Работа с ресурсами и данными в Webix Gantt Chart
Разбираемся как облегчить управление проектами в Webix с помощью виджета Gantt Chart. Настраиваем задачи, ресурсы и данные.
Gantt Chart — один из самых продвинутых виджетов библиотеки Webix UI. Он разработан в духе лучших практик планирования и управления проектами. С каждым новым релизом возможности комплексного виджета заметно расширяются.
В этой статье я хочу поговорить о такой долгожданной опции, как управление ресурсами. Начиная с версии 8.2, виджет позволяет назначать ресурсы для работы над задачами, указывать количество нужных единиц, убирать ненужные назначения и использовать ещё много полезных фишек. Давайте разбираться, как всё устроено.
Ресурсы и их предназначение
В самой базовой комплектации виджета вы можете создавать, редактировать и удалять разные типы задач. Более того, приложение позволяет связывать задачи между собой, управлять их расписанием и продолжительностью. Этого вполне достаточно, если использовать инструмент для простого планирования или управления несложными задачами.
Если же вам предстоит заниматься более масштабным и точным планированием и управлением рабочего процесса, в котором принимают участие несколько (или несколько десятков) человек, вам не обойтись без ресурсов.
Предположим, что вы руководитель компании со штатом в несколько десятков человек. Многие управленцы ломают голову над тем, как организовать работу персонала так, чтобы распределить их загруженность самым эффективным образом.
Новая возможность работы с ресурсами в Gantt Chart и будет ответом на этот вопрос. Теперь для каждого проекта или задачи вы можете назначать необходимые ресурсы (например, работников) и управлять ими, а также мониторить их загруженность. Такой подход позволяет поймать сразу двух зайцев. С одной стороны вы контролируете сроки выполнения задач, а с другой — загруженность ресурса. Здесь важно уточнить, что в качестве ресурса можно рассматривать всё, что вы посчитаете важным для вашего проекта. Это может быть рабочий персонал, оборудование, деньги, материалы или что-то другое.
Работа с ресурсами
Возможность работы с ресурсами не поддерживается по умолчанию. Чтобы использовать эту функцию, необходимо подключить специальный модуль. Для этого нужно задать свойству resources значение true в конструкторе виджета. Выглядит это следующим образом:
Теперь в интерфейсе виджета все назначенные ресурсы находятся на панели «Дерево задач» в отдельном столбце с названием Assigned. Напротив конкретной задачи вы можете увидеть отведенные для неё ресурсы.
Ресурсы в Дереве задач
Если кликнуть по любой задаче в «Дереве задач» или «Диаграмме Ганта», в правой части виджета появится информационная панель с детальной информацией об этой задаче. Там же вы можете ознакомиться с полным перечнем назначенных ей ресурсов.
Ресурсы на Информационной панели
Если вы хотите назначить новый ресурс (или несколько) для выбранной задачи или изменить уже назначенные, кликните по кнопке Edit в правом верхнем углу информационной панели. Виджет откроет панель в режиме редактирования.
В секции Assignments можно увидеть список всех назначенных ресурсов, которые к тому же распределены по соответствующим категориям. Напротив каждого ресурса находится контрол для регулировки количества и специальная иконка для отмены назначения. Здесь вы можете переназначить необходимый ресурс, указать его количество (например, количество часов) или убрать назначение.
Режим редактирования Информационной панели
Назначить новый ресурс вы можете с помощью кнопки «+ Add assignment», которая находится в самом низу списка ресурсов.
Контроль загруженности ресурсов
Виджет позволяет не только управлять ресурсами, но и отслеживать их загруженность. Для этого предусмотрена специальная панель — «Диаграмма ресурсов».
