Как и зачем применяют принципы логики в дизайне интерфейсов
Логика и дизайн-мышление помогают создавать выдающиеся интерфейсы. О том, как это работает, и как «прокачать» эти навыки рассказывает Иван Сержантов, продуктовый дизайнер компании IT_ONE.
1К открытий9К показов
Логика — фундаментальный инструмент, который помогает принимать решения и преодолевать проблемы. Она применима во всём — от простых повседневных действий до сложных научных исследований. И, конечно же, она играет огромную роль в дизайне интерфейсов.
Советую ориентироваться на правила логики, изложенные Георгием Челпановым в его «Учебнике логики», и на дизайн-мышление, принципы которого сформулировал Герберт Саймон в книге «Наука об искусственном». Эти два подхода помогают создавать интуитивно понятные и эффективные интерфейсы.
Кто такой Георгий Челпанов
Георгий Иванович Челпанов был выдающимся русским философом, логиком и психологом. Он оказал значительное влияние на развитие этих наук в России. Родился в 1862 году в Мариуполе. Уже в молодости заинтересовался философией и логикой. Получил высшее образование в Новороссийском университете в Одессе — окончил историко-филологический факультет со степенью кандидата.
Челпанов стремился понять основы человеческого мышления и восприятия — это привело его к изучению логики как средства формализации правильного мышления. Его «Учебник логики» стал одним из основных руководств по логике в России и использовался для обучения в гимназиях и самообразования. В этом труде Челпанов не только изложил теоретические основы логики, но и научил читателей применять их на практике. Он стремился сделать логику доступной для широкой аудитории.
Его работы по логике и психологии были направлены, в том числе, на подготовку квалифицированных специалистов, способных критически мыслить и анализировать сложные идеи.
Вводная теория принципов логики
Логика — это наука о правильном мышлении, которая помогает нам структурировать наши рассуждения таким образом, чтобы из истинных предпосылок следовали истинные выводы. Она включает в себя ряд принципов и правил, которые обеспечивают ясность и точность мысли.
Основные принципы логики включают:
- Принцип тождества: утверждение всегда является истинным или ложным.
- Принцип непротиворечия: утверждение не может быть одновременно истинным и ложным.
- Принцип исключенного третьего: между истиной и ложью нет третьего.
- Принцип достаточного основания: для того чтобы считать утверждение истинным, должны быть достаточные основания.
Эти принципы лежат в основе всех логических рассуждений и применимы во многих областях, включая дизайн интерфейсов.
Логика в UX/UI — это как фундамент дома. Она помогает нам определить, что именно должен делать продукт и как он должен это делать. Благодаря логике, мы можем создать интерфейс, который будет не только красивым, но и удобным для пользователей. Это значит, что каждая кнопочка и каждый переход будут на своих местах и всё будет работать как часы.
А дизайн-мышление?
Дизайн-мышление — это не просто метод, это целая философия, которая позволяет подходить к решению проблем совершенно по-новому. Этот подход был впервые описан Гербертом Саймоном в книге «Науки об искусственном». Саймон рассматривал дизайн-мышление как способ исследования искусственного и естественного миров, сравнивая методологии изучения психологии мышления человека и науки конструирования.
Логика в дизайн-мышлении работает как инструмент для структурирования процесса решения задач. Она помогает определить и оценить проблему, сгенерировать возможные решения, протестировать их и выбрать наиболее эффективное. В этом процессе логика выступает в роли критического фильтра, который отсеивает невозможные или неэффективные решения, оставляя только те, которые имеют потенциал привести к успеху.
Саймон подчеркивал важность моделирования и прототипирования в дизайн-мышлении. Он утверждал, что создание моделей и прототипов позволяет нам экспериментировать и исследовать различные варианты решений, прежде чем приступить к их реализации в реальном мире. Это подход, который позволяет нам «мыслить руками» и делать выводы, основанные на реальном опыте, а не только на теоретических предположениях.
В своей книге Саймон также описал, как логика и дизайн-мышление могут быть применены в различных областях, от создания физических объектов до разработки сложных социальных систем. Его идеи оказали значительное влияние на развитие дизайна, инженерии и управления, и продолжают вдохновлять дизайнеров и исследователей по всему миру.
Таким образом, дизайн-мышление и логика вместе создают мощный инструментарий для инноваций в дизайне интерфейсов, позволяя нам подходить к проблемам с новых позиций и находить решения, которые делают мир лучше.
