Uber представила kepler.gl, набор инструментов для визуализации геоданных
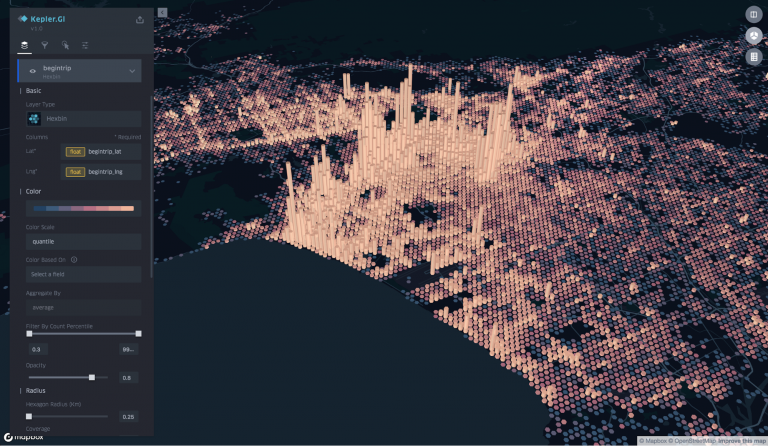
Kepler.gl представляет собой высокопроизводительное веб-приложение, способное создавать «на лету» интерактивные карты на основе геоданных. Пользователь может настраивать отображение слоев, фильтровать интересующий его контент или разбивать по группам.
Подразделение Uber Engineering в своем блоге рассказало о kepler.gl — наборе инструментов для широкомасштабной визуализации геоданных в виде интерактивных карт. По мнению разработчиков, исследователям и энтузиастам станет проще изучать большие объемы данных благодаря технологиям визуализации с открытым кодом.
Особенности kepler.gl
Проект представляет собой высокопроизводительное веб-приложение, способное создавать «на лету» интерактивные карты на основе геоданных. Пользователь может настраивать отображение слоев, фильтровать интересующий его контент или разбивать по группам. Все это сделано для более удобного исследования больших объемов данных за короткий срок.
Kepler.gl поддерживает различные виды слоев визуализации: точки, дуги, тепловые карты, сетки, соты и полигоны, — каждый из который предназначен для определенного типа исследований.
Создатели утверждают, что все вычисления в приложении используют аппаратное ускорение. Это позволяет обрабатывать миллионы точек за короткое время и делает kepler.gl мощнее традиционных картографических сервисов.
Кроме двухмерных карт пользователь также может создавать объемные визуализации для обработки данных, поддерживающих высоту точки или сложные пространственные фигуры в изометрической перспективе:
По словам разработчиков, платформа предлагает методы фильтрации, которыми не может похвастаться ни одна картографическая программа. Функция «прочесывания» помогает находить взаимосвязь между точками начала и конца маршрута. Это можно использовать, например, для понимания того, как различные регионы взаимодействуют друг с другом:
Технические детали
Проект написан на основе deck.gl — библиотеки визуализации данных на WebGL, и react-mapbox-gl — React-упаковщика для Mapbox GL. Оба инструмента поставляются в open source фреймворке Vis.js, написанном командой Uber Data Visualization.
Инструмент использует Redux для управления состоянием и потоком данных. Поэтому kepler.gl можно встраивать в любое React-Redux приложение.
Примеры использования
Команда разработчиков в своем блоге продемонстрировала, как можно использовать мощности программы. В пример приведена карта населенности Нью-Йорка на основе данных переписи за 2010 год. В этой визуализации цвет от синего к оранжевому коррелирует с плотностью населения от самой маленькой до самой большой соответственно:
В будущем разработчики хотят добавить в проект поддержку сводных таблиц для более точных исследований, а также улучшить качество работы с большими объемами геопространственных данных.
Инструмент можно опробовать на его GitHub-странице.
В то время как крупные компании используют традиционные карты для навигации, студенты MIT разработали технологию MapLite. Она позволяет ориентироваться на местности с помощью лидаров и GPS.
2К открытий2К показов