Стоит отметить, что «Диаграмма ресурсов», как и сами ресурсы, не подключена по умолчанию. Чтобы ее отобразить, нужно задать свойствам resources и resourcesDiagram значение true. Выглядит это следующим образом:
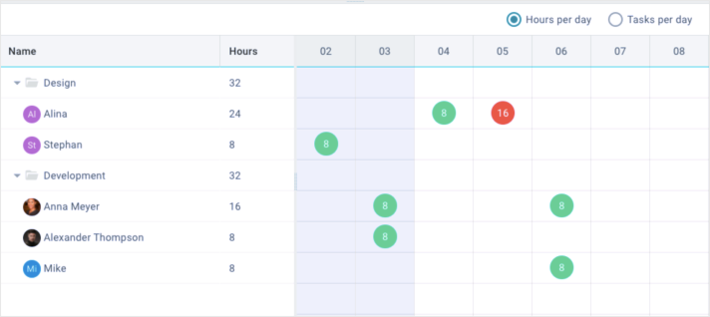
На «Диаграмме ресурсов» вы можете найти детальную информацию о загруженности назначенных ресурсов по дням. Панель отображается в нижней части виджета и состоит из 3 частей:
- тулбар;
- дерево ресурсов;
- диаграмма ресурсов.
Тулбар находится в верхней части панели и включает в себя две радиокнопки. С их помощью вы можете переключаться между режимами отображения «Часов в день» и «Задач в день». Об этих режимах мы поговорим чуть позже.
В левой части панели находится дерево ресурсов. Там вы можете найти древовидную таблицу всех назначенных ресурсов, сгруппированных по определенным категориям. Данные таблицы можно сортировать при клике по хедеру соответствующего столбца.
На диаграмме ресурсов, которая находится в правой части панели, вы можете просматривать загруженность каждого ресурса по дням. В зависимости от установленного режима там будет отображаться либо количество назначенных часов, либо количество задач, которым назначен ресурс на тот или иной день.
Режим «Часов в день»
Режим «Часов в день» позволяет контролировать загруженность ресурсов по часам. В таблице дерева ресурсов вы можете увидеть столбец с названием Hours. Напротив каждого ресурса в этом столбце указано количество назначенных ему часов за всю продолжительность проекта. Напротив каждой категории отображается суммарное количество часов тех ресурсов, которые к ней принадлежат.
На диаграмме ресурсов можно увидеть круглые маркеры. Они показывают количество назначенных часов работы на определенный день. Если их количество не превышает допустимое значение (например 8 рабочих часов), тогда маркер подсвечивается зеленым цветом. В противном случае он станет красным.
Режим «Задач в день»
Если вы перейдете в режим «Задач в день», то в таблице дерева ресурсов сможете увидеть соответствующий столбец с названием Tasks. Напротив каждого ресурса в этом столбце будет отображаться количество задач, в которых он задействован.
Круглые маркеры на диаграмме ресурсов показывают количество задач, которым назначен ресурс в тот или иной день недели. Если суммарная продолжительность задач в день не превышает допустимое значение (например, 8 рабочих часов), то маркер будет зеленым. В противном случае он станет красным.
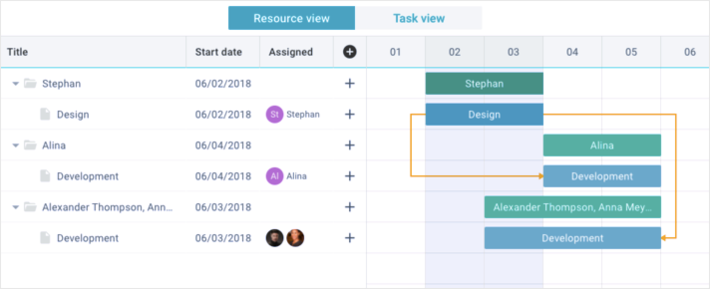
Режим просмотра ресурсов
Виджет позволяет работать с ресурсами проекта через режим просмотра ресурсов.
Здесь также стоит отметить, что этот режим не подключен по умолчанию. Чтобы его активировать, нужно сначала задать свойству resources значение true, а затем присвоить свойству display значение resources. Выглядит это следующим образом:
Внешне режим просмотра ресурсов похож на обычный режим просмотра задач, но отличается своими возможностями. Разницу можно увидеть в дереве ресурсов и на диаграмме ресурсов.
В дереве ресурсов отображаются ресурсы и группы ресурсов, а также задачи, которым они назначены. Если у задачи нет назначенных ресурсов, она переместится в группу «Unassigned».