Примеры плохой логики в одном функционале
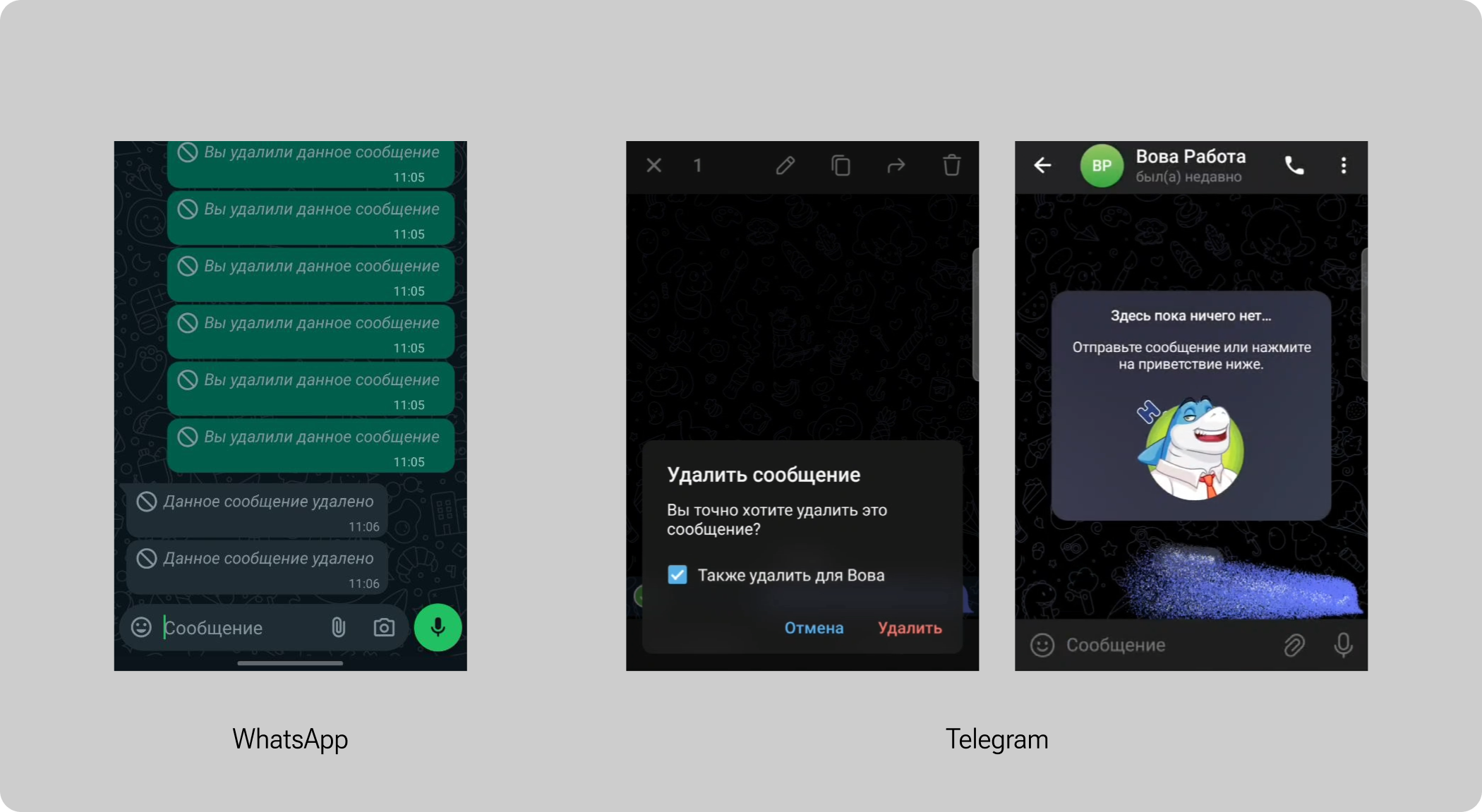
Первоначальная цель функции удаления сообщений — помочь пользователю убрать случайно отправленное сообщение. WhatsApp показывает «Данное сообщение удалено», что сообщает получателю о факте удаления и противоречит цели. Telegram же напротив позволяет удалить сообщение незаметно, лучше соответствуя потребности пользователей.
