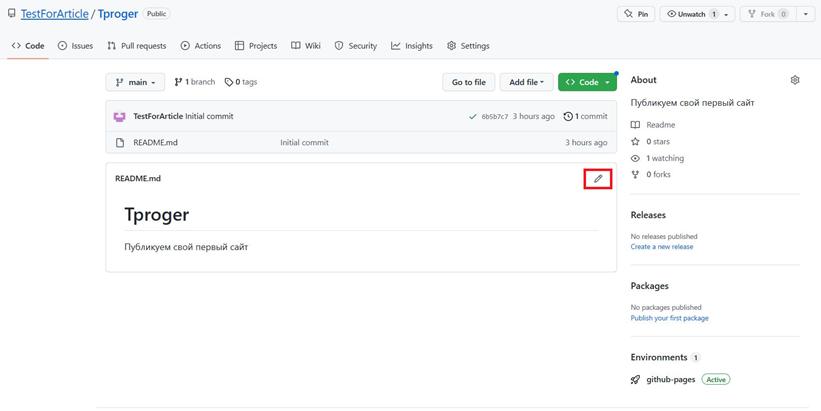
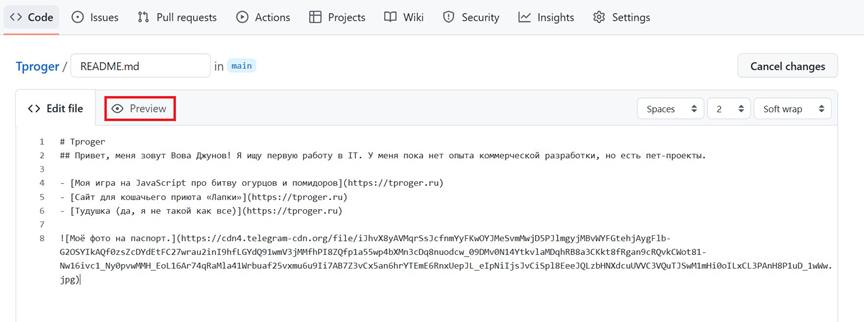
Для редактирования файла нажмите на значок карандаша.
Чтобы освоить возможности Markdown, изучите официальный гайд от GitHub.Здесь же мы просто покажем пример использования разметки для сайта.
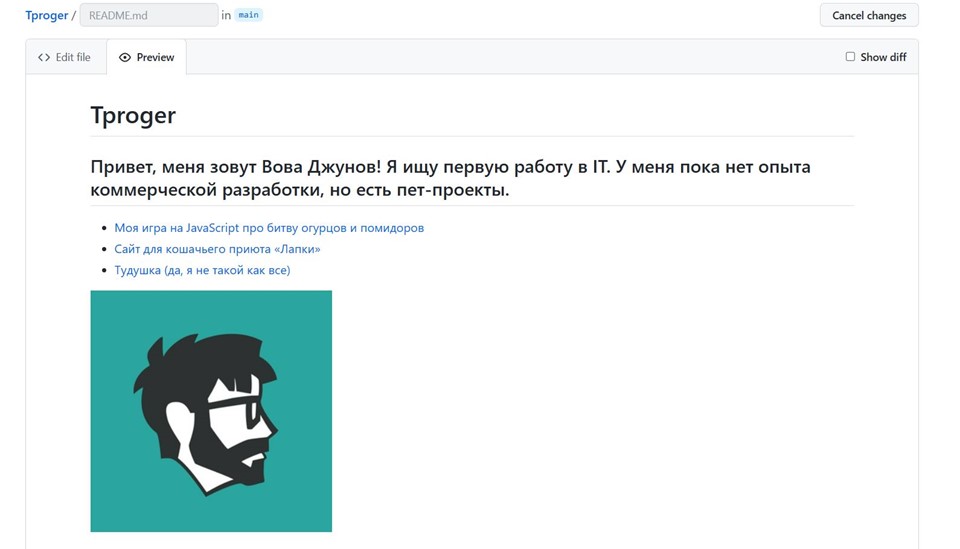
Мы добавили заголовки первого и второго уровней с помощью #, сделали список со ссылками на проекты и вставили на страницу фото нашего героя. Во вкладке Preview можно посмотреть, как это будет выглядеть на странице.
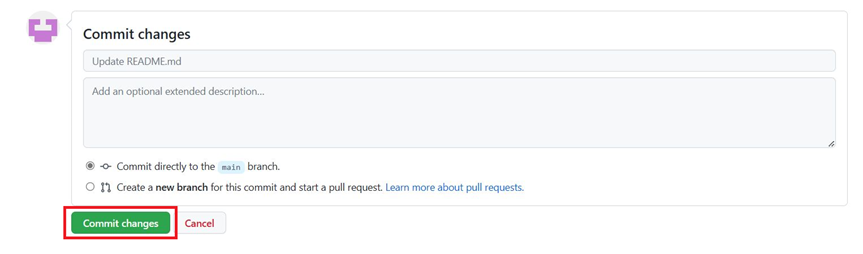
Чтобы сохранить все внесённые изменения, пролистайте вниз и нажмите на кнопку Commit changes. Через пару минут изменения отобразятся на странице.