С помощью иконки + напротив конкретного ресурса или группы ресурсов вы можете создать новую задачу и назначить её выбранному ресурсу (или группе ресурсов).
Такая же иконка в хедере таблицы позволяет создать новую задачу и поместить ее в группу «Unassigned». Если такой группы не существует, то виджет создаст её и добавит туда новую задачу. Стоит упомянуть, что вы не можете редактировать группы ресурсов, т.к. они формируются автоматически в зависимости от назначенных задач.
Диаграмма ресурсов также отличается от соответствующей панели обычного режима. Ресурсы и группы ресурсов здесь подсвечиваются зеленым цветом. Под ними находятся назначенные им задачи синего цвета.
Вы можете перемещать задачи вдоль шкалы времени, управлять их прогрессом и изменять размер, все эти изменения незамедлительно отобразятся на их ресурсах. Связи можно устанавливать только между задачами.
Данные для работы с ресурсами
Для работы с ресурсами в Gantt Chart важно правильно настроить их данные. После подключения этой функции (resources:true), Gantt Chart запросит соответствующие данные о ресурсах, их категориях и назначениях по следующим URL:
- resources — url/resources — данные о самих ресурсах;
- categories — url/categories — данные о группах, к которым принадлежат ресурсы;
- assignments — url/assignments — данные об отношениях (назначениях) между ресурсами и их задачами.
Вы можете настроить эти данные по своему усмотрению, учитывая те поля, которые ожидает получить виджет. Дальше мы рассмотрим как это сделать и какие именно данные нужно передать.
Данные для ресурсов
Во время загрузки данных для ресурсов Gantt Chart ожидает получить массив, в котором каждый элемент — это JSON объект со следующими полями:
- id (string, number) — ID ресурса;
- name (string) — название ресурса;
- avatar (string) — путь к аватарке ресурса;
- category_id (string, number) — ID категории ресурса;
- unit (string) — необязательное поле. Единица, в которой измеряется данный ресурс. Если поле не указано, его значение подтянется из категории или параметров по умолчанию.
Данные для категорий
Категории предназначены для того, чтобы распределить ресурсы по соответствующим группам. Если в качестве ресурсов мы рассматриваем рабочий персонал компании, то будет очень удобно разделить их по отделам. Например, мы можем выделить отдельные категории для программистов, тестировщиков и других специальностей. При назначении какого-либо ресурса на задачу вы сможете ориентироваться на эти категории и выбрать 4 ресурса из категории программистов и 2 ресурса из категории тестировщиков.
Данные для категорий, так же как и для ресурсов, должны приходить в виде JSON массива с объектами. Здесь нужно указать следующие поля:
- id (string, number) — ID категории;
- name (string) — название категории;
- unit (string) — необязательное поле. Единица, в которой измеряются ресурсы этой категории. По умолчанию ресурс измеряется в часах (например 8 рабочих часов).
Данные для назначений
Назначения выражают отношения между ресурсами и задачами. Вы можете указать отдельный массив с JSON объектами настроек для всех назначений приложения. В каждом объекте можно задать следующие поля:
- id (string, number) — ID назначения;
- resource (string, number) — ID ресурса, которому принадлежит назначение;
- task (string, number) — ID привязанной задачи;
- value (number) — значение поля unit в категориях. Отображает количество необходимого ресурса.
Таким образом вы можете настраивать необходимые ресурсы в зависимости от специфики вашей работы. Например, вместо рабочего персонала можно определить офисную технику или что-либо другое в качестве ресурса. Можно настраивать нужные категории, указывать в чем будет измеряться тот или иной ресурс и задавать значения по умолчанию. Gantt позволяет сделать это в соответствующих объектах настроек и через сервис Helpers.
С помощью сервиса Helpers вы можете отображать загруженность ресурса в процентах, задать неполный рабочий день для отдельных ресурсов и многое другое.
Заключение
В этой статье мы рассмотрели такую полезную опцию виджета Gantt Chart, как поддержка ресурсов, узнали, как управлять ресурсами и контролировать их загруженность. Мы также смогли убедиться в том, что подключить и настроить ресурсы не составляет никакого труда. Подробнее о работе с ресурсами вы можете узнать на странице документации.
1К открытий1К показов