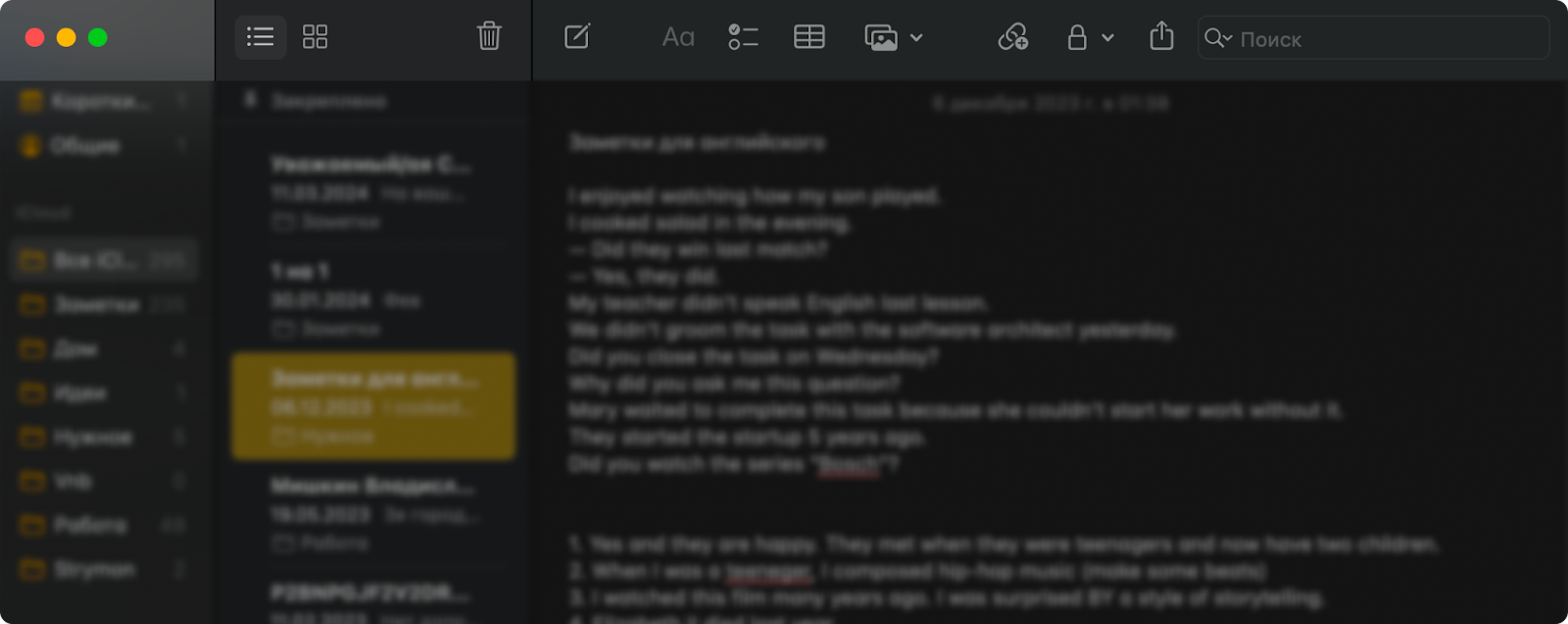
Вот ещё один пример. Обратите внимание на элемент поиска в правом верхнем углу интерфейса. Пользователь, когда видит его, думает, что поиск осуществляется только по содержимому выбранной заметки, и не может найти функцию поиска по всему списку заметок. На самом деле, данный поиск работает именно по списку заметок, а не по содержимому текущей заметки.
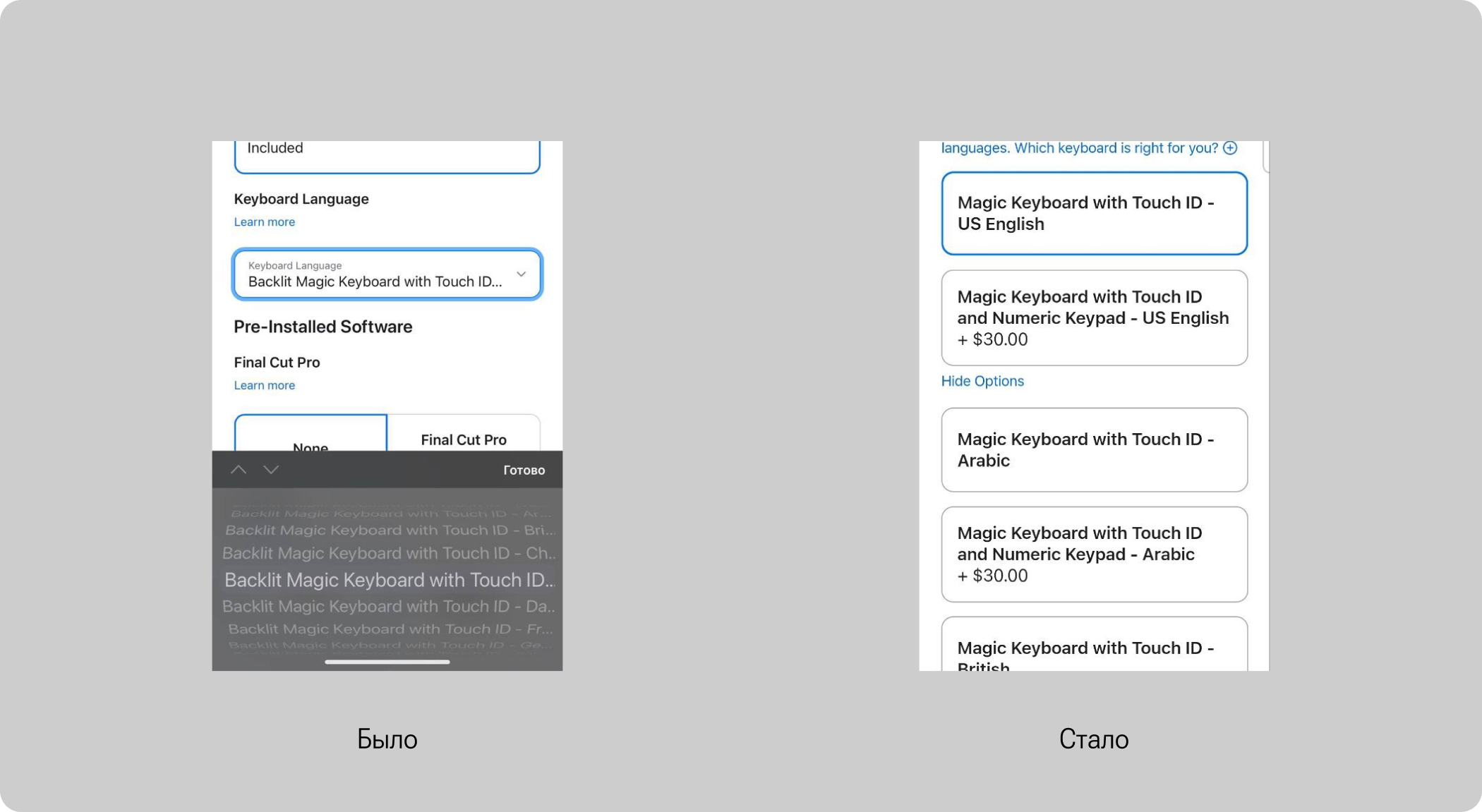
Ранее на сайте Apple для выбора аксессуаров использовалась UIPickerView, но длинные названия не помещались полностью, что затрудняло выбор. Впоследствии проблему исправили: теперь полные названия отображаются в селект-ячейке, для экономии места основные аксессуары вынесены на экран, а дополнительные — скрыты.
Как это всё применять?
Допустим, ты работаешь над банковским приложением и хочешь улучшить каталог продуктов. Вот как ты можешь использовать логику и дизайн-мышление:
- Исследование. Понаблюдай за тем, как люди пользуются текущим каталогом. Где они запутываются? Что им не нравится?
- Эмпатия. Поставь себя на место пользователя. Какие у него потребности? Чего он ожидает от каталога?
- Идеи. Подумай, как можно улучшить каталог. Может быть, упростить навигацию или сделать описания продуктов понятнее?
- Прототипы. Создай несколько вариантов нового каталога и покажи их пользователям. Какой вариант им нравится больше?