Шаг № 5 — добавляем тему оформления
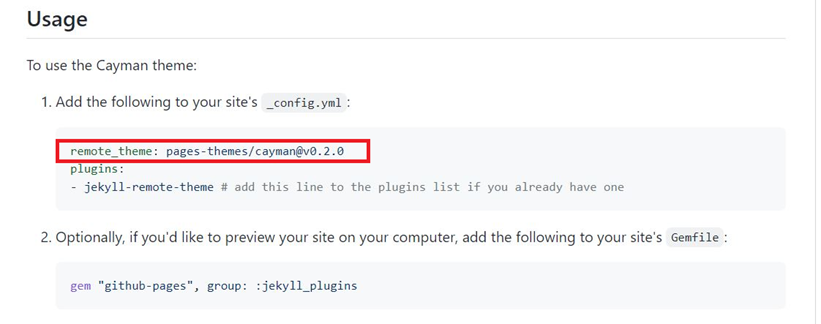
Кажется, нашей странице не хватает стилей. Но даже если вы не хотите постигать азы CSS, это не проблема. Можно выбрать одну из готовых тем GitHub, полный список которых доступен по ссылке. Например, Cayman — как на Tproger. Чтобы использовать тему, нужно скопировать из файла README.md для выбранной темы строку формата remote_theme: название_темы. В нашем случае эта строка выглядит так:
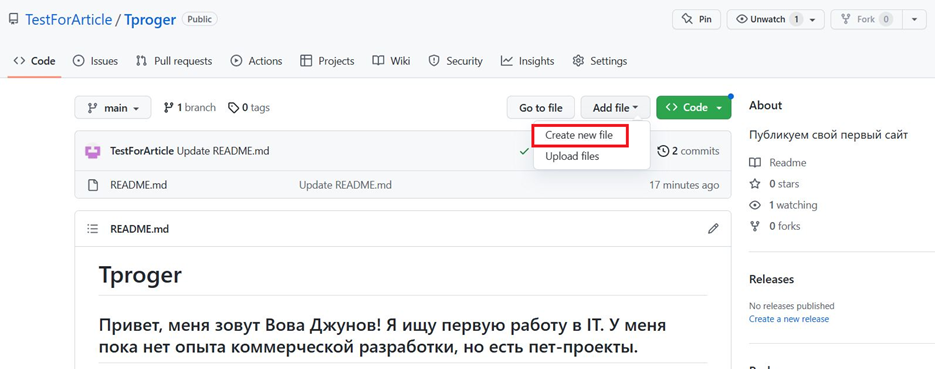
Затем нужно вернуться на страницу нашего репозитория и добавить в него новый файл. Для этого нажмите Add file, а затем — Create new file.
Новый файл пусть будет называться _config.yml. Вставьте в него скопированную строчку с именем темы и нажмите кнопку Commit new file, чтобы применить изменения.
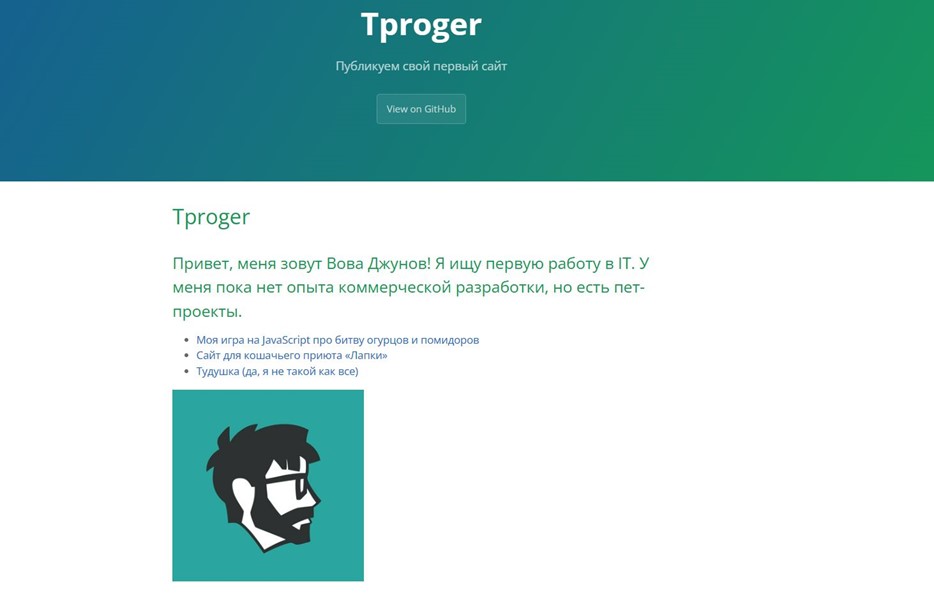
Подождите несколько минут, пока изменения вступят в силу. Готово — шрифты и фон заиграли новыми красками! С этим уже можно работать дальше. Например, добавить контакты для связи, описание пет-проектов, хард- и софт-скилы.
Разместить или создать свой сайт на GitHub Pages может любой человек, даже далёкий от вёрстки и программирования. Этот инструмент поможет вам без каких-либо затрат публиковать в интернете лендинги, резюме и портфолио работ.
20К открытий40К показов