- Тестирование и анализ. Проверь, как работают твои идеи на практике. Собери отзывы и улучшай каталог до тех пор, пока он не станет идеальным.
А если мне нужно найти информацию?
Допустим, ты хочешь узнать, как цвет и форма кнопки влияют на поведение пользователя. Используй логику, чтобы сузить поиск:
- Цель. Определи, что именно тебе нужно узнать. Например, как цвет кнопки влияет на кликабельность.
- Запрос. Сформулируй запрос, используя ключевые слова и логические операторы. Например, “влияние цвета кнопки на кликабельность — форма”.
- Результаты. Проанализируй информацию, которую ты нашел, и выбери самое важное и полезное.
Что изучить
Логика и дизайн-мышление помогают создавать продукты, которые удовлетворяют потребности пользователей и обеспечивают положительный опыт использования.
Для тех, кто желает расширить свои знания в области логики и дизайн-мышления, оставляю список литературы к изучению:
- “Учебник логики” Георгия Челпанова;
- “Наука об искусственном” Герберта Саймона;
- “Привычка достигать” Бернарда Роса;
- “Привычка достигать” Бернарда Роса;
- “Думай медленно… Решай быстро” Даниэля Канемана;
- “A Practical Guide to Information Architecture” Донна Спенсер;
- “The Elements of User Experience: User-Centered Design for the Web and Beyond” Джесси Джеймса Гарретта.
1К открытий9